目的:
使用Unity Shader实现圆角矩形原理分析:
-
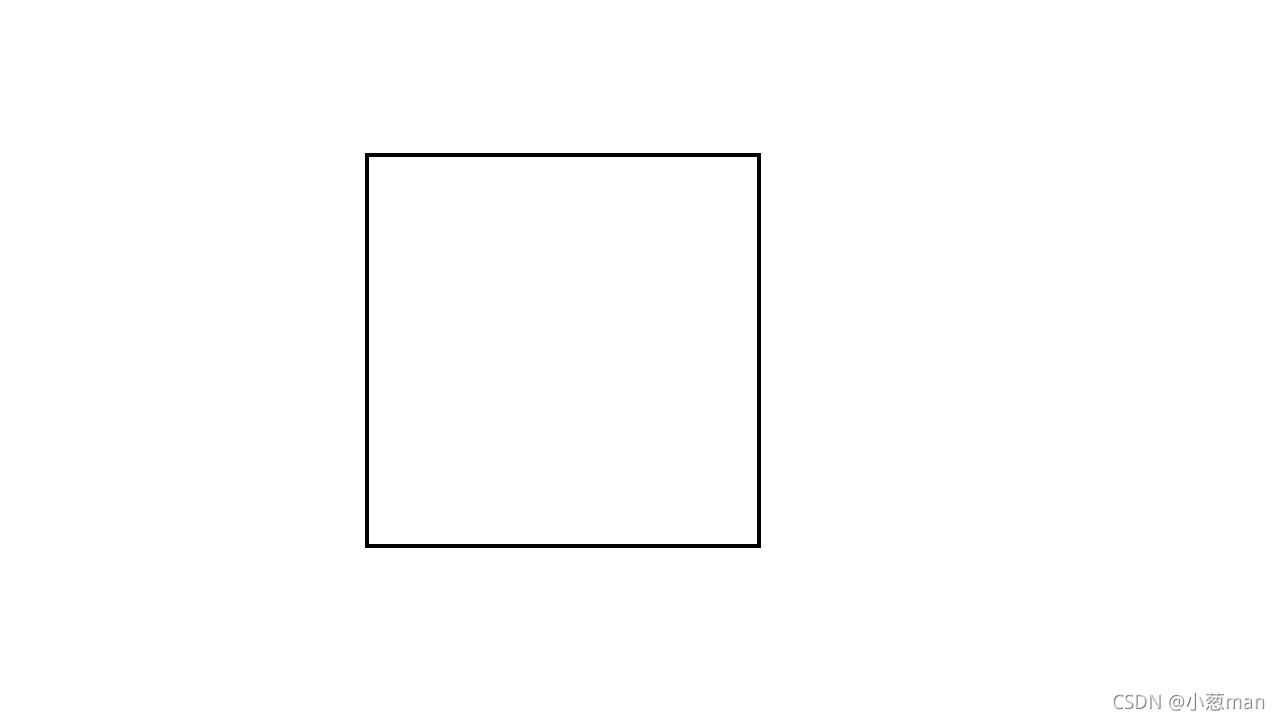
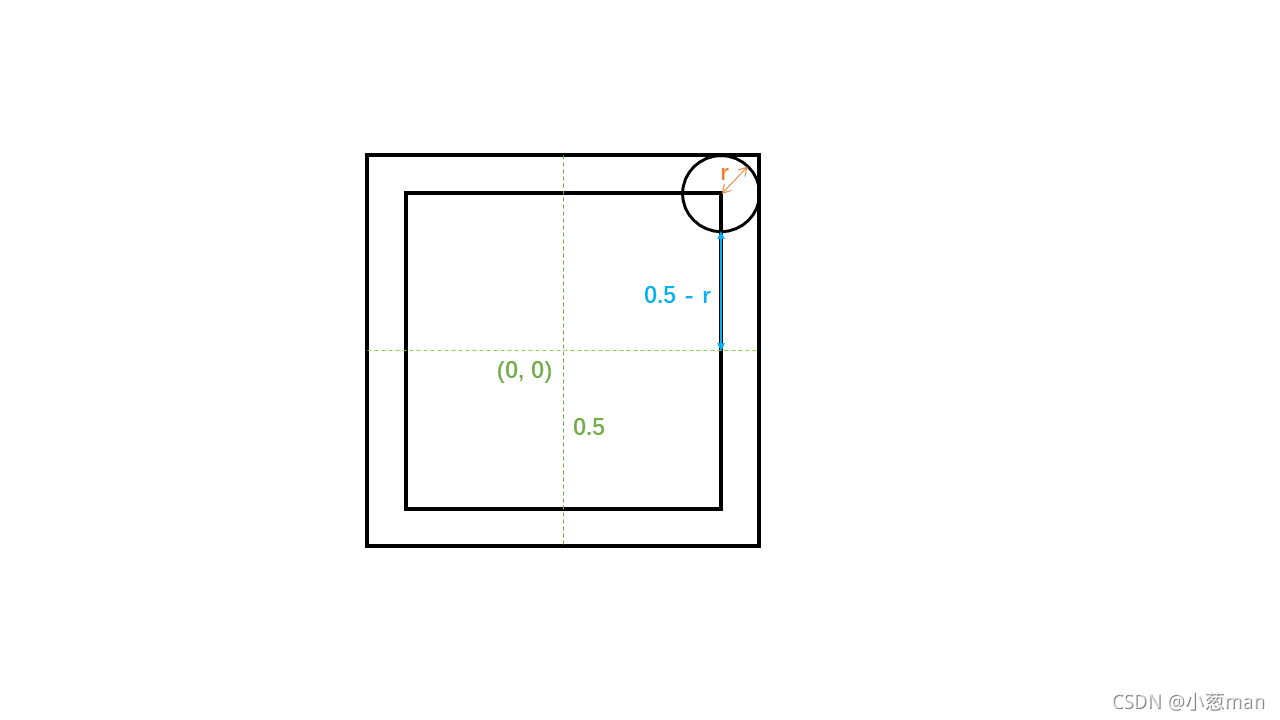
先有一个矩形
-
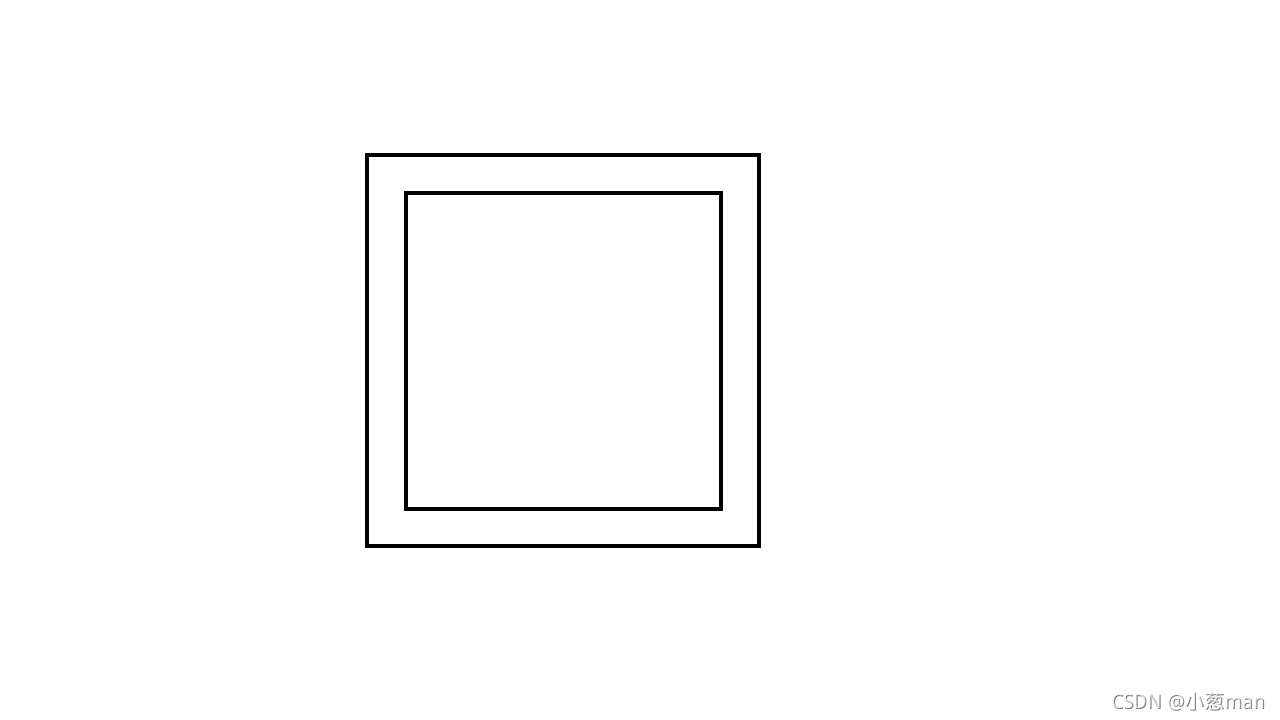
假设矩形里边还有一个矩形(与原有矩形等比缩放)
-
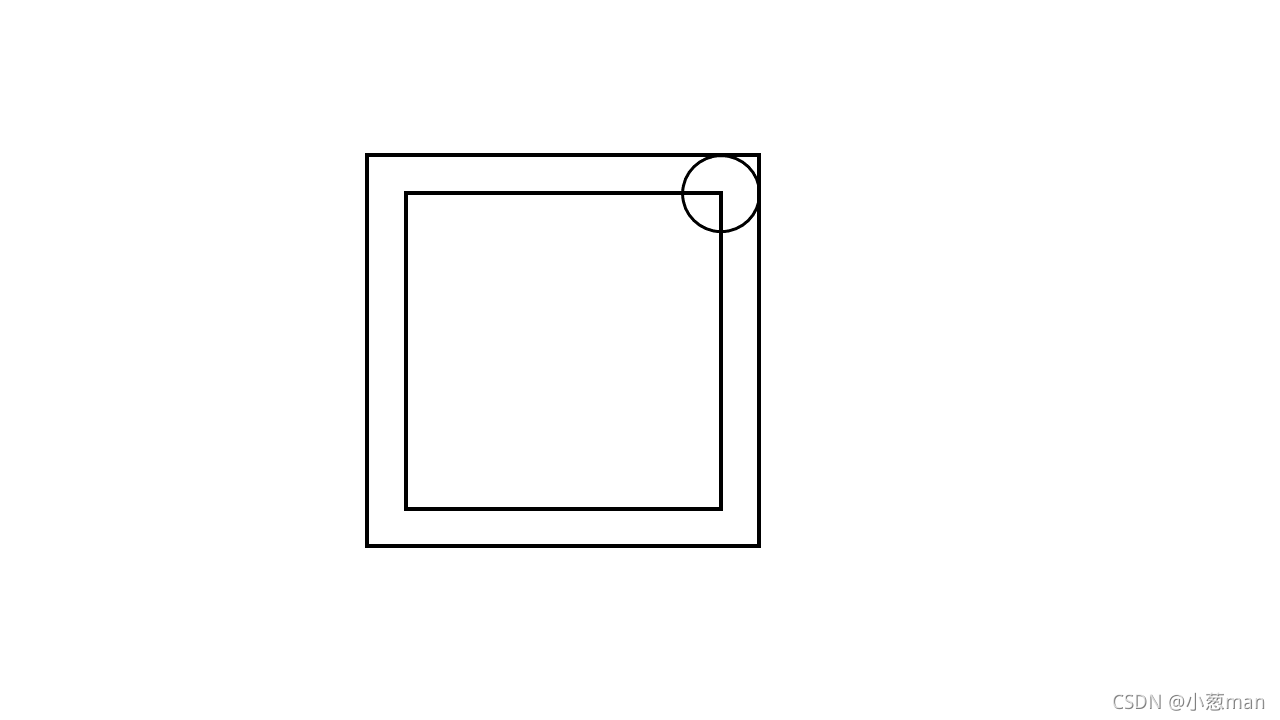
再假设有一个圆形
-
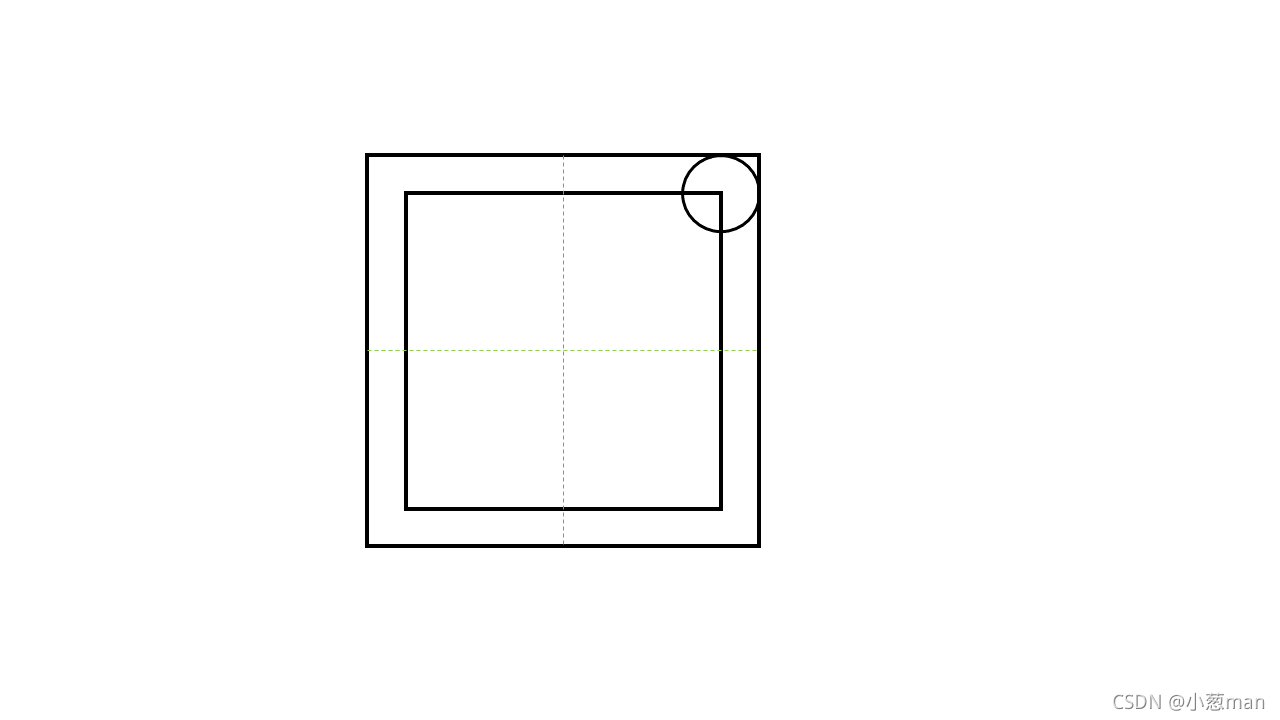
