Canvas Scaler(画布定标器)组件用于控制画布中UI元素的整体缩放比例和像素密度,该缩放比例会影响画布中的所有东西,包括字体大小和图像边界。
属性
| 属性: | 功能 |
|---|---|
| UI缩放模式 | 决定画布中的UI元素如何缩放 |
| Constant Pixel Size恒定的像素大小 | 不管屏幕尺寸如何变化,UI元素保持相同的像素大小 |
| Scale With Screen Size与屏幕大小共同缩放 | 屏幕越大,UI元素也越大 |
| Constant Physical Size恒定的物理尺寸 | 不同屏幕大小和分辨率如何变化,UI元素保持相同的物理尺寸 |
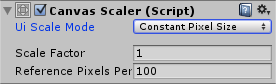
恒定的像素大小
不管屏幕尺寸如何变化,UI元素保持相同的像素大小。起作用的只是“缩放因子”选项和“每单位像素数”选项。
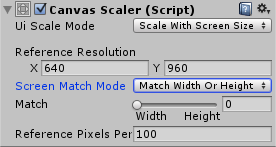
“与屏幕大小共同缩放”的设置
该模式下,UI元素随着屏幕大小相应放大/缩小。
| 属性: | 功能 |
|---|---|
| 参考分辨率 | 在设计UI布局时设置的分辨率。如果屏幕分辨率更大,UI元素也会放大,反之亦然 |
| 屏幕匹配模式Screen Match Mode | 当前分辨率下的宽高比不适合参考分辨率时使用的一种用于缩放画布的模式 |
| 匹配宽度或高度 | 用宽度或者高度又或者两者之间作参考来缩放画布 |
| 扩展 | 水平或垂直扩展画布,所以画布的尺寸不会比参考分辨率小 |
| 收缩 | 水平或垂直裁剪画布,所以画布的尺寸不会大于参考分辨率 |
| 匹配 | 决定缩放时,使用宽度/高度/两者之间用作参考 |
| 参考的每单位像素数 | 如果一个sprite有“每单位像素数”这个设置,那么sprite中的一个像素会覆盖UI中的一个单元 |
恒定的物理尺寸
| 属性: | 功能 |
|---|---|
| 物理单位 | 指定位置和大小的物理单位 |
| Fallback Screen DPI | 屏幕DPI未知时采用的DPI |
| 默认屏幕DPI | 每英寸像素数,用于具有“每单位像素数”属性的sprites,该属性与“每单位参考像素数”匹配 |
| 每单位像素数 | 如果一个sprite具有“每单位像素数”属性,它的DPI会匹配”默认的sprite DPI”设置 |
实例:为不同分辨率设计UI
游戏和应用通常需要在不同分辨率的屏幕上运行,所以UI需要能够适应不同的屏幕。下图是我们最终要完成的UI:

考虑四种不同的屏幕分辨率:
640*960, 960*640, 320*480, 480*320。
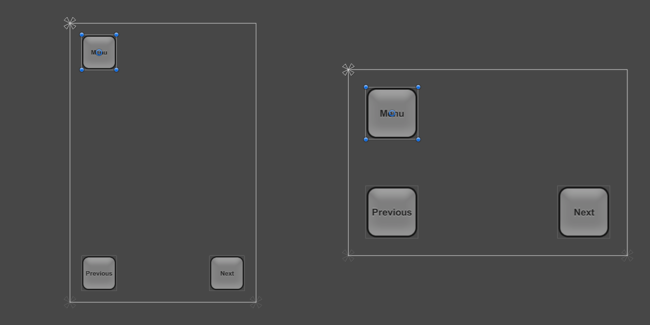
使用锚点来适应不同的宽高比
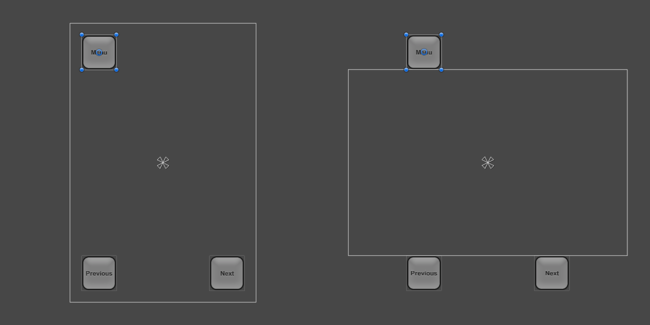
默认情况下,UI元素的锚点在父节点RectTransform的中心位置,这表示保持一个相对中心恒定的偏移值。如果此时分辨率改变成960 x 640,按钮就不会再父节点的RectTransform内了,因为它们相对于中心的偏移不会变化。

