Unity4.X中添加的新的动画系统取代了原来3.X的旧的动画系统,新动画系统Mecanim也是官方推荐的,使得我们写较少的代码来实现连续的动画效果。
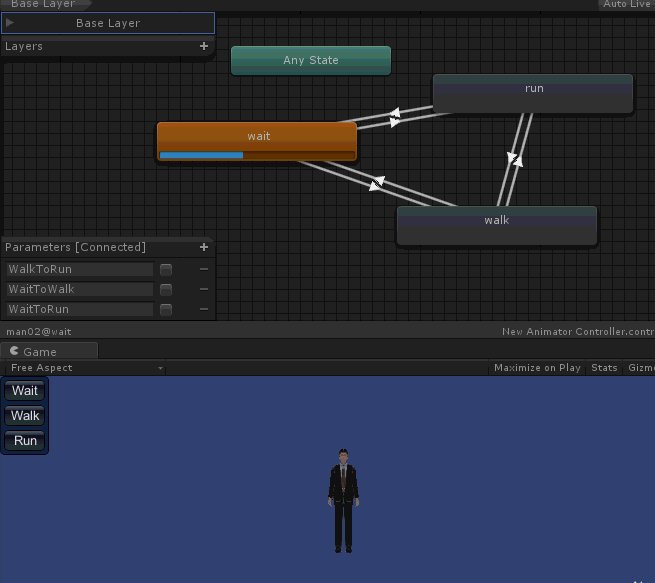
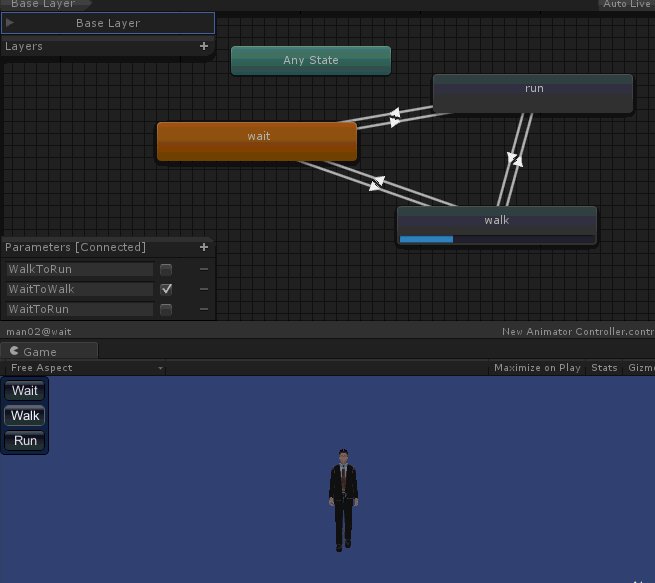
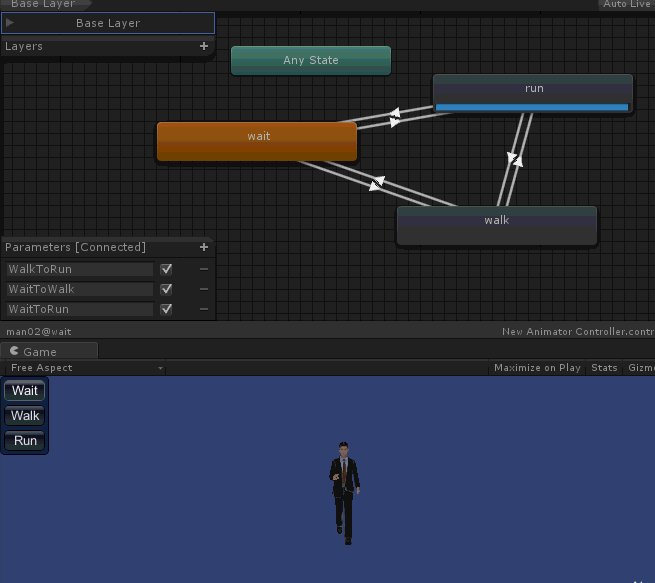
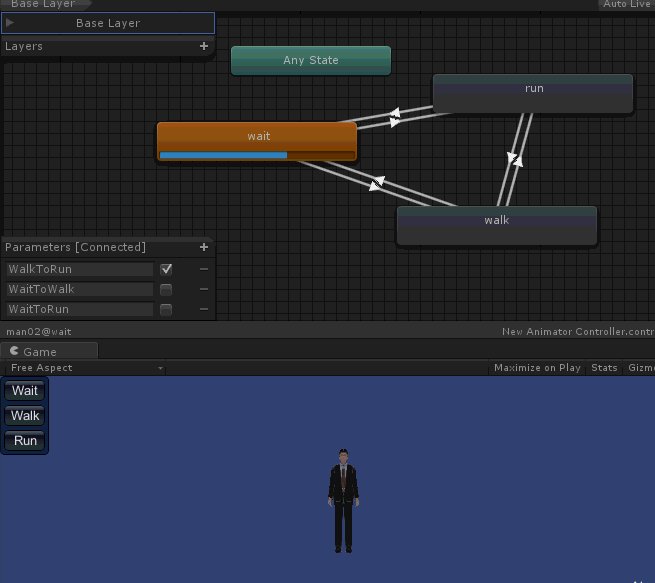
效果图

Unity3.X中动画系统播放动画
使用播放play()或淡入淡出播放CrossFade()
例如:
animation.Play("name");
animation.CrossFade("name");animation.PlayQueued("name");
animation.CrossFade("name1");animation.Play(clip1);
animation[clip1].speed = animationspeed * -1.0; 老的动画系统要实现一个连续的队列动画,是要通过代码来进行逻辑控制,而在新的动画系统中,要实现这一功能将非常方便。例如要根据玩家连续点击按钮的次数来实现一系列动作的组合动画。
例如:
站立动画->攻击1。。。攻击N->站立动画
这之间可以有N个连续动画的组合,可以根据用户点击按钮的频率来判断执行到第几个连续的动画。
如图,一般导入的动画模型都是原始模型没有动画,然后是动画模型,每一个动画模型都依赖原始模型,命名后面+@name,对应的状态动画。
unity4.X版本还保留了原始动画系统,将模型拖放到Hierarchy视图中没有Animation组件而是Animator组件。如果你还想用老的动画系统,就要切换动画的类型Rig->Animation Type->Legacy
Unity4.X中动画系统播放动画
如果我们要让模型改成新动画系统的类型,我们最好用工具,让程序来批量改变模型的类型,建议放在Editor下。
using UnityEditor;
public class MyEditor : AssetPostprocessor {
public void OnPreprocessModel()
{
ModelImporter modelImporter = (ModelImporter)assetImporter;
modelImporter.animationType = ModelImporterAnimationType.Human;
}
}
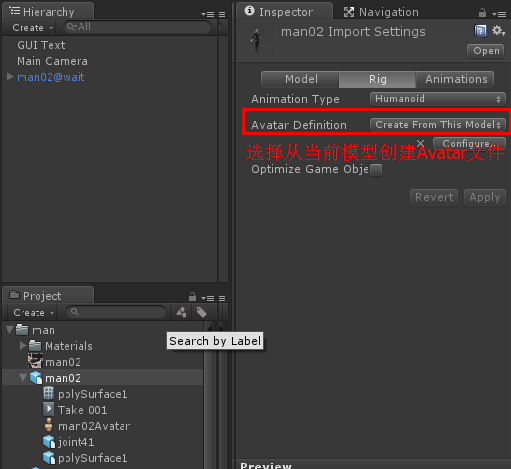
然后将模型拖放Project下,会发现模型的类型会自动修改成Humanoid格式,这种格式一般是人物模型选择该格式。
