第八章 OpenGL ES 基础-MVP矩阵理解
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
第二章 OpenGL ES 基础-GLSL语法简单总结
第三章 OpenGL ES 基础-GLSL渲染纹理
第四章 OpenGL ES 基础-位移、缩放、旋转原理
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
第六章 OpenGL ES 基础-FBO、VBO理解与运用
第七章 OpenGL ES 基础-输入输出框架思维
第八章 OpenGL ES 基础-MVP矩阵理解
第九章 OpenGL ES 基础-高斯模糊原理
第十章 OpenGL ES 基础-图像USM锐化
第十一章 OpenGL ES 基础-基础光照
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十四章 OpenGL ES-方框模糊(均值模糊)
第十五章 OpenGL ES-VR 全景模式原理
第十六章 OpenGL ES-桶形畸变算法-常用VR
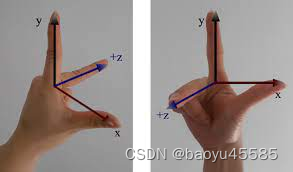
右手坐标系
右手坐标系与左手坐标系都是三维笛卡尔坐标系,他们唯一的不同在于z轴的方向,如下图,左边是左手坐标系,右边是右手坐标系

OpenGL中一般用的是右手坐标系
1.模型坐标系(Local Space)
模型坐标系(或者叫本地坐标系、局部坐标系,本文后面统一称模型坐标系)顾名思义,就是以物体的正中心为原点的坐标系,通常,我们从三维软件中导出的模型基本是局部坐标系,以模型的中心为原点,其他顶点相对于模型的原点来定义。
2. 世界坐标系 (World Space)
世界坐标系就是全局的那个坐标系,我们的物体,以及后面观察物体用到的摄像机全都在世界坐标系中,原点为(0,0,0)
3. 视图坐标系(View Space)
视图坐标系也就是在世界坐标系中通过假想一个摄像机或者观察者的存在,以摄像机的位置为中心原点,然后从摄像机这个观察者的角度去重新计算世界中的物体相对于摄像机原点的坐标
什么是MVP矩阵?
MVP矩阵分别是模型(Model)、观察(View)、投影(Projection)三个矩阵。
gl_Position = projection * view * model * vec4(x,y,z, 1.0);
模型(Model)矩阵
模型矩阵主要做的旋转、缩放、平移操作
案例:
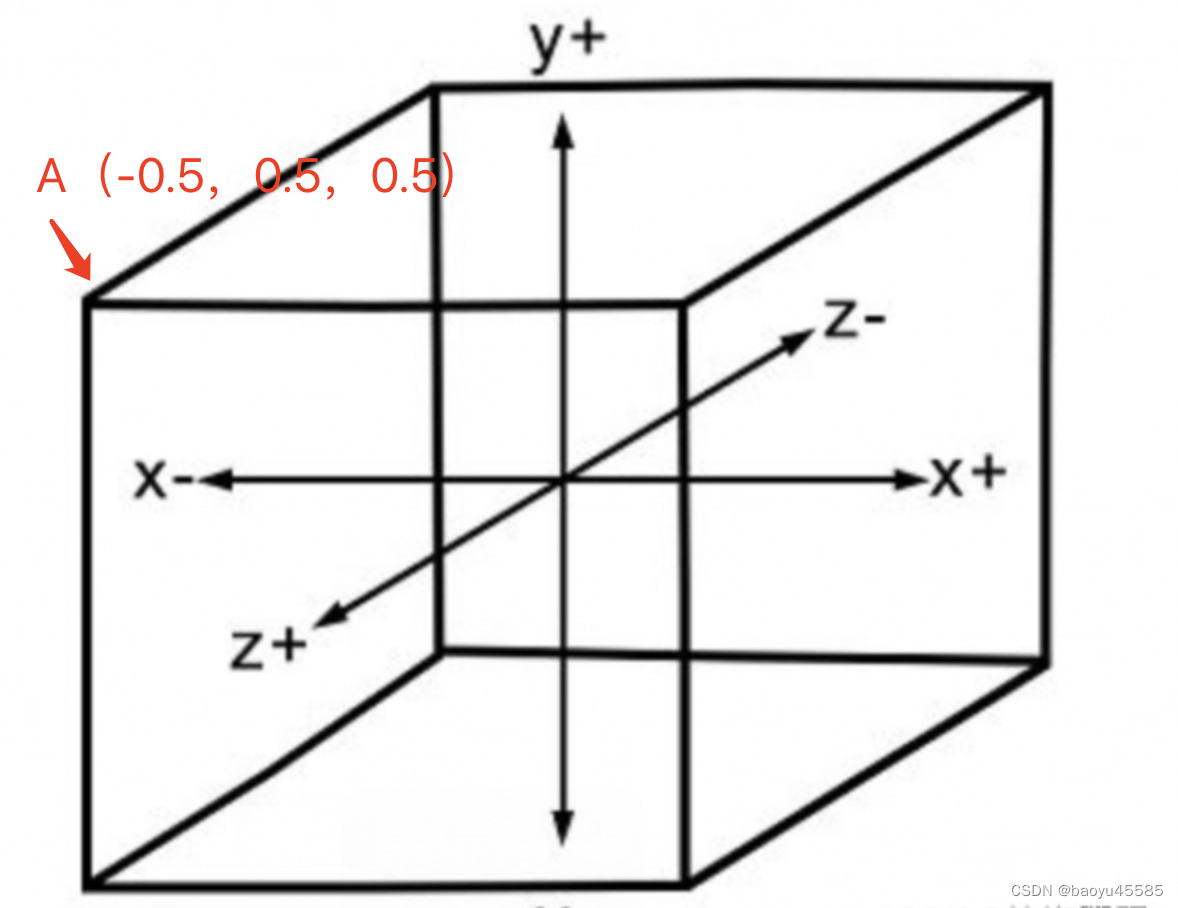
按世界坐标(0,0,0)为原点,绘制一个正方体如下图,这时候,模型坐标系和世界坐标系原点是重合的,A为正方体的左上前方位置坐标。对应坐标(-0.5,0.5,0.5)

