配置Shader Graph 环境
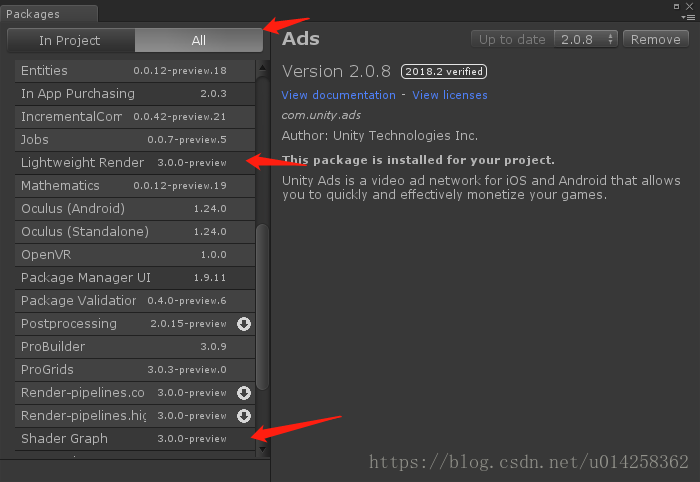
安装unity 2018.2版本,在Window->package Manager中 选取 Shader Graph 和 Lightweight Render Pipline
在project工具栏中 Create-> Renderning -> Lightweight Pipline Asset
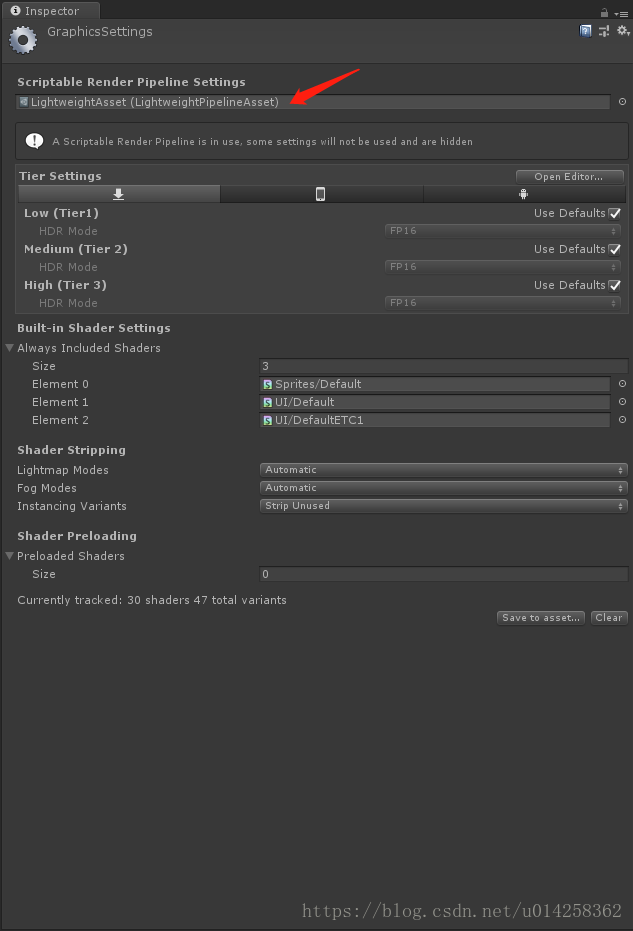
Eidt->Project Setting -> Graphics 打开设置面板 将创建的Lightweight PipLine Asset 拖入
之后就可以开始Shader Graph 使用了
