位移和缩放
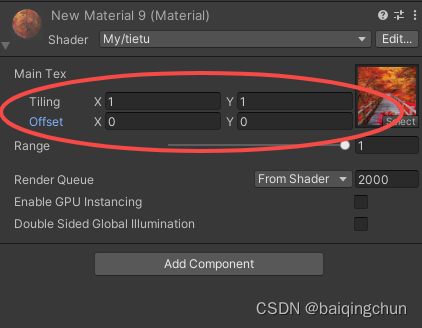
上一篇文章我们写了shader映射纹理,其中有两个属性如下,
Tilling:可以理解为图片的压缩倍数
Offset:图片的偏移
我们使用这两个参数来调整图像的偏移与压缩倍数。

在程序中定义_MainTex_ST,这个名称必须与属性定义_MainTex有关联,在后面加上_ST,变可以获取这两个属性值。
Properties
{
_MainTex("Main Tex",2D) = "white"{}
_Range("Range",Range(0,1)) = 0.5
}
float4 _MainTex_ST;
_MainTex_ST.xy为压缩倍数,_MainTex_ST.zw为偏移,我们在顶点着色器中编写程序,应用两个属性,程序修改如下:
f.uv = v.texcoord.xy*_MainTex_ST.xy+_MainTex_ST.zw;
流程
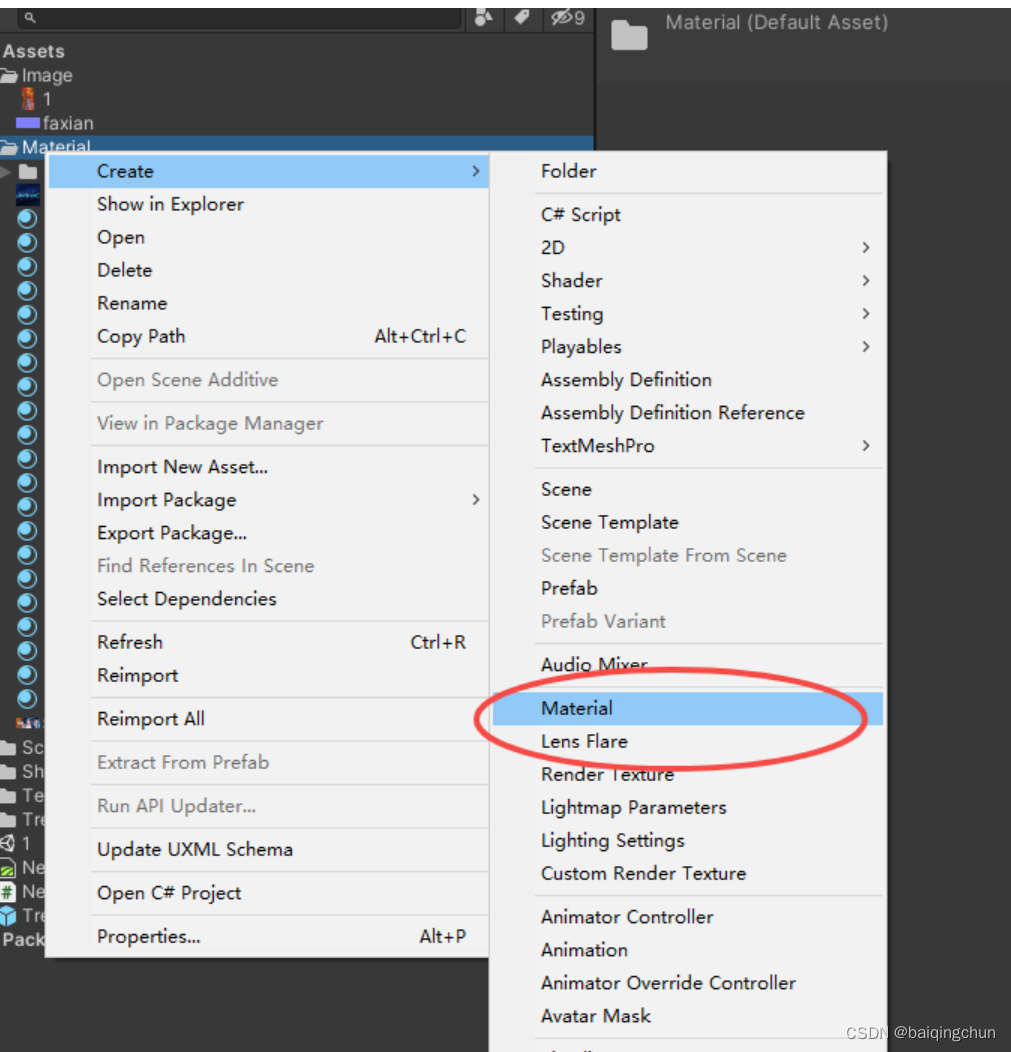
1、新建材质

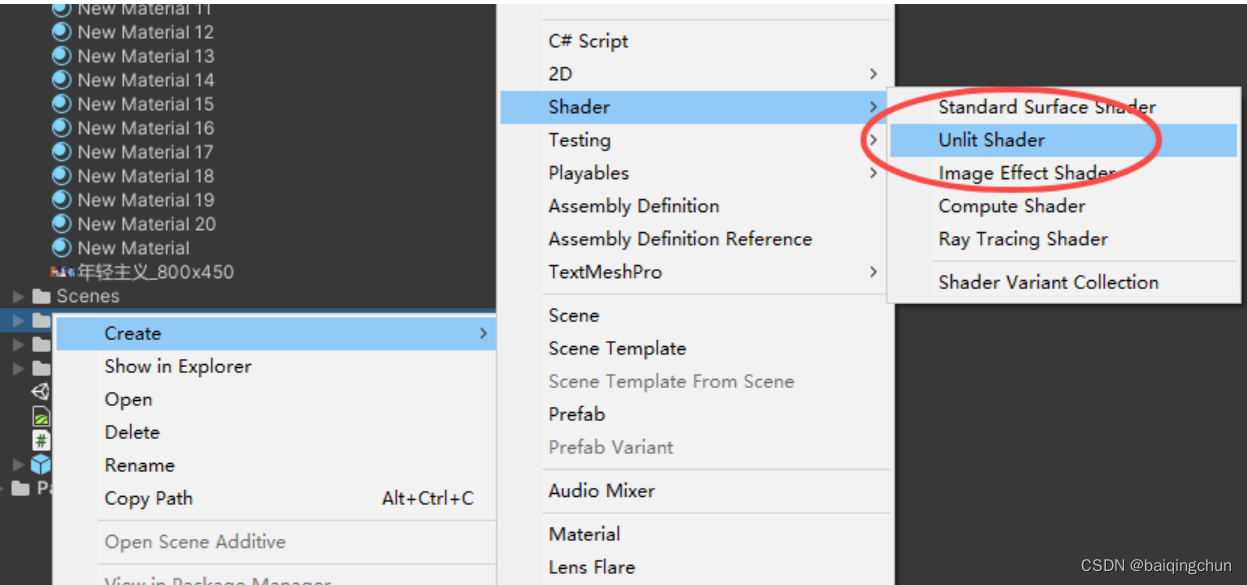
2、新建Shader文件

3、编写程序示例
Shader "My/tietu1"
{
Properties
{
_MainTex("Main Tex",2D) = "white"{}
