这个世界每一天都在验证我们的渺小,但我们却在努力创造,不断的在这生活的画卷中留下自己的脚印,也许等到我们老去的那一天,老得不能动只能靠回忆的那一天,你躺在轮椅上,不断的回忆过去,相思的痛苦忘不了,相恋的甜蜜浮现在心头,嘴角不觉一笑,年少时的疯狂,热情,理想和抱负,都随着岁月的流去而化作人生的财富,或多或少,犹如那夕阳西下的余辉,在慢慢消失着不见。。
(不文艺你会死?)
好吧,最近天天在忙着写游戏,天天写,而且效率还不高,光这两天想着怎么优化和控制敌人出现的逻辑和地图数据的存储,就前前后后墨迹了俩天才写完,好吧,要严重反思一下。总结一下如何提高写代码的效率:写代码的时候不要刷微博,写代码的时候不要开qq,写代码的时候不要上知乎。
恩,就这样子!
=========================================================
以上纯属扯淡,恩,扯淡。。。(说废话好玩吗?)
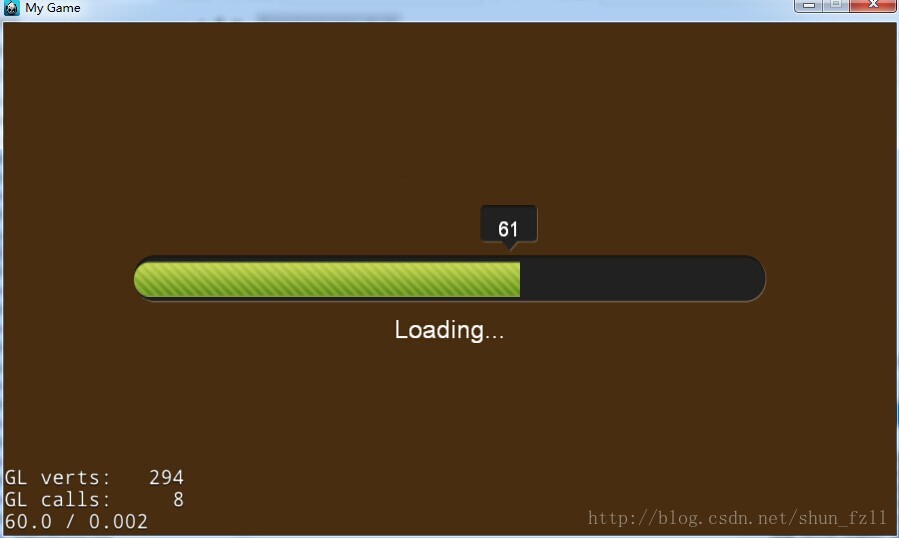
我们在玩游戏的经常会遇到loading界面,顾名思义,主要用来加预先载资源文件。先来一张效果图:
恩,有点丑,不过大概就这样子哈,加载完成后开启游戏界面
其实这就是一张背景图片 + 一个进度条 + 跟随进度条提示的小框框 + 一个loading文字标签
恩,我们来模拟实现它,首先,我们创建这些资源
auto winSize = Director::getInstance()->getWinSize();
//背景图片
auto background = Sprite::create(IMG_LOADINGBG);
background->setPosition(winSize.width / 2, winSize.height / 2);
this->addChild(background,0);
//loading文字标签
_loadingLabel = LabelTTF::create("Loading...", "Arial", 25);
_loadingLabel->setPosition(winSize.width / 2, winSize.height / 2 - 50);
this->addChild(_loadingLabel);
//ControlSlider进度条
_curProgress = 0;
_progressBar = ControlSlider::create("bar_bg.png","bar.png","bar_thumb.png");
_progressBar->setPosition(winSize.width / 2, winSize.height / 2);
_progressBar->setTouchEnabled(false);
_progressBar->setMinimumValue(0);
_progressBar->setMaximumValue(100);
_progressBar->setValue(0);
this->addChild(_progressBar,1);
//进度条上面的提示小框框
_barTip = Sprite::create(IMG_LOADING_BAR_TIP);
_barTip->setPosition(
winSize.width / 2 - _progressBar->getContentSize().width / 2,
winSize.height / 2 + 50);
this->addChild(_barTip,1);
//提示小框框文字标签
_barTipLabel = LabelTTF::create("0%", "Arial", 20);
_barTipLabel->setPosition(
_barTip->getContentSize().width / 2,_barTip->getContentSize().height / 2
);
_barTip->addChild(_barTipLabel);然后让它动起来,我们让它执行一百次,哈哈
//interval,repeat,delay
this->schedule(schedule_selector(LoadingScene::loadingLogic),1.0 / 100 ,100,0.2f);每次执行动态更新提示框的位置和文字标签的信息,到了第一百次,就开启另外一个界面,恩,就是这么简单。。
void LoadingScene::loadingLogic(float dt){
_curProgress ++;
if(_curProgress > 100){
//begin the game choose scene
Director::getInstance()->replaceScene(TransitionFade::create(0.5f,ChooseScene::createScene()));
return;
}
_progressBar->setValue(_curProgress);
int startX = _progressBar->getPositionX() - _progressBar->getContentSize().width / 2 +10 ;
int unitX = _progressBar->getContentSize().width / 100;
_barTip->setPositionX(startX + _curProgress * unitX);
char str[10] = {0};
sprintf(str,"%d%",_curProgress);
_barTipLabel->setString(str);
}咦,看到这里有没有觉得哪里不对?好吧,被你发现了,说好的资源加载哪里去了?而且资源加载的进度百分比怎么算的呢?
好吧,继续,比如我们有一百张图片资源。。。(为什么不是99张?)
void LoadingScene::onEnter(){
Layer::onEnter();
//加载一次图片资源就回调一次
Director::getInstance()->getTextureCache()->addImageAsync("1.png",this,callfunc_selector(LoadingScene::loadingCallback));
...
...
...
Director::getInstance()->getTextureCache()->addImageAsync("100.png",this,callfunc_selector(LoadingScene::loadingCallback));
}然后回调函数实现,每次执行动态更新提示框的位置和文字标签的信息,到了第一百次,就开启另外一个界面,恩,还是这么简单。。。
void LoadingScene::loadingCallback(){
_curProgress ++;
if(_curProgress > 100){
//begin the game choose scene
Director::getInstance()->replaceScene(TransitionFade::create(0.5f,ChooseScene::createScene()));
return;
}
_progressBar->setValue(_curProgress);
int startX = _progressBar->getPositionX() - _progressBar->getContentSize().width / 2 +10 ;
int unitX = _progressBar->getContentSize().width / 100;
_barTip->setPositionX(startX + _curProgress * unitX);
char str[10] = {0};
sprintf(str,"%d%",_curProgress);
_barTipLabel->setString(str);
}其实思路都差不多啦,大概就是根据( 已经加载的图片数 / 总图片资源数)百分比来算出进度条的百分比来滑动,或者干脆把进度条最大值设置成图片资源总数,加载多少就滑动多少。。
==================================
恩,就这样子吧,好困的夜晚。。晚安






















 3532
3532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








