排序算法可以分为内部排序和外部排序,内部排序是数据记录在内存中进行排序,而外部排序是因排序的数据很大,一次不能容纳全部的排序记录,在排序过程中需要访问外存。
常见的内部排序算法有:插入排序、希尔排序、选择排序、冒泡排序、归并排序、快速排序、堆排序、基数排序等。
算法一:插入排序
插入排序是一种最简单直观的排序算法,它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。
算法步骤
1)将第一待排序序列第一个元素看做一个有序序列,把第二个元素到最后一个元素当成是未排序序列。
2)从头到尾依次扫描未排序序列,将扫描到的每个元素插入有序序列的适当位置。(如果待插入的元素与有序序列中的某个元素相等,则将待插入元素插入到相等元素的后面。)
实现代码
<code class="hljs vbscript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">void insert_sort(<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> *num, <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>; i++)
{
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> temp = num[i];
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> j = i;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span> (j > <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span> && num[j - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>] > temp)
{
num[j] = num[j - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>];
j--;
}
num[j] = temp;
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
算法二:希尔排序
希尔排序,也称递减增量排序算法,是插入排序的一种更高效的改进版本。但希尔排序是非稳定排序算法。
希尔排序是基于插入排序的以下两点性质而提出改进方法的:
- 插入排序在对几乎已经排好序的数据操作时, 效率高, 即可以达到线性排序的效率
- 但插入排序一般来说是低效的, 因为插入排序每次只能将数据移动一位
希尔排序的基本思想是:先将整个待排序的记录序列分割成为若干子序列分别进行直接插入排序,待整个序列中的记录“基本有序”时,再对全体记录进行依次直接插入排序。
算法步骤
1)选择一个增量序列t1,t2,…,tk,其中ti>tj,tk=1;
2)按增量序列个数k,对序列进行k 趟排序;
3)每趟排序,根据对应的增量ti,将待排序列分割成若干长度为m的子序列,分别对各子表进行直接插入排序。仅增量因子为1 时,整个序列作为一个表来处理,表长度即为整个序列的长度。
实现代码1
<code class="hljs cs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> shell_sort(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> len)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i, j, k, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>, temp;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span> = len / <span class="hljs-number" style="color:#06666;box-sizing: border-box;">2</span>; <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span> > <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span> /= <span class="hljs-number" style="color:#06666;box-sizing: border-box;">2</span>)
{
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//对每个分组进行插入排序</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>; i++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (j = i + <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>; j < len; j += <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (num[j - <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>] > num[j])
{
temp = num[j];
k = j - <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span>(k >= <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span> && num[k] > temp)
{
num[k + <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>] = num[k];
k -= <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>;
}
num[k + <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">group</span>] = temp;
}
}
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li></ul>
实现代码2
<code class="hljs go has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">void shell_sort(<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> *num, <span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> d = <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span> /<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 2</span>; d ><span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 0</span>; d /=<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 2</span>)
{
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//每个元素与其组内的元素进行插入排序</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> i = d; i < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>; i++)
{
<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> temp = num[i];
<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> j = i;
while (j >= d && num[j - d] > temp)
{
num[j] = num[j - d];
j -= d;
}
num[j] = temp;
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
两种实现方式的区别在于是否以组为单位进行处理,第一种实现方式以组为单位进行处理,处理完第1组再继续处理第二组,……,而第二种方式是将其中一组中的一个元素与其组内元素进行插入排序,然后对另一分组中的一个元素进行上述操作,……。
算法三:选择排序
选择排序(Selection sort)也是一种简单直观的排序算法。
算法步骤
1)首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置
2)再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。
3)重复第二步,直到所有元素均排序完毕。
实现代码
<code class="hljs vbscript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">void selection_sort(<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> num[], <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span> - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; i ++)
{
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> j = i;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> k = i + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; k < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>; k++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (num[k] < num[j])
{
j = k;
}
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (j != i)
{
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> temp = num[j];
num[j] = num[i];
num[i] = temp;
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
算法四:冒泡排序
冒泡排序(Bubble sort)也是一种简单直观的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
算法步骤
1)比较相邻的元素。如果第一个比第二个大,就交换他们两个。
2)对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。这步做完后,最后的元素会是最大的数。
3)针对所有的元素重复以上的步骤,除了最后一个。
4)持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
实现代码