_Range("Range",Range(0,1)) = 0.5
}
SubShader
{
Tags{"LightMode" = "ForwardBase" }
Pass{
CGPROGRAM
#pragma enable_d3d11_debug_symbols
#include "Lighting.cginc"
#pragma vertex vert;
#pragma fragment frag;
float _Range;
sampler2D _MainTex;
float4 _MainTex_ST;
struct a2v
{
float4 vertex:POSITION;
float4 texcoord:TEXCOORD0;
float3 normal:NORMAL;
};
struct v2f
{
float2 uv:TEXCOORD0;
float4 svPos:SV_POSITION;
float3 normal:TEXCOORD1;
};
v2f vert(a2v v)
{
v2f f;
f.svPos = UnityObjectToClipPos(v.vertex);
f.uv = v.texcoord.xy*_MainTex_ST.xy+_MainTex_ST.zw;
f.normal = UnityObjectToWorldNormal(v.normal);
return f;
}
fixed4 frag(v2f f):SV_Target{
fixed3 texColor = tex2D(_MainTex,f.uv.xy);
fixed3 normalDir = normalize(f.normal);
fixed3 lightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 texColo = _LightColor0.rgb*_Range*texColor*max(0,dot(normalDir,lightDir)*0.5+0.5);
fixed3 color = texColo+UNITY_LIGHTMODEL_AMBIENT.rgb;
return fixed4(color,1);
}
ENDCG
}
}
FallBack "Diffuse"
}
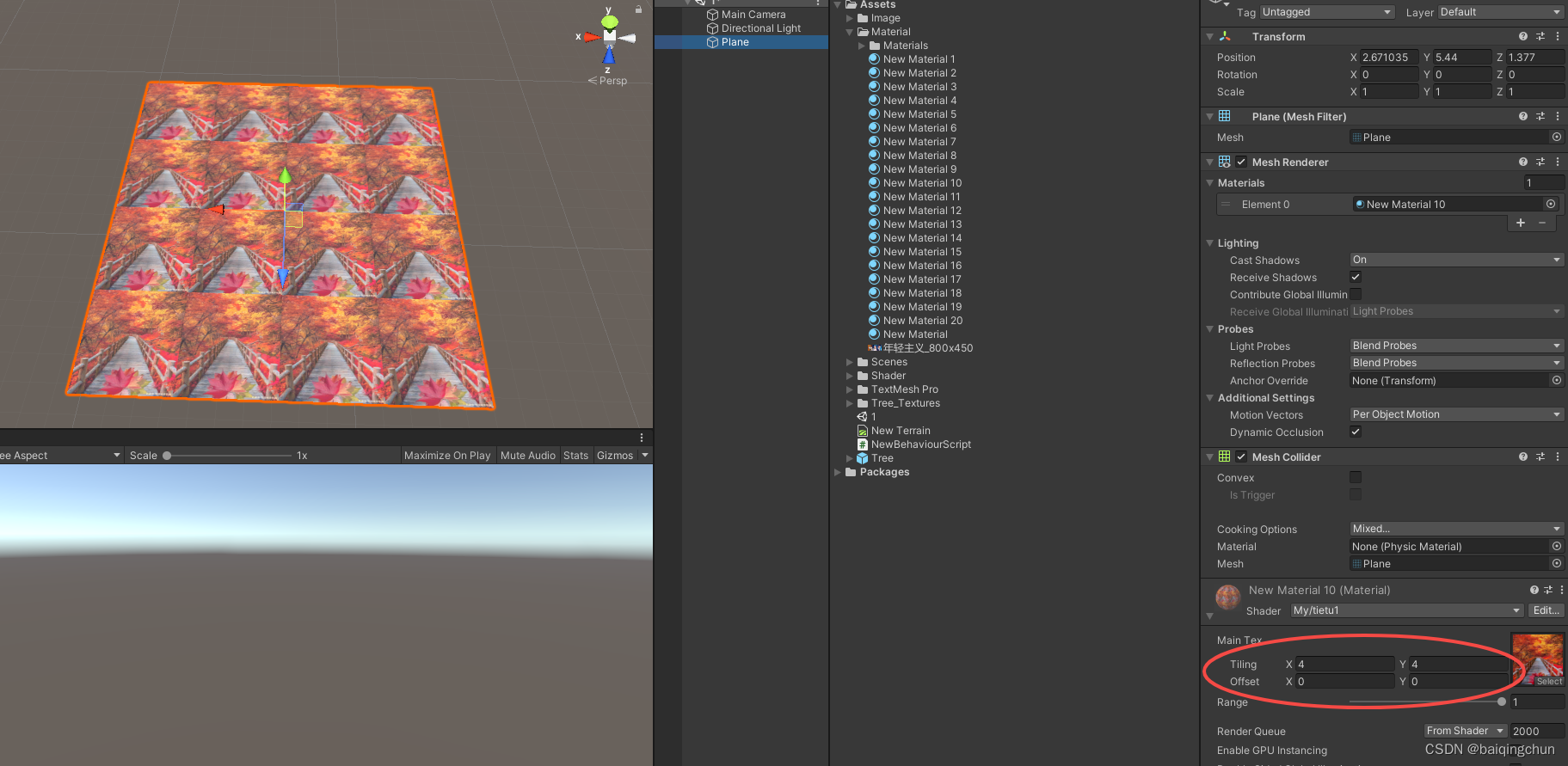
4、应用Shader
把Shader文件拖到新建的材质上,然后把材质应用到Scene场景的物体上,这里我们可以调节这两个参数查看效果
Tilling的x设置为4,y设置为4,可看到图片在x轴和y轴上分别压缩了4倍,分别多了4个图片

























 7243
7243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










