好久没有写文章了,赶紧补几篇。最近研究了一个玻璃折射的效果(用在钻石上),虽然没有达到最满意的效果,还是先分享出来,待以后有更好的想法再补充。
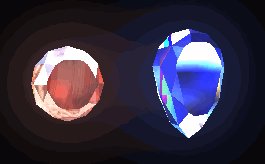
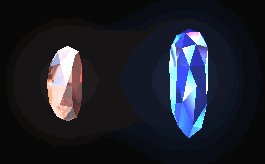
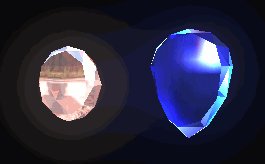
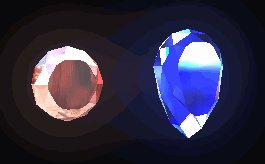
先看效果吧:
这里面有两个效果,左边是unity的免费插件Gem Shader,右边的是我自己实现的,我将分别介绍这两个效果的实现方法。
一、知识补充:
钻石的图片:
两个shader都使用了CubeMap...
Shader "FX/Diamond"
{
Properties {
_Color ("Color", Color) = (1,1,1,1)
_ReflectTex ("Reflection Texture", Cube) = "dummy.jpg" {
TexGen CubeReflect
}
_RefractTex ("Refraction Texture", Cube) = "dummy.jpg" {
TexGen CubeReflect
}
}
SubShader {
Tags {
"Queue" = "Transparent"
}
// First pass - here we render the backfaces of the diamonds. Since those diamonds are more-or-less
// convex objects, this is effectively rendering the inside of them
Pass {
Color (0,0,0,0)
Offset -1, -1
Cull Front
ZWrite Off
SetTexture [_RefractTex] {
constantColor [_Color]
combine texture * constant, primary
}
SetTexture [_ReflectTex] {
com










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