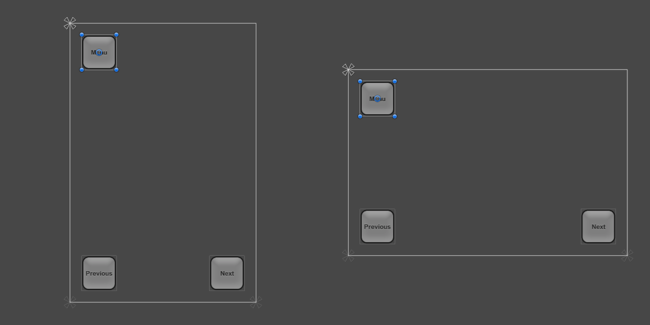
保证按钮在屏幕内的一个方法就是改变布局,将按钮的位置绑定到屏幕的各个角落。将左上角按钮的锚点设置到屏幕的左上角,【注意:最好在设置的时候将当前的屏幕分辨率设置为初始设计时那样,也就是640*960】类似的,将左下角和右下角按钮的锚点设置到屏幕左下角和右下角的位置,此时你会发现,当你改变分辨率时,按钮仍然在屏幕内了:

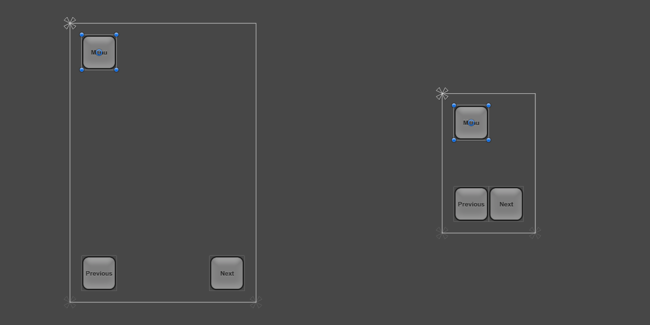
但是,因为按钮保持设定好的初始尺寸,当你增大或者减小屏幕分辨率时,它们会占据过多或过少的屏幕空间:

我们知道分辨率更小的设备并不是说屏幕的物理尺寸更小,而是屏幕的像素密度更小。在这些低密度设备上,按钮的尺寸不应该比高密度设备更大,它们应当具有相同的大小。
这就意味着按钮的尺寸应当随着屏幕尺寸而变化,这就是Canvas Scaler能够做到的。
随屏幕尺寸缩放
在这个模式下,可以指定一个用于参考的分辨率,如果当前屏幕分辨率小于或者大于参考分辨率,画布的缩放因子也会相应变化,所有的UI元素都会和屏幕分辨率一起按比例放大或缩小。
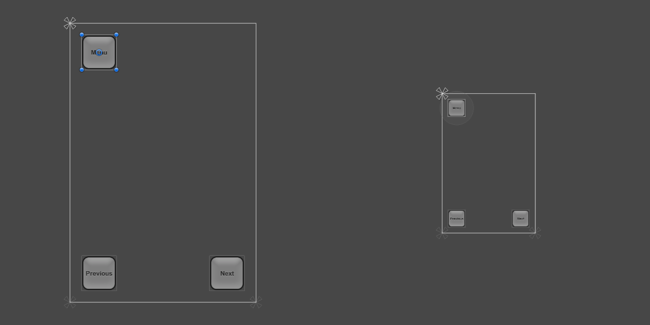
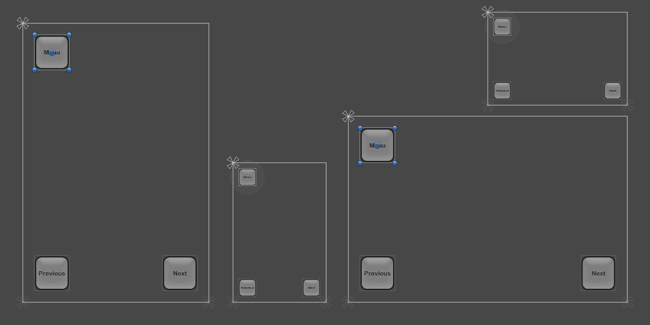
我们将“参考分辨率”设置为640*960,然后将屏幕分辨率设置为320*480,整个布局都会按比例缩放,这意味着UI布局在不同的分辨率上的显示是相同的,只是像素密度更低了。

【注意】检查布局在其他的宽高比下如何显示。
将分辨率设置为960*640后发现,按钮比应该的样子更大了。

这个变化与“参考分辨率”的设置有关。默认情况下,它会将宽度或者当前分辨率与参考分辨率进行比较,然后将比较结果作为缩放因子来缩放所有的东西。因为当前的分辨率为960*640,它的宽度是参考分辨率的1.倍,那么整个布局都会按比例放大1.5倍。
这个组件有一个叫做“匹配(match)”的属性能够在0(width)~1(height)之间设置,默认情况下为0,表示将当前屏幕宽度与参考分辨率的宽度进行比较。
如果把“匹配”属性设置为0.5,就会将宽度和高度都进行比较,然后取一个基于两者之间的缩放因子。因为在我们的例子中,屏幕分辨率的宽度是参考值的1.5倍,而高度是1/1.5倍,所以两个因子一平均就会得到最终的缩放因子1,表示按钮保持原有的大小。

























 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








