在本篇博客中,我们将通过一个在Cocos2d-JS中使用从CocosStudio导出的关卡选择界面资源的例子,来简要介绍以下内容:Button控件,Text控件,PageView控件,即翻页容器的使用。
一、CocosStudio准备
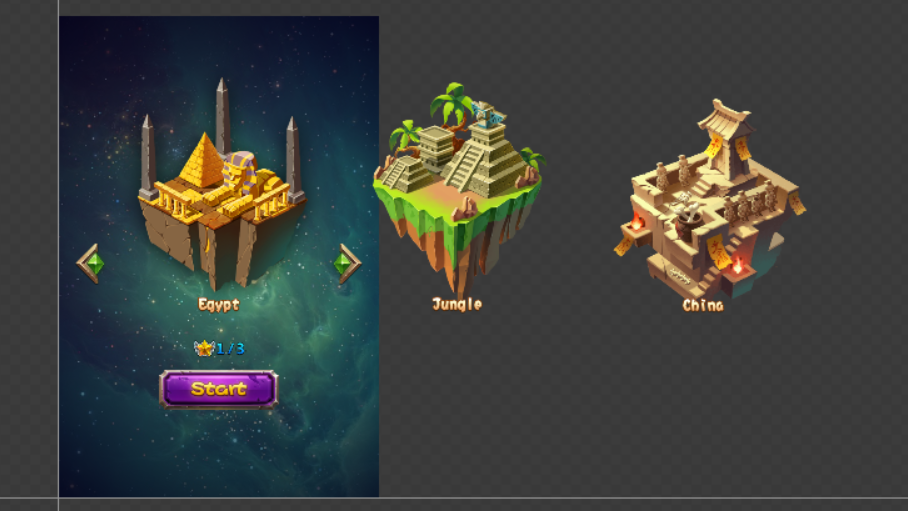
第一步:从官网下载相应的示例,LevelSelection。效果图如下:
第二步:修改其中的一些控件的名称,方便寻找获取,如:
由于官网给的例子中的控件名字有的较复杂,所以可以按照自己的想法进行修改。
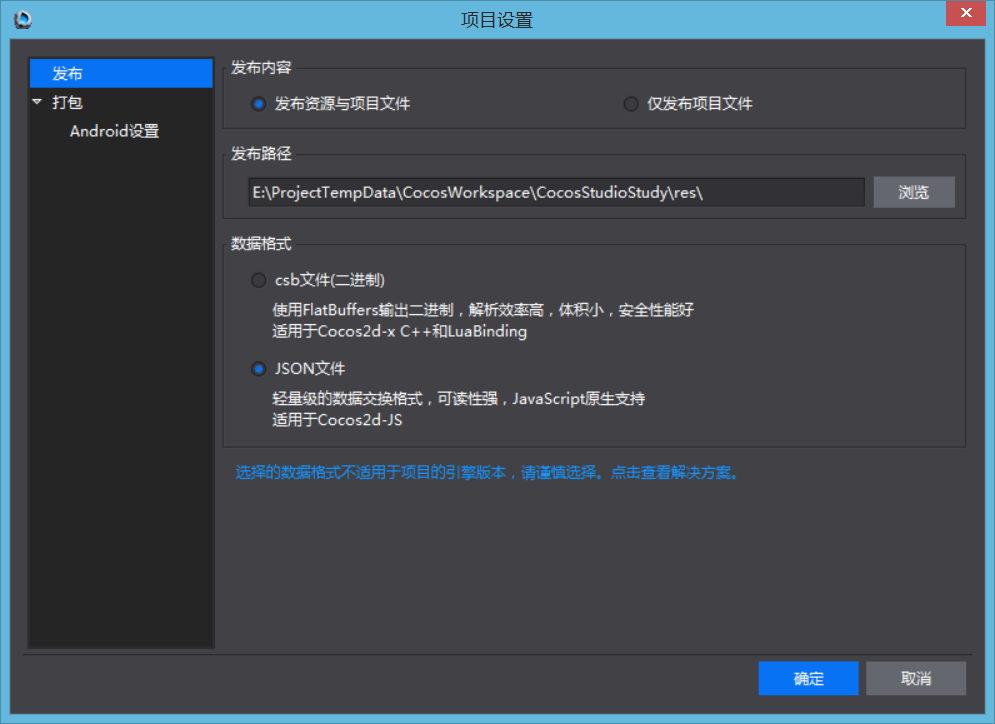
第三步:发布资源。注意发布设置中应该将数据格式改为JSON格式,发布位置你可以选择Cocos Code IDE中所创建的项目的res文件夹即可,当然,也可以另选其他文件夹。具体发布设置如下图:
二、Cocos Code IDE操作
第一步:创建Cocos2d-JS项目,并将Cocos Studio发布的资源res,拷贝到项目的res文件夹下或直接发布到项目的res文件夹下。
PS:创建项目的时候,分辨率默认640 x 960就可以了,方向选择竖向。
第二步:修改project.json文件,在modules中添加cocostudio。在jsList中添加LevelSelectionScene.js和resource.js。具体代码如下:
{
"project_type": "javascript",
"debugMode": 1,
"showFPS": true,
"frameRate": 60,
"id": "gameCanvas",
"renderMode": 0,
"engineDir": "frameworks/cocos2d-html5",
"modules": [
"cocos2d",
"cocostudio"
],
"jsList": [
"src/resource.js",
"src/LevelSelectionScene.js"
]
}第三步:在resource.js文件中指定所需的各种资源,以备后期加载使用。具体代码如下:
var res = {
level_selection_json:"res/LevelSelection.json"
};
var g_resources = [];
for (var i in res) {
g_resources.push(res[i]);
}第四步:非常非常重要的一步,你需要修改main.js文件,将其中的:cc.view.setDesignResolutionSize(960,640,cc.ResolutionPolicy.SHOW_ALL);改为cc.view.setDesignResolutionSize(640, 960, cc.ResolutionPolicy.SHOW_ALL);。
虽然,我们选择的方向是竖向,但是不知道为什么,当创建项目的时候宽高还是为960,640。而,竖向的时候宽高应该为640,960。所以,要进行相应的修改才能正常运行。如果你想看不该的效果,可以尝试一下,会有惊喜哦。
main.js的具体代码如下:
cc.game.onStart = function(){
cc.view.adjustViewPort(true);
cc.view.setDesignResolutionSize(640, 960, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new LevelSelectionScene());
}, this);
};
cc.game.run();三、使用CocosStudio资源
走到这里,终于到我们的重头戏(LevelSelectionScene.js)了,下面,我们将要来学习如何获取CocosStudio中导出的资源等。