<code class="hljs go has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">void bubble_sort(<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> num[], <span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">bool</span> exchange;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> i =<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 0</span>; i < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span> -<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 1</span>; i++)
{
exchange = <span class="hljs-constant" style="box-sizing: border-box;">false</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> j =<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 0</span>; j < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span> - i -<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 1</span>; j++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (num[j] > num[j +<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 1</span>])
{
<span class="hljs-typename" style="color:#66066;box-sizing: border-box;">int</span> temp = num[j];
num[j] = num[j +<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 1</span>];
num[j +<span class="hljs-number" style="color:#06666;box-sizing: border-box;"> 1</span>] = temp;
exchange = <span class="hljs-constant" style="box-sizing: border-box;">true</span>;
}
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (!exchange)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">return</span>;
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li></ul>
算法五:归并排序
归并排序(Merge sort)是建立在归并操作上的一种有效的排序算法。该算法是采用分治法(Divide and Conquer)的一个非常典型的应用。
算法步骤
-
申请空间,使其大小为两个已经排序序列之和,该空间用来存放合并后的序列
-
设定两个指针,最初位置分别为两个已经排序序列的起始位置
-
比较两个指针所指向的元素,选择相对小的元素放入到合并空间,并移动指针到下一位置
-
重复步骤3直到某一指针达到序列尾
-
将另一序列剩下的所有元素直接复制到合并序列尾
实现代码
<code class="hljs d has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//first和end为num第一个元素和最后一个元素的索引</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> merge_sort(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> first, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> end)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (first < end)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> mid = (first + end) / <span class="hljs-number" style="color:#06666;box-sizing: border-box;">2</span>;
merge_sort(num, first, mid);
merge_sort(num, mid + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>, end);
merge(num, first, mid, end);
}
}
<span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//合并序列[start, mid]、[mid+1, end]</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> merge(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> first, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> mid, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> end)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> n1 = mid - first + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> n2 = end - mid;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>* L = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>[n1];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>* R = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>[n2];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < n1; i++)
{
L[i] = num[first + i];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; j < n2; j++)
{
R[j] = num[mid + j + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> k = first;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span>(i < n1 && j < n2)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (L[i] < R[j])
{
num[k++] = L[i++];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">else</span>
{
num[k++] = R[j++];
}
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span> (i < n1)
{
num[k++] = L[i++];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span> (j < n2)
{
num[k++] = R[j++];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">delete</span> [] L;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">delete</span> [] R;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li></ul>
算法六:快速排序
快速排序是由东尼·霍尔所发展的一种排序算法。在平均状况下,排序 n 个项目要Ο(n log n)次比较。在最坏状况下则需要Ο(n2)次比较,但这种状况并不常见。事实上,快速排序通常明显比其他Ο(n log n) 算法更快,因为它的内部循环(inner loop)可以在大部分的架构上很有效率地被实现出来。
快速排序使用分治法(Divide and conquer)策略来把一个串行(list)分为两个子串行(sub-lists)。
算法步骤
1 从数列中挑出一个元素,称为 “基准”(pivot),
2 重新排序数列,所有元素比基准值小的摆放在基准前面,所有元素比基准值大的摆在基准的后面(相同的数可以到任一边)。在这个分区退出之后,该基准就处于数列的中间位置。这个称为分区(partition)操作。
3 递归地(recursive)把小于基准值元素的子数列和大于基准值元素的子数列排序。
递归的最底部情形,是数列的大小是零或一,也就是永远都已经被排序好了。虽然一直递归下去,但是这个算法总会退出,因为在每次的迭代(iteration)中,它至少会把一个元素摆到它最后的位置去。
实现代码1
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> partition(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> left, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> right)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> x = num[right];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = left;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> j = left - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (; i < right; i++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (num[i] < x)
{
j++;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (j != i)
{
swap(num[j], num[i]);
}
}
}
swap(num[j + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>], num[right]);
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">return</span> j + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//返回分割点</span>
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> quick_sort(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> left, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> right)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (left < right)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">index</span> = partition(num, left, right);
