设置文本最佳宽度,该方法调用需要在设置完文本内容之后进行调用
public int textSizeMinWidth = -1;
public int textSizeMaxWidth = -1;
private void SetTextSize()
{
Text targetText = textView;
if (textSizeMaxWidth <= 0 || targetText == null )
return;
float minWidth = targetText.preferredWidth;
//宽高都不缩放
if (targetText.preferredWidth <= textSizeMaxWidth)
{
if (textSizeMinWidth > 0 && textSizeMinWidth < targetText.preferredWidth)
{
targetText.rectTransform.sizeDelta = new Vector2(targetText.preferredWidth, targetText.rectTransform.sizeDelta.y);
return;
}
else return;
}
//宽度缩放,高度不变
if (targetText.preferredWidth <= textSizeMaxWidth)
{
targetText.rectTransform.sizeDelta = new Vector2(targetText.preferredWidth, targetText.rectTransform.sizeDelta.y);
return;
}
//宽度最大,高度缩放
//设置最大宽度
targetText.rectTransform.sizeDelta = new Vector2(textSizeMaxWidth, targetText.rectTransform.sizeDelta.y);
//设置最优高度
int textSizeHeight = Mathf.CeilToInt(targetText.preferredHeight);
targetText.rectTransform.sizeDelta = new Vector2(textSizeMaxWidth, textSizeHeight);
}
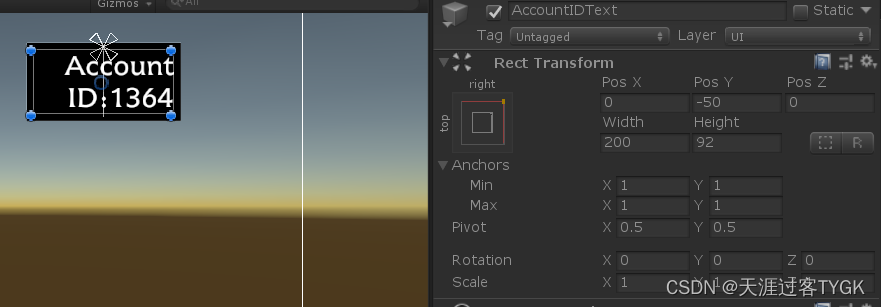
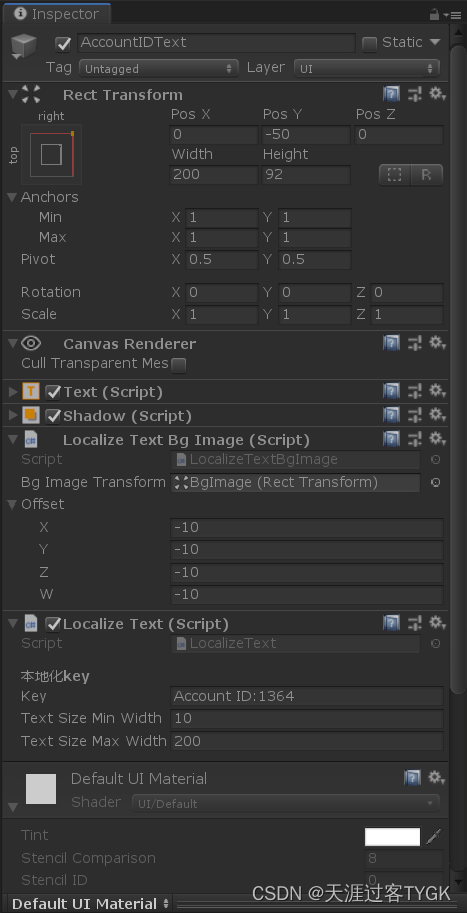
设置背景图片,localizeText是对语言处理多语言赋值的脚本,给Text组件设置完多语言后,调用事件OnSizeChagned,LocalizeTextBgImage注册改事件,从而触发背景图片显示尺寸刷新
[RequireComponent(typeof(LocalizeText))]
public class LocalizeTextBgImage : MonoBehaviour
{
[SerializeField] RectTransform bgImageTransform;
public Vector4 offset;//背景图片相对文本便宜量 x:left,y:right,z:top,w:bottom
LocalizeText localText; //
RectTransform textTransform;
void Awake()
{
localText = GetComponent<LocalizeText>();
textTransform = this.GetComponent<RectTransform>();
bgImageTransform.pivot = textTransform.pivot;
bgImageTransform.anchorMax = textTransform.anchorMax;
bgImageTransform.anchorMin = textTransform.anchorMin;
localText.OnSizeChagned += SetBgm;
}
/// <summary>
/// 刷新背景图尺寸,offset 只能用于pivot为(0.5, 0.5)的Text组件,pivot为其他值的需要重新计算anchoredPosition偏移量
/// </summary>
void SetBgm()
{
bgImageTransform.sizeDelta = textTransform.sizeDelta;
bgImageTransform.position = textTransform.position;
if (offset != Vector4.zero)
{
Vector2 diffus = bgImageTransform.position - textTransform.position;
bgImageTransform.sizeDelta = new Vector2(textTransform.sizeDelta.x - offset.x - offset.y, textTransform.sizeDelta.y - offset.z - offset.w);
bgImageTransform.anchoredPosition = new Vector2(bgImageTransform.anchoredPosition.x + (offset.x - offset.y) / 2, bgImageTransform.anchoredPosition.y + (offset.w - offset.z) / 2);
}
}
}


























 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