第一步:加载LevelSelection界面的JSON资源分析,并获取levelSelectionScene对象。将levelSelectionScene对象加入到layer中。具体代码如下:
//加载levelSelection界面的JSON资源分析,并获取levelSelectionScene对象。
levelSelectionScene = ccs.load(res.level_selection_json).node;
//将levelSelectionScene对象加入到layer中。
this.addChild(levelSelectionScene);第二步:从loginScene中查找相应的控件对象,包括button控件,Text控件,PageView控件等,查找方法相似。具体代码如下:
//startButton控件
startButton = ccui.helper.seekWidgetByName(levelSelectionScene, "Button_Enter");
//leftButton控件,负责向左切换关卡。
leftButton = ccui.helper.seekWidgetByName(levelSelectionScene, "Button_Left");
//rightButton控件,负责向右切换关卡。
rightButton = ccui.helper.seekWidgetByName(levelSelectionScene, "Button_Right");
//pageView控件,用于展示当前所选关卡
pageView = ccui.helper.seekWidgetByName(levelSelectionScene, "PageView_SelectPage");
//numberText控件,用于展示当前关卡用户获得的成绩。
numberText = ccui.helper.seekWidgetByName(levelSelectionScene, "LabelAtlas_CurrentScene");第三步:添加事件监听和初始化处理,方法类似,具体代码如下:
//leftButton控件,负责向左切换关卡。
//设置按钮取消对点击事件的响应,但是按钮依旧处于正常状态。
leftButton.setTouchEnabled(false);
//设置按钮为禁用状态。
leftButton.setBright(false);
leftButton.addTouchEventListener(this.leftRightButtonTouchEvent);
//rightButton控件,负责向右切换关卡。
rightButton.addTouchEventListener(this.leftRightButtonTouchEvent);
//pageView控件,用于展示当前所选关卡
pageView.addCCSEventListener(this.pageViewStateChanged);第四步:定义相应监听事件的具体处理信息,具体代码如下:
pageView控件触发的事件处理
//pageView控件触发事件的处理函数
pageViewStateChanged:function(sender,type){
switch (type) {
//pageView当前所在的page的index发生了变化。
case ccui.PageView.EVENT_TURNING:
cc.log("PageView Event Turning");
cc.log(pageView.getCurPageIndex());
break;
default:
break;
}
},向左向右Button控件触发的事件处理,精华之所在。
//leftButton和rightButton按钮点击事件的处理函数。
leftRightButtonTouchEvent:function(sender,type){
//根据触发事件的类型进行分情况处理,从控制台输出cc.log();
switch (type) {