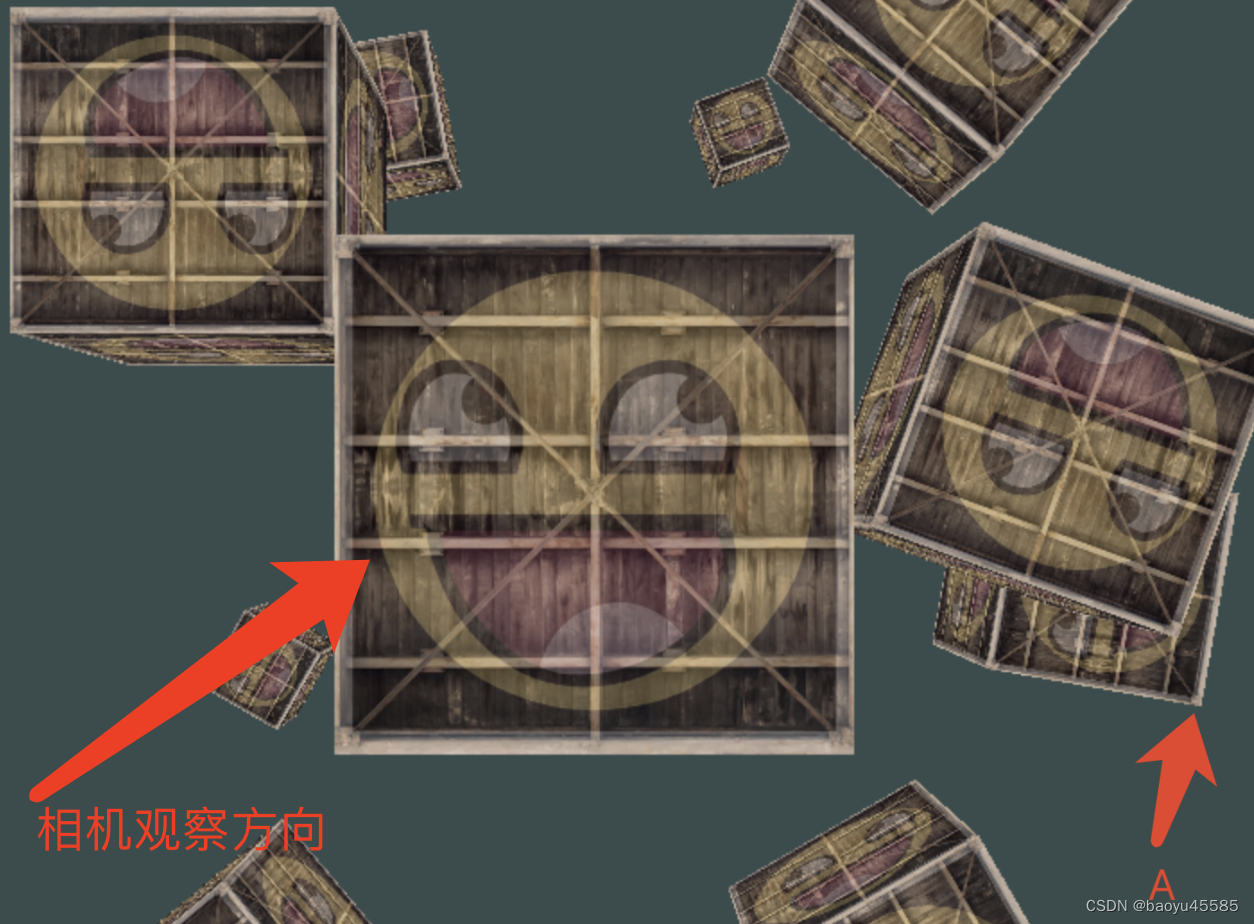
如果,绘制10个,分别进行旋转、平移、缩放,对应如下图,对应的每个3维正方体,对应世界坐标的位置(0,0,0),对应的A的坐标,模型坐标系还是(-0.5,0.5,0.5),那个世界坐标呢?就是A(-0.5,0.5,0.5)进行旋转、平移、缩放的坐标