重新规划坐标,Unity中UV原点为左下角(0,0),将坐标偏移到(0.5, 0.5)
-
假设圆形的r,得出内矩形的边长
-
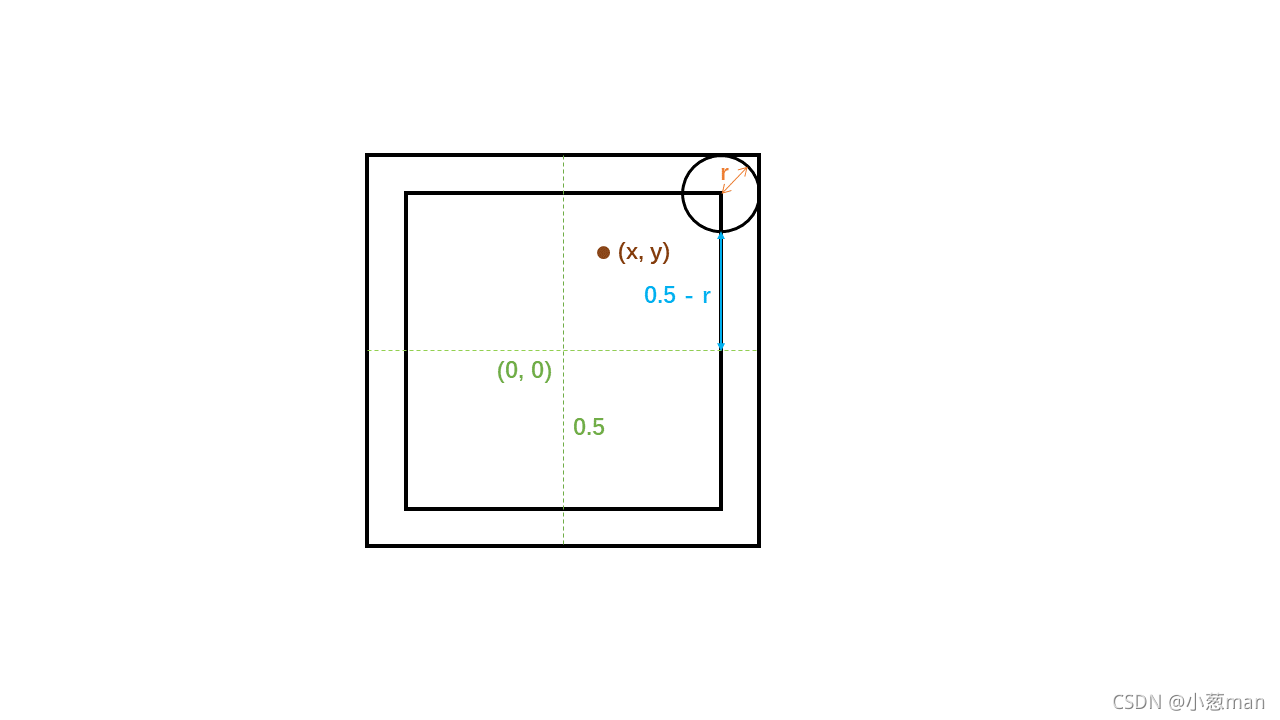
假设有点(x, y),为了将点在四个象限的不同情况当做一个象限处理,我们将点取绝对值,统一当做第一象限处理
-
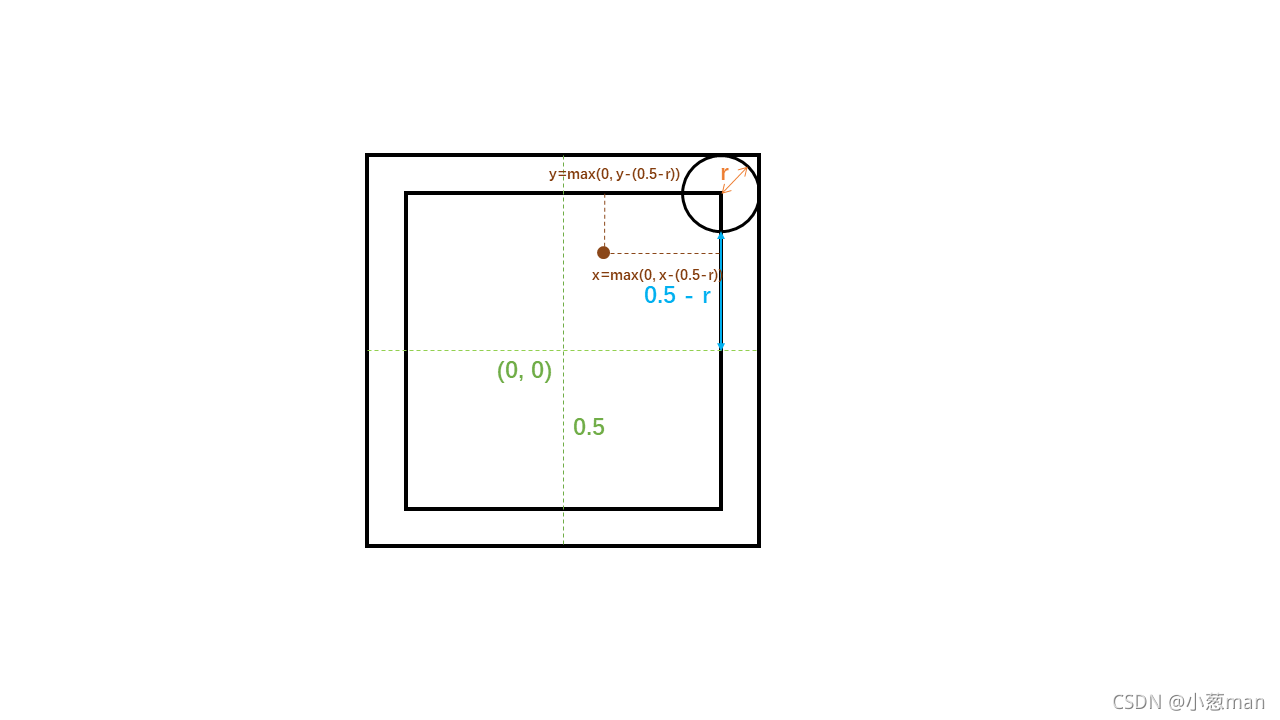
将点的坐标映射到矩形的边
-
声明resultAlpha,剩下的就是将映射后的坐标的(x,y),计算xx + yy > r*r(判断一个点是否在圆里的公式),true(resultAlpha = 0), false(resultAlpha = 1),并将输出颜色的a(rgba的a)设置为resultAlpha
-
设置混合SrcAlpha OneMinusSrcAlpha
代码:
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_Radius ("Radius", Range(0, 0.5)) = 0.1
_MainTex ("MainTex", 2D) = "white"{}
}
SubShader
{
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry" }
Blend SrcAlpha OneMinusSrcAlpha
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
float _Radius;
sampler2D _MainTex;
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 col = tex2D(_MainTex, i.uv).rgb;
float uvX = abs(i.uv.x - 0.5);
float uvY = abs(i.uv.y - 0.5);
uvX = max(0, uvX - (0.5 - _Radius));
uvY = max(0, uvY - (0.5 - _Radius));
float resultAlpha = uvX * uvX + uvY * uvY > _Radius * _Radius ? 0 : 1;
return fixed4(col,resultAlpha);
}
ENDCG
}
}
效果:































 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