case ccui.Widget.TOUCH_BEGAN:
cc.log("loginButton Touch Began");
break;
case ccui.Widget.TOUCH_MOVED:
cc.log("loginButton Touch Moved");
break;
case ccui.Widget.TOUCH_ENDED:
cc.log("loginButton Touch Ended");
//只有在有效点击的情况下,才进行pageView切换。
//获取当前pageView所展示的page的index。
var index = pageView.getCurPageIndex();
//如果点击操作来自于“向右”按钮。
if(sender.getName() == "Button_Right"){
index = index + 1;
//如果即将跳转到右边的最后一页。
if(index == 2 ){
//禁用rightButton,并取消Touch事件的触发。
rightButton.setBright(false);
rightButton.setTouchEnabled(false);
}
//如果跳转的目标页为第1页,即当前页为第0页。
//那么取消leftButton的禁用状态,激活Touch事件的触发。
if(index == 1){
//解除禁用状态,激活Touch事件的触发。
leftButton.setTouchEnabled(true);
leftButton.setBright(true);
}
//跳转到目标页。
pageView.scrollToPage(index);
}else{
//如果点击操作来自于“向左”按钮。
index = index - 1;
if(index == 0){
leftButton.setTouchEnabled(false);
leftButton.setBright(false);
}
if(index == 1){
rightButton.setTouchEnabled(true);
rightButton.setBright(true);
}
pageView.scrollToPage(index);
}
//提示用户所选关卡中,用户获得的成绩“星星个数”,满分是3个星星。
var number = index + 1;
numberText.setString(number + "/3");
break;
case ccui.Widget.TOUCH_CANCELED:
cc.log("loginButton Touch Canceled");
break;
default:
break;
}
},代码简介:
上面的代码都有比较详细的注释,我想应该都能看懂,在这里强调几点:
初始化时:注意,我们要做的是一个关卡选择界面,初始情况下默认展示第一个关卡,那么此时常理来说是不能向左翻看关卡的。所以,向左的按钮应该处于禁用状态,当然了同时可以取消向左按钮对Touch事件的响应。这样的话,用户体验会好很多。
如若不然,你想象一下,你看到一个亮亮的按钮在诱惑你,你以为里面藏着美妙的东西,然后,你拼命地点击就是没有效果,你会多么地愤怒!
左右切换pageView时:由于你初始化时禁用了leftButton,那么在用户向右切换一页的时候,千万别忘了激活leftButton。要不然,一去不回头了。当然了,如果已经到了向右的极限,那么你此时要注意设置rightButton为禁用状态,这样才完美嘛。
有效触碰再响应:非常重要。记得在以前的教程中,我们说过,Button一共有四个事件,其中有一个TOUCH_ENDED事件,这个事件表示用户的有效点击。所以,一定不要在TOUCH_BEGAN事件中对按钮的主要功能进行处理。
你假想一下,假如你玩游戏正嗨!!!BOSS剩下一滴血,然后你不小心刮碰到退出按钮,但并没有有效点击它,但是你退出了!!!退出了!!!!
你想你有多愤怒,用户会比你更愤怒!!