对应具体矩阵看该章节
第四章 OpenGL ES 基础-位移、缩放、旋转原理
[
观察(View)矩阵
OpenGL中其实不存在专门的相机,view矩阵的目的就是确定物体与相机的相对位置。注意,此处的物体指的是全部的物体形成的集合,也就是案例中的十个正方体形成的组,而不是某个单一物体

先简单的把相机的位置按世界坐标系相对相机cameraPos(0,0,-3)按轴进行观察,想看到物体看起来变得更远,可以此时物体位于相对相机(0,0,-5),相机位置在z轴更远,正方体更小。这里说明一下视图坐标系,如果按视图坐标系原点cameraTarget(0,0,0),世界坐标系的原点位置就是(0,0,-3)。上图相机观察方向可以自己补充,相对的移动旋转等操作
glm::vec3 cameraPos = glm::vec3(0.0f, 0.0f, -3.0f);
glm::vec3 cameraTarget = glm::vec3(0.0f, 0.0f, 0.0f);
glm::vec3 cameraDirection = glm::normalize(cameraPos - cameraTarget);
对应的矩阵变化可以LookAt观察矩阵https://blog.csdn.net/qinze5857/article/details/130505925
投影(Projection)矩阵
投影矩阵为了把3D的渲染在2D的屏幕
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
上面文章有参考,该文章https://blog.csdn.net/Lindy_pass/article/details/132408991








 本文详细介绍了OpenGLES中的MVP矩阵概念,包括模型、观察和投影矩阵的作用,以及它们在屏幕、纹理、顶点坐标等OpenGLES基础内容中的应用,涉及坐标系转换和3D渲染的原理。
本文详细介绍了OpenGLES中的MVP矩阵概念,包括模型、观察和投影矩阵的作用,以及它们在屏幕、纹理、顶点坐标等OpenGLES基础内容中的应用,涉及坐标系转换和3D渲染的原理。
















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