创建模型的匹配骨骼文件,点击Configure可以预览骨骼。
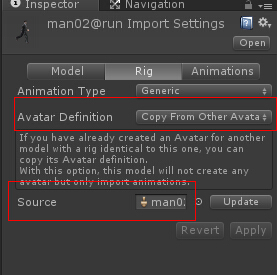
节约资源起见,其他模型就由这个avatar copy一下即可。
创建动画控制器AnimatorController
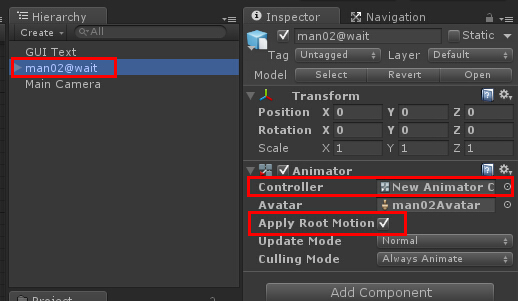
Project->Create->AnimatiorController,然后讲模型的Animator下的Controller属性赋值这个动画控制器
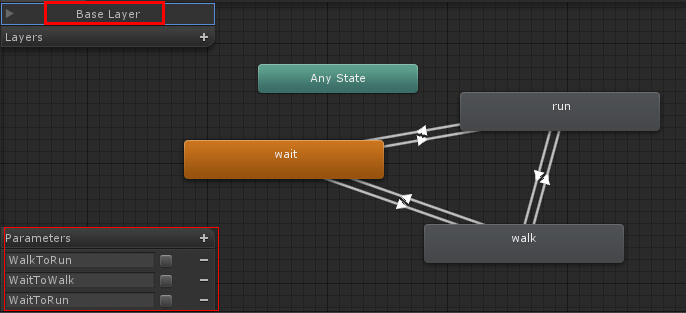
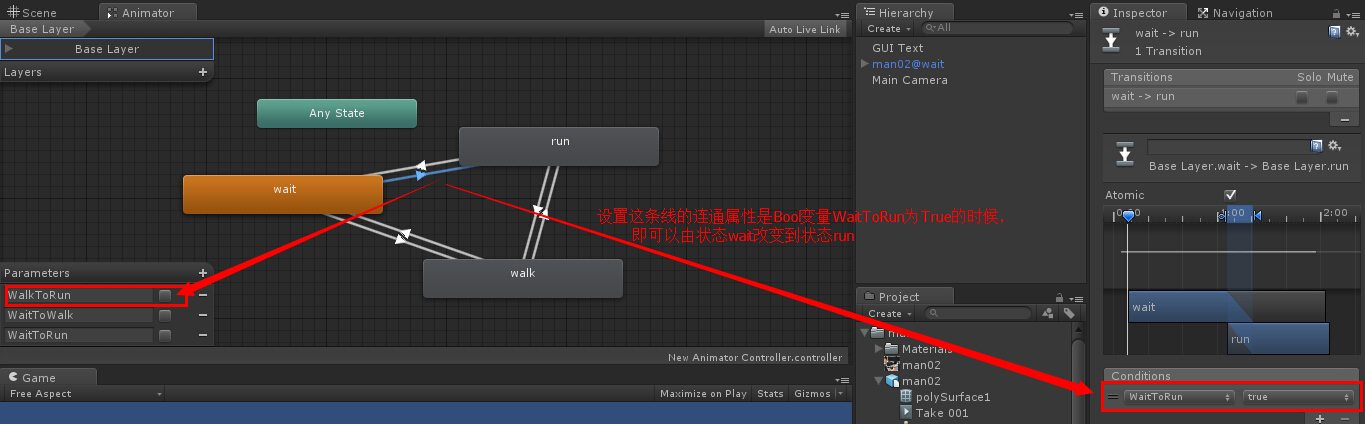
然后打开菜单栏的Window->Animator,将动画文件拖放到Animator中,黄色箭头代表根动画,右击选择Set As Default可以设置为根动画,选择Make Transition可以连接下一个动画节点。
每一条连接线都是一个状态,可以通过左下角的Parameters面板添加Bool变量来控制连接线是否连通,从而来改变模型的动画。
设置连接线的连通条件,点击某一条线,然后在Inspector->Conditions选择Parameters里面的Bool值,并且设置它的默认连通状态是ture还是false。
代码实现人物从等到状态、跑步状态、行走状态的两两状态切换:
using UnityEngine;
using System.Collections;
//Created By Aladdin http://blog.csdn.net/dingxiaowei2013/article/details/36911203
public class AladdinScript : MonoBehaviour {
public Transform transform;
//GUILabel
public GUIContent[] GUIContents;
//动画控制器
private Animator animator;
//当前状态
private string currentState = "";
//获取动画控制器
void Start () {
animator = transform.GetComponent<Animator>();
}
void OnGUI()
{
GUILayout.BeginVertical("box");
for(int i = 0;i<GUIContents.Length;i++)
{
//如果点击了某个状态的按钮
if (GUILayout.Button(GUIContents[i]))
{