quick_sort(num, left, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">index</span> - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>);
quick_sort(num, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">index</span> + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>, right);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li></ul>
实现代码2
<code class="hljs vbscript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">void quick_sort(<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> num[], <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">left</span>, <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">right</span>)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">left</span> < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">right</span>)
{
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> i = <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">left</span>;
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> j = <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">right</span>;
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> x = num[i];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span> (i < j)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span> (i < j && num[j] >= x)
{
j--;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span>(i < j)
{
num[i++] = num[j];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span> (i < j && num[i] < x)
{
i++;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span>(i < j)
{
num[j--] = num[i];
}
}
num[i] = x;
quick_sort(num, <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">left</span>, i - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>);
quick_sort(num, i + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>, <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">right</span>);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li></ul>
实现代码1以最右边的点为基准,实现代码2以最左边的点为基准。
算法七:堆排序
堆排序(Heapsort)是指利用堆这种数据结构所设计的一种排序算法。堆积是一个近似完全二叉树的结构,并同时满足堆积的性质:即子结点的键值或索引总是小于(或者大于)它的父节点。
堆排序的平均时间复杂度为Ο(nlogn) 。
算法步骤
1)创建一个堆H[0..n-1]
2)把堆首(最大值)和堆尾互换
3)把堆的尺寸缩小1,并调用shift_down(0),目的是把新的数组顶端数据调整到相应位置
4) 重复步骤2,直到堆的尺寸为1
实现代码
<code class="hljs vbscript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">void heap_build(<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> num[], <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> root, <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> lchild = root * <span class="hljs-number" style="color:#06666;box-sizing: border-box;">2</span> + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (lchild < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> largest = lchild;
<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> rchild = lchild + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (rchild < <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (num[rchild] > num[largest])
{
largest = rchild;
}
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">if</span> (num[root] < num[largest])
{
swap(num[root], num[largest]);
heap_build(num, largest, <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>);
}
}
}
void heap_sort(<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> num[], <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> i = <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span> / <span class="hljs-number" style="color:#06666;box-sizing: border-box;">2</span>; i >= <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i--)
{
heap_build(num, i, <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>);
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">int</span> j = <span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span> - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; j >= <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; j--)
{
swap(num[<span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>], num[j]);
heap_build(num, <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>, --<span class="hljs-built_in" style="color:#66066;box-sizing: border-box;">len</span>);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li></ul>
算法八:基数排序
基数排序是一种非比较型整数排序算法,其原理是将整数按位数切割成不同的数字,然后按每个位数分别比较。由于整数也可以表达字符串(比如名字或日期)和特定格式的浮点数,所以基数排序也不是只能使用于整数。
说基数排序之前,我们简单介绍桶排序:
算法思想:是将阵列分到有限数量的桶子里。每个桶子再个别排序(有可能再使用别的排序算法或是以递回方式继续使用桶排序进行排序)。桶排序是鸽巢排序的一种归纳结果。当要被排序的阵列内的数值是均匀分配的时候,桶排序使用线性时间(Θ(n))。但桶排序并不是比较排序,他不受到 O(n log n) 下限的影响。
简单来说,就是把数据分组,放在一个个的桶中,然后对每个桶里面的在进行排序。
例如要对大小为[1..1000]范围内的n个整数A[1..n]排序
首先,可以把桶设为大小为10的范围,具体而言,设集合B[1]存储[1..10]的整数,集合B[2]存储 (10..20]的整数,……集合B[i]存储( (i-1)*10, i*10]的整数,i = 1,2,..100。总共有 100个桶。
然后,对A[1..n]从头到尾扫描一遍,把每个A[i]放入对应的桶B[j]中。再对这100个桶中每个桶里的数字排序,这时可用冒泡,选择,乃至快排,一般来说任何排序法都可以。
最后,依次输出每个桶里面的数字,且每个桶中的数字从小到大输出,这样就得到所有数字排好序的一个序列了。
假设有n个数字,有m个桶,如果数字是平均分布的,则每个桶里面平均有n/m个数字。如果对每个桶中的数字采用快速排序,那么整个算法的复杂度是
O(n + m * n/m*log(n/m)) = O(n + nlogn – nlogm)
从上式看出,当m接近n的时候,桶排序复杂度接近O(n)
当然,以上复杂度的计算是基于输入的n个数字是平均分布这个假设的。这个假设是很强的 ,实际应用中效果并没有这么好。如果所有的数字都落在同一个桶中,那就退化成一般的排序了。
前面说的几大排序算法 ,大部分时间复杂度都是O(n2),也有部分排序算法时间复杂度是O(nlogn)。而桶式排序却能实现O(n)的时间复杂度。但桶排序的缺点是:
1)首先是空间复杂度比较高,需要的额外开销大。排序有两个数组的空间开销,一个存放待排序数组,一个就是所谓的桶,比如待排序值是从0到m-1,那就需要m个桶,这个桶数组就要至少m个空间。
2)其次待排序的元素都要在一定的范围内等等。
实现代码
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//获取最大位数</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> max_bit(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> len)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> bit = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> radix = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < len; i++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">while</span> (num[i] >= radix)