制作全息效果
-
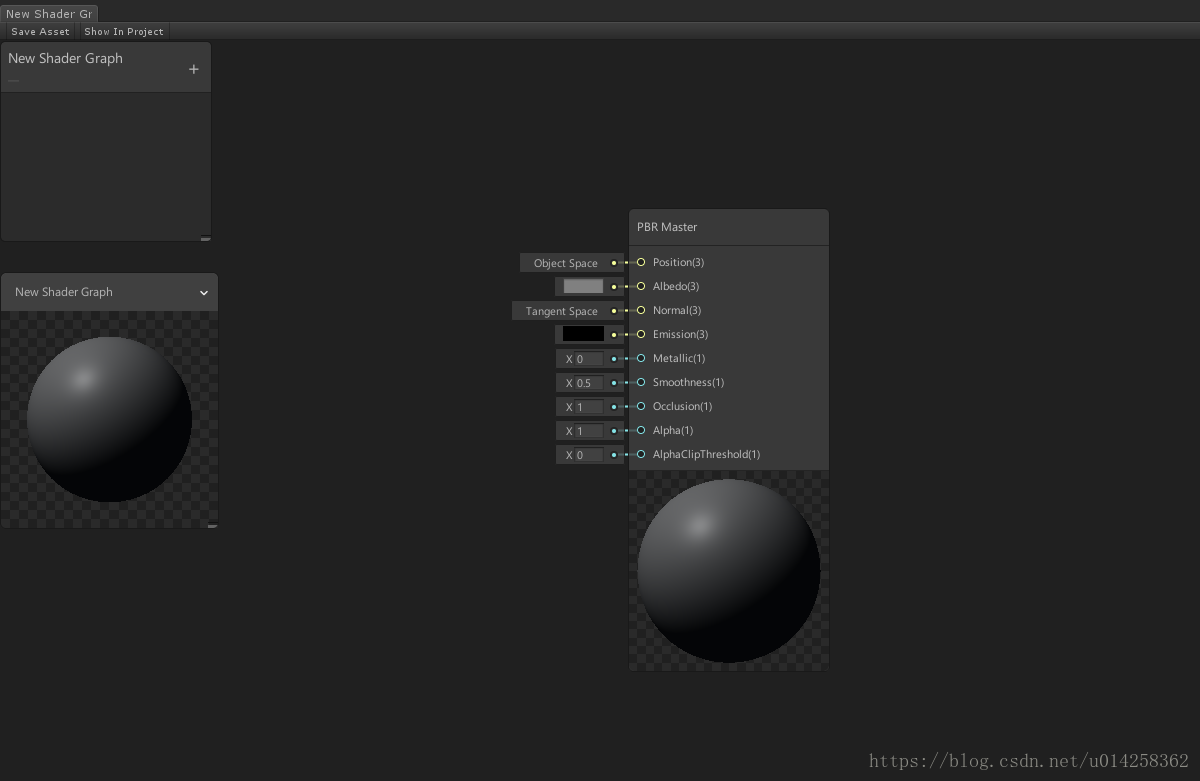
在project 工具栏中右键 create -> Shader -> PBR Graph 双击这个Shader 打开Shader Graph 编辑窗口
-
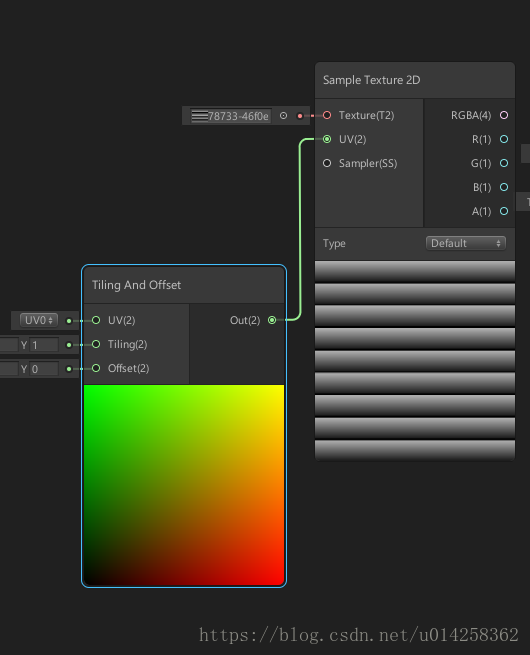
创建节点 Sample Textrue 2D 将下面的图拖入
创建节点 Tiling And Offset
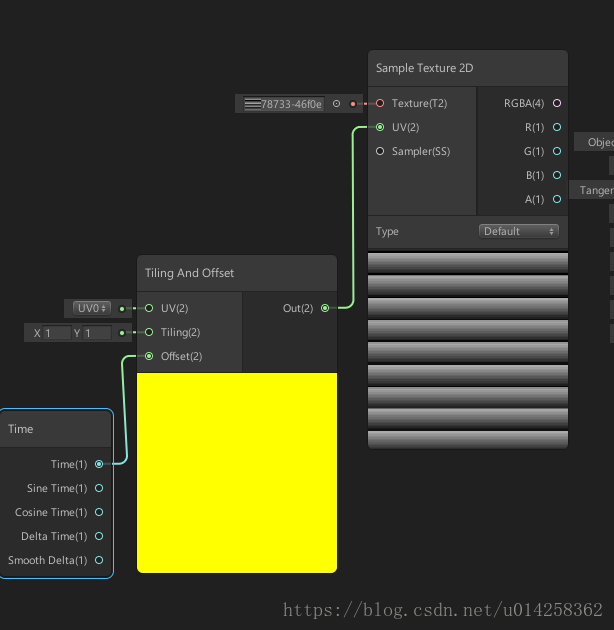
为了使offset自动变化 创建节点 Time, 将time(1)连接到Tiling And Offset 的offset上(如果此时sample Texture 2D 没有滚动播放,将texture的warp Mode属性设置为repeat)
