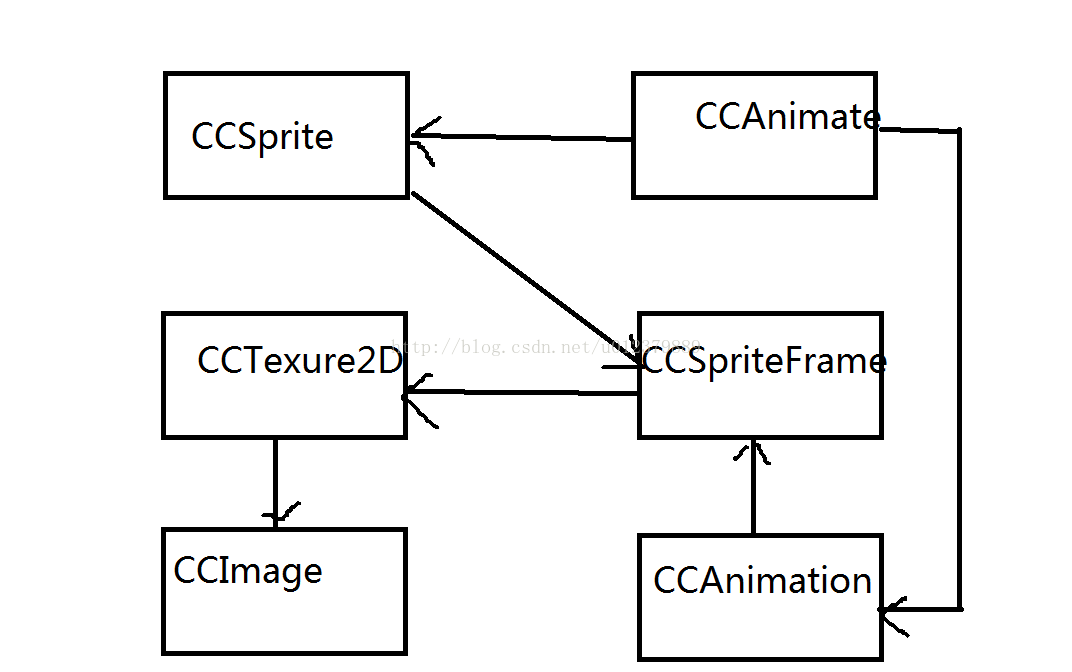
关系图解释如下:
使用CCTexture2D加载图片 ,
CCTexture2D *texture=CCTextureCache::sharedTextureCache()->addImage("**.png");
CCSpriteFrame *frame0=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*0, 48*0, 32, 48));
.
.
用CCTexture2D生成对应的CCSpriteFrame(对应的就是帧)(ps.上一篇中,精灵帧是直接->addSpriteFrame()添加的)
CCArray *arrayFrames=CCArray::create();
arrayFrames->addObject(frame0);
arrayFrames->addObject(frame1);
arrayFrames->addObject(frame2);arrayFrames->addObject(frame3);
将CCSpriteFrame添加到CCAnimation生成动画数据,
CCAnimation *animation=CCAnimation::createWithSpriteFrames(arrayFrames,0.2f);初始化并设置Sprite
CCSprite *sprite=CCSprite::createWithSpriteFrame(frame0); sprite->setPosition(ccp(winSize.width/2,winSize.height/2)); addChild(sprite);用CCAnimation生成CCAnimate(就是最终的动画动作),最后用CCSprite执行这个动作。
CCAnimate *animate=CCAnimate::create(animation);
sprite->runAction(CCRepeatForever::create(animate));
利用纹理加载运行动画。
纹理的作用即一旦你的纹理被加载进来,下一次使用的时候它将会返回一个之前已经加载了的纹理的引用,而不是重新加载,这样就减少了GPU&CPU内存。
1
bool HelloWorld::init()
2
{
3
//
4
// 1. super init first
5
if ( !CCLayer::init() )
6
{
7
return false;
8
}
9
10
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
11
//缓存其实就是一个数组,把用到的纹理图片放到这个数组中,纹理的引用计数加1,这样的话就不会释放纹理图片了
12
//等下一次使用的时候直接从这个数组中取就可以了,这样的话就不必再次加载到内存中了
13
CCTexture2D * texture = CCTextureCache::sharedTextureCache()->addImage("icon.png");
14
CCLog("%d",texture->retainCount()); //count=1
15
//使用如下俩种方法可以获得缓存中的纹理,第二种方法如果之前已经加载了纹理,这个时候不会重新加载
16
//而是直接返回
17
texture = CCTextureCache::sharedTextureCache()->addImage("icon.png");
18
texture = CCTextureCache::sharedTextureCache()->textureForKey("icon.png");
19
CCLog("%d",texture->retainCount()); //count=1
20
21
//异步加载图片,开辟一个新的线程专门用来加载图片,加载完毕以后调用loadingCallBack函数
22
//所以在这个init函数中是不应该去调用函数textureForKey的,因为你不知道是否加载好了纹理啊
23
CCTextureCache::sharedTextureCache()->addImageAsync("icon1.png",
24
this,callfuncO_selector(HelloWorld::loadingCallBack));
25
26
return true;
27
}
28
//object就是加载好了的纹理
29
void HelloWorld::loadingCallBack(CCObject * object)
30
{
31
CCTexture2D * texture = (CCTexture2D *)object;
32
CCLog("%d",texture->retainCount()); //count=2
33
//通过以下的方法取得的texture和上边的那个texture相同
34
//CCTexture2D * texture2 = CCTextureCache::sharedTextureCache()->textureForKey("icon1.png");
35
//CCLog("%d",texture2->retainCount());
36
37
//会清除掉所有的纹理,在其他的地方不可以再引用这些纹理了
38
CCTextureCache::sharedTextureCache()->removeAllTextures();
39
40
//以下的方法会remove掉count值为1的纹理,icon.png被remove掉了,个人认为实际用的时候就用这个
41
//CCTextureCache::sharedTextureCache()->removeUnusedTextures();
42
43
//count=1
44
CCLog("%d",texture->retainCount());
45
46
//查看纹理清除的信息
47
CCTextureCache::sharedTextureCache()->dumpCachedTextureInfo();
48
49
//切换场景
50
CCDirector::sharedDirector()->replaceScene(TestScene::scene());
51
}























 2481
2481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








