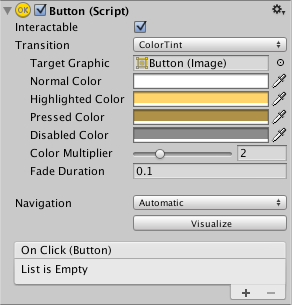
Button组件-响应来自用户的点击来启动或确认操作

属性
Interactable
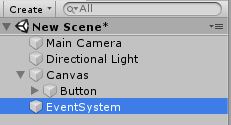
Interactable 是否接受事件响应,如果这个不勾选的话,那么这个Button在场景中将无法被点击(当新建一个Canvas或UI组件时Unity会自动创建一个EventSystem,这个EventSystem就是用来监听你的鼠标在UI触发事件的,如果你不需要button的事件交互可以把这个EventSystem删除掉)

Transition
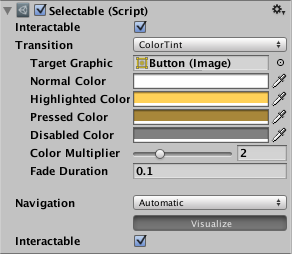
确定控件以可视方式响应用户操作的方式的属性
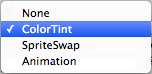
在可选组件中,有几个转换选项

| action | 类型 | 功能: |
|---|---|---|
| None | 无 | 完全没有状态效果。 |
| ColorTint | 色彩 | 根据其所处的状态更改按钮的颜色。可以为每个单独的状态选择颜色。也可以在不同状态之间设置渐弱持续时间。数字越大,颜色之间的淡入越慢。 |
| SpriteSwap | 精灵图片 | 允许不同的精灵,根据按钮当前的状态显示,可以自定义精灵。 |
| Animation | 动画 | 允许根据按钮的状态进行动画,动画构件必须存在才能使用动画转换。确保根运动很重要中的禁用。要创建动画控制器,请单击生成动画(或创建自己的动画),并确保已将动画控制器添加到按钮的动画制作器组件中。 |
每个Transition选项(None除外)提供了用于控制转换的附加选项。我们将详细介绍以下各节中的内容。
None

| 属性: | 功能: |
|---|---|
| Target Graphic | 用于交互组件的图形。 |
| Normal Color | 默认状态下的颜色 |
| Highlighted Color | 突出显示时的颜色 |
| Pressed Color | 按下控件时的颜色 |
| Disabled Color | 禁用时控件的颜色 |
| Color Multiplier | 颜色倍增器:这会将每个过渡的色调颜色乘以其值。使用此功能,您可以创建大于1的颜色,以使基本颜色小于白色(或小于完整alpha)的图形元素上的颜色(或Alpha通道)变亮。 |
| Fade Duration | 淡化持续时间(以秒为单位) |
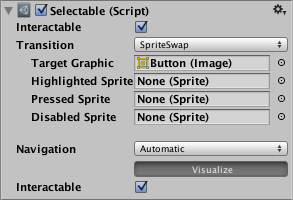
Sprite Swap

| 属性: | 功能: |
|---|---|
| Target Graphic | 目标图形 |
| Highlighted Sprite | 突出显示的精灵 |
| Pressed Sprite | 按下控件时使用的Sprite |
| Disabled Sprite | 禁用控件时使用的Sprite |
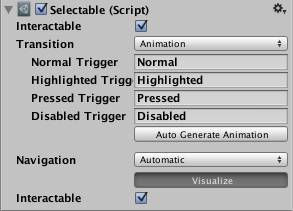
Animation

| 属性: | 功能: |
|---|---|
| Normal Trigger | 要使用的普通动画触发器 |
| Highlighted Trigger | 突出显示的动画 |
| Pressed Trigger | 按下控件时触发 |
| Disabled Trigger | 禁用控件时触发 |
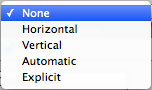
Navigation Options

| 属性: | 功能: |
|---|---|
| Navigation | 导航选项指的是UI的导航如何中的播放模式中的元素将被控制 |
| None | 没有键盘导航。还可以确保点击/点击它不会获得焦点。 |
| Horizontal | 水平导航。 |
| Vertical | 垂直导航。 |
| Automatic | 自动导航。 |
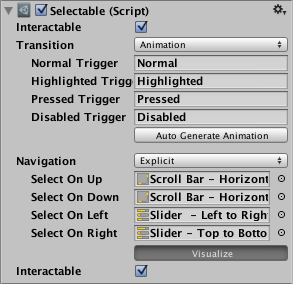
| Explicit | 在此模式下,您可以明确指定控件导航到不同箭头键的位置。 |
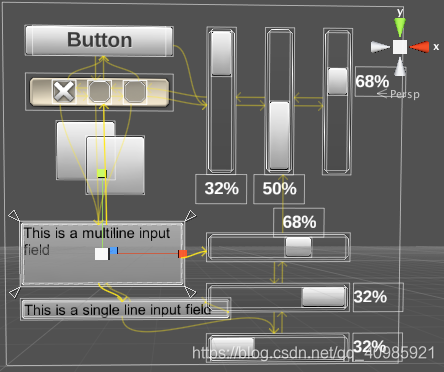
| Visualize | 选择“可视化”可以直观地显示您在场景中设置的导航。“ 场景窗口。见下文。 |


在上述可视化模式中,箭头指示如何为作为一组的控件集合设置焦点的改变。这意味着 - 对于每个单独的UI控件 - 如果用户在给定控件具有焦点时按下箭头键,您可以看到接下来将获得焦点的UI控件。因此,在上面显示的示例中,如果“按钮”具有焦点并且用户按下右箭头键,则第一个(左侧)垂直滑块将变焦。请注意,垂直滑块无法使用向上或向下键进行聚焦,因为它们控制滑块的值。水平滑块和左/右箭头键也是如此。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