-
添加属性 调整滚动速度
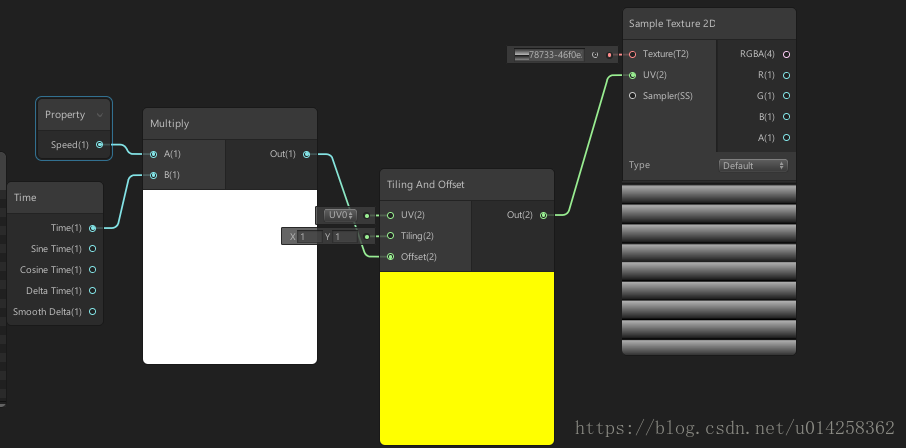
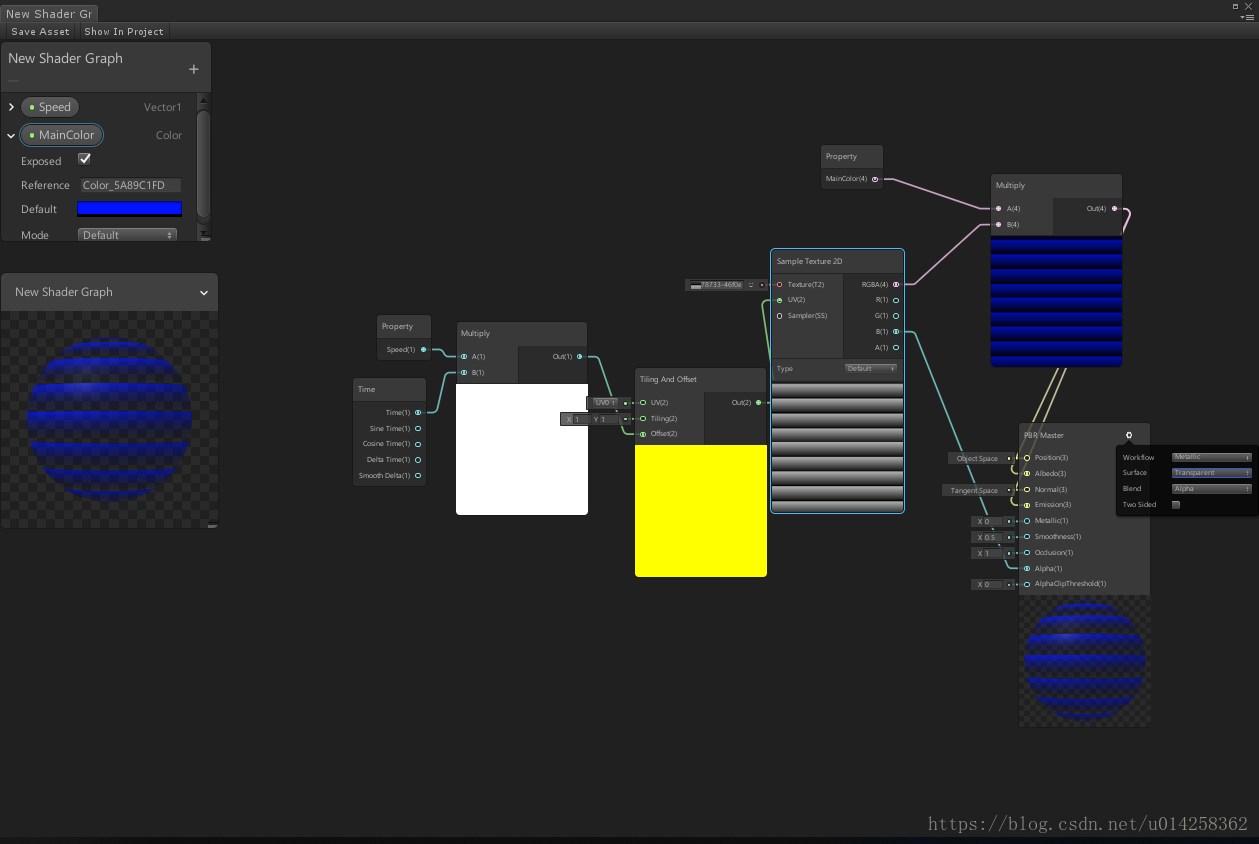
在shader中添加属性 vector1 调整默认值0.1 创建节点 multiply 将time 和speed 作为输入连接到multiply 输出连接到Tiling And Offset 的offset属性 具体图如下
-
调整图片颜色
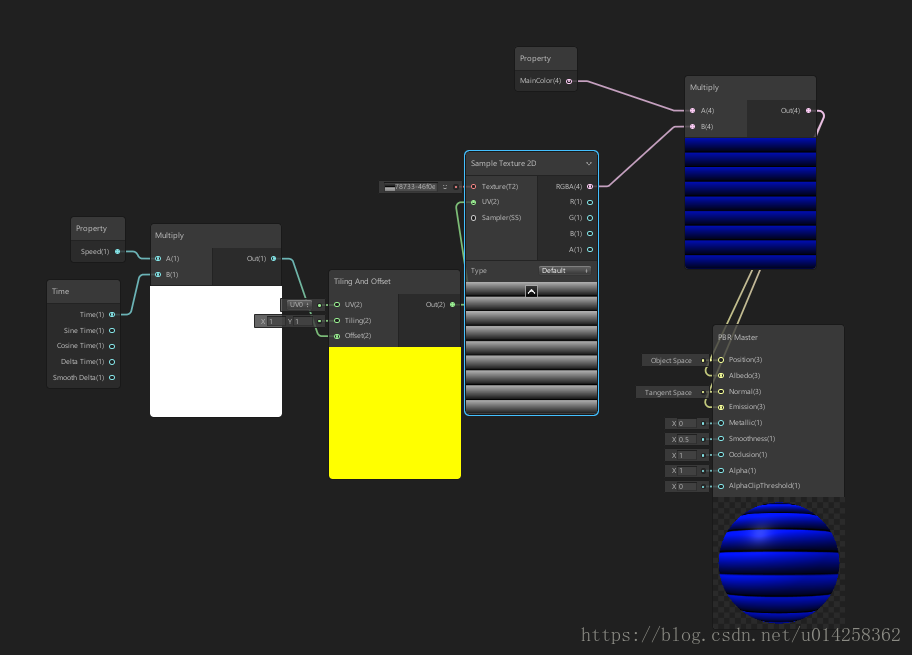
添加Color属性 ,创建multiply节点, 将此multiply输出连接到PBR 的albedo 和 Emission上(记得调整Color的颜色才会变化)