currentState = GUIContents[i].text;
}
AnimatorStateInfo stateInfo = animator.GetCurrentAnimatorStateInfo(0);
//从Wait->Walk
if (stateInfo.IsName("Base Layer.wait") && currentState.Equals("Walk"))
{
animator.SetBool("WaitToWalk", true);
}
//从Walk->Wait
else if (stateInfo.IsName("Base Layer.walk") && currentState.Equals("Wait"))
{
animator.SetBool("WaitToWalk", false);
}
//从Wait->Run
else if (stateInfo.IsName("Base Layer.wait") && currentState.Equals("Run"))
{
animator.SetBool("WaitToRun", true);
}
//从Run->Wait
else if (stateInfo.IsName("Base Layer.run") && currentState.Equals("Wait"))
{
animator.SetBool("WaitToRun", false);
}
//从Walk->Run
else if (stateInfo.IsName("Base Layer.walk") && currentState.Equals("Run"))
{
animator.SetBool("WalkToRun", true);
}
//从Run->Walk
else if (stateInfo.IsName("Base Layer.run") && currentState.Equals("Walk"))
{
animator.SetBool("WalkToRun", false);
}
}
}
}
运行效果图如上图所示。
欢迎关注我的微博
点击下载工程
==================== 迂者 丁小未 CSDN博客专栏=================
MyBlog:http://blog.csdn.net/dingxiaowei2013 MyQQ:1213250243
Unity QQ群:375151422 cocos2dx QQ群:280818155
====================== 相互学习,共同进步 ===================





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