{
radix *= <span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>;
bit++;
}
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">return</span> bit;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> radix_sort(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> len)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> bitCount = max_bit(num, len);
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> *tmp = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>[len];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> *<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span> = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>[<span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>]; <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//计数器</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> radix = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i, j, k;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span>(i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < bitCount; i++) <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//进行bitCount次排序</span>
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span>(j = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; j < <span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>; j++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[j] = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span>(j = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; j < len; j++) <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//统计每个桶中的记录数</span>
{
k = (num[j] / radix) % <span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[k]++;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (j = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; j < <span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>; j++) <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//将tmp中的位置一次分配给每个桶</span>
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[j] = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[j] + <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[j - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (j = len - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; j >= <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; j--) <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//将所有桶中记录收集到tmp中</span>
{
k = (num[j] / radix) % <span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>;
tmp[<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[k] - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>] = num[j];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[k]--;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (j = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; j < len; j++) <span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//复制临时数组的内容到data</span>
{
num[j] = tmp[j];
}
radix *= <span class="hljs-number" style="color:#06666;box-sizing: border-box;">10</span>;
}
delete [] tmp;
delete [] <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li></ul>
算法九:计数排序
个人认为计数排序局限性比较大,但还是把它一起总结一下。
算法思想
假定输入是有一个小范围内的整数构成的(比如年龄等),利用额外的数组去记录元素应该排列的位置,思想比较简单。
特点:在一定限制下时间复杂度为O(n),额外空间O(n)(需要两个数组),稳定排序!
实现代码
<code class="hljs axapta has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color:#8800;box-sizing: border-box;">//假定数组中元素的取值范围是[0,k],因此需分配k+1个内存空间</span>
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">void</span> counting_sort(<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> num[], <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> len, <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> k)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> *<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span> = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>[k + <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> *tmp = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">new</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span>[len];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < k; i++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[i] = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < len; i++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[num[i]]++;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>; i < k; i++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[i] += <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[i - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>];
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">index</span>;
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < len; i++)
{
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">index</span> = <span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[num[i]];
tmp[<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">index</span> - <span class="hljs-number" style="color:#06666;box-sizing: border-box;">1</span>] = num[i];
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">count</span>[num[i]]--;
}
<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color:#0088;box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color:#06666;box-sizing: border-box;">0</span>; i < len; i++)
{
num[i] = tmp[i];
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li></ul>
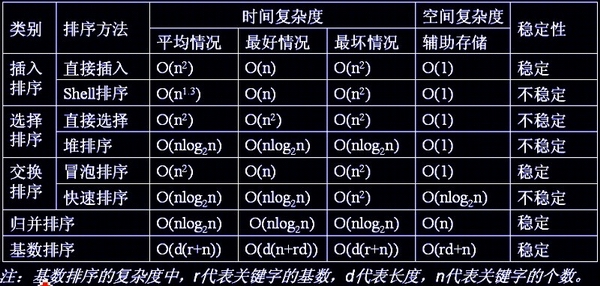
总结
各种排序的稳定性,时间复杂度、空间复杂度、稳定性总结如下图:
转载于:
http://blog.csdn.net/foreverling/article/details/43798223
http://www.cricode.com/3212.html





























 6877
6877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