-
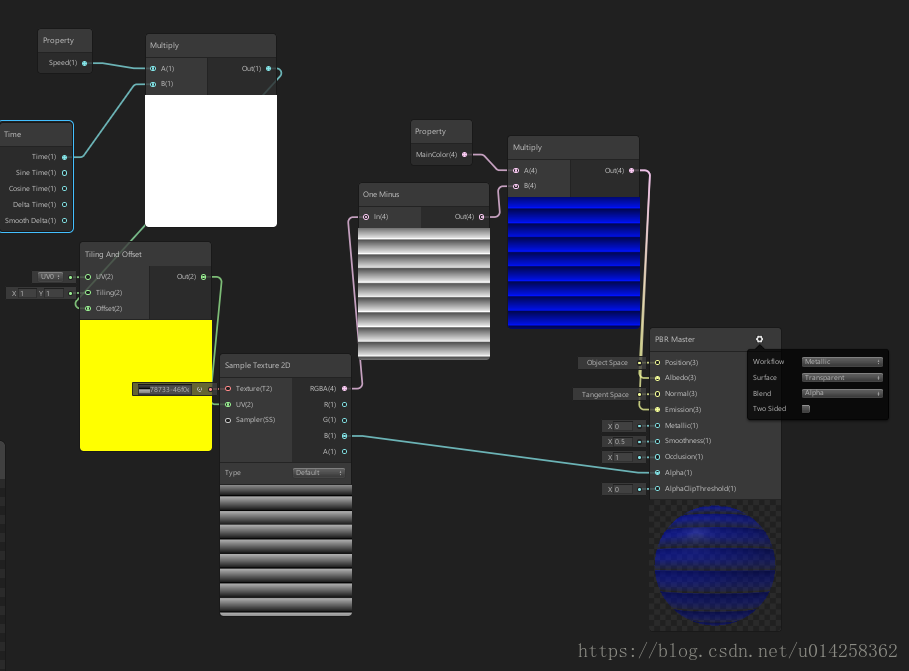
添加透明通道, 任意使用sample texture 2d 的r g b 任意一个作为alpha通道,并且shader的subface设置为Transparent。
6.
最后我们还可以让这个全息效果更好一点:目前的效果比最开始的效果条纹会细一些,可以通过添加一个One Minus节点来解决(One Minus的作用的:输出结果为1-输入)
































 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