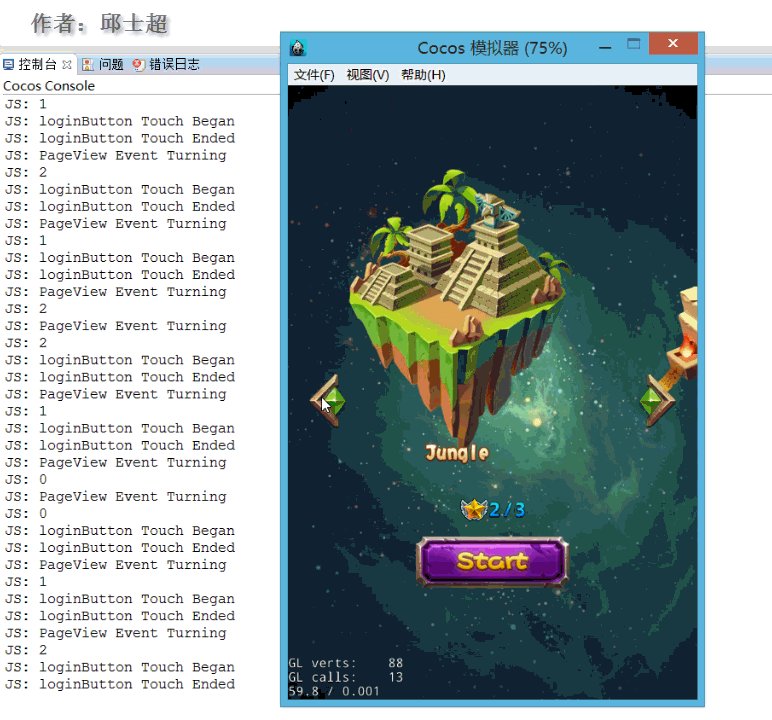
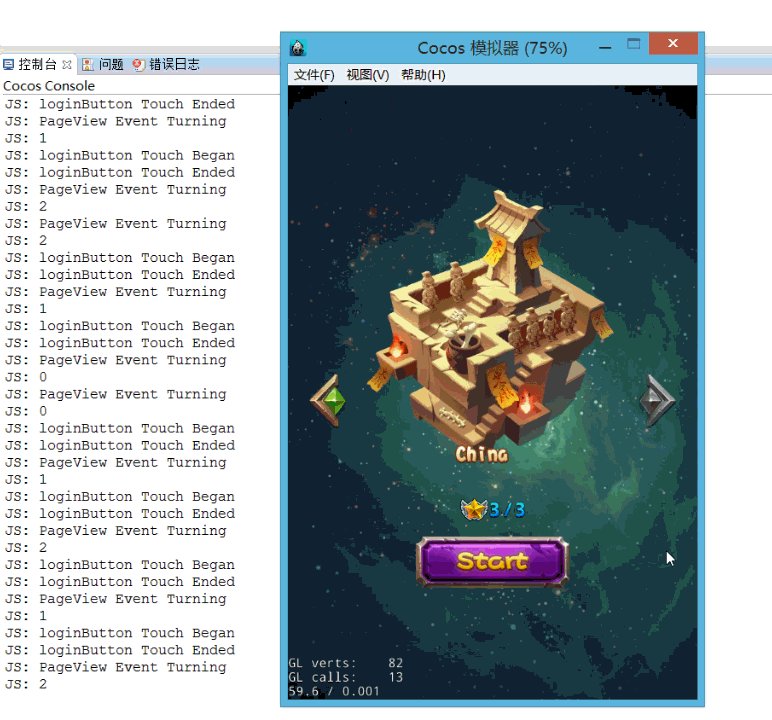
四、运行效果
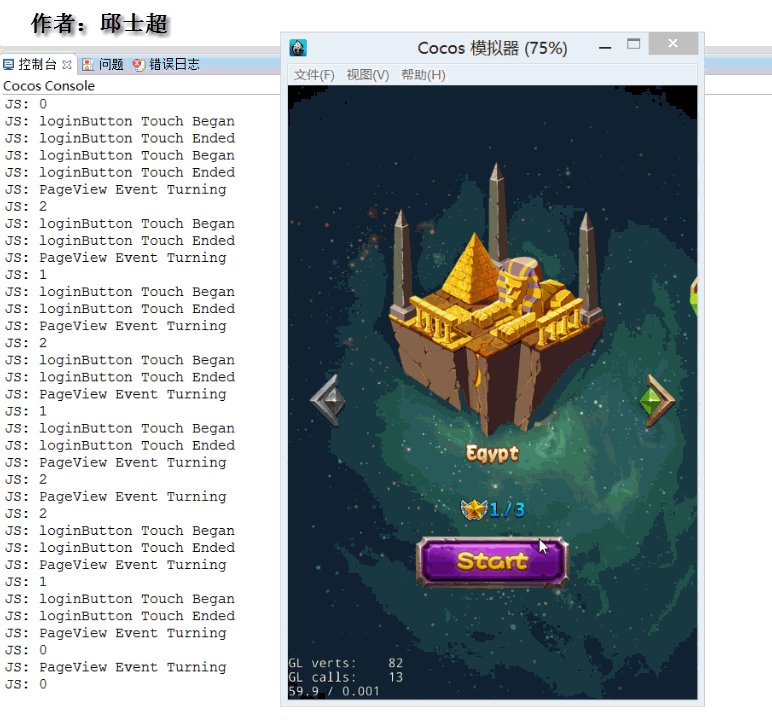
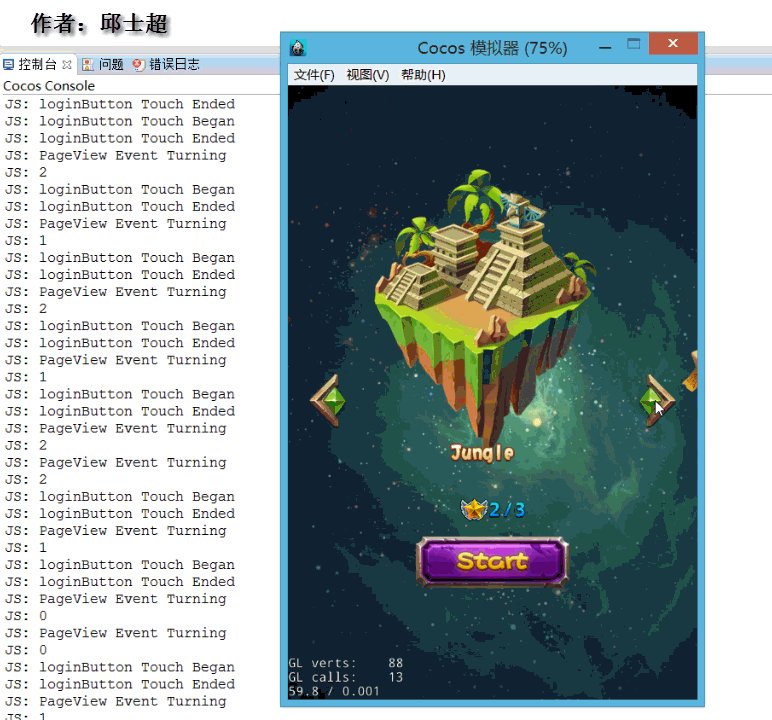
到这里,对于levelSelection界面的分析和使用就介绍完毕了。你可以运行一下。我的部分运行效果如下:
五、补充说明
为了方便大家学习研究,下面提供本教程项目文件的百度网盘下载链接:
链接:http://pan.baidu.com/s/1mgvHEiO 密码:03fpLevelSelectionScene.js的完整源码如下:
var LevelSelectionLayer = cc.Layer.extend({
levelSelectionScene:null,
startButton:null,
leftButton:null,
rightButton:null,
pageView:null,
numberText:null,
ctor:function(){
this._super();
//加载levelSelection界面的JSON资源分析,并获取levelSelectionScene对象。
levelSelectionScene = ccs.load(res.level_selection_json).node;
//将levelSelectionScene对象加入到layer中。
this.addChild(levelSelectionScene);
//从levelSelectionScene中获取控件并注册监听事件。
this.dealWidgets();
return true;
},
//从loginScene中获取控件并注册监听事件。
dealWidgets:function(){
//startButton控件
startButton = ccui.helper.seekWidgetByName(levelSelectionScene, "Button_Enter");
//leftButton控件,负责向左切换关卡。
leftButton = ccui.helper.seekWidgetByName(levelSelectionScene, "Button_Left");
//设置按钮取消对点击事件的响应,但是按钮依旧处于正常状态。
leftButton.setTouchEnabled(false);
//设置按钮为禁用状态。
leftButton.setBright(false);
leftButton.addTouchEventListener(this.leftRightButtonTouchEvent);
//rightButton控件,负责向右切换关卡。
rightButton = ccui.helper.seekWidgetByName(levelSelectionScene, "Button_Right");
rightButton.addTouchEventListener(this.leftRightButtonTouchEvent);
//pageView控件,用于展示当前所选关卡
pageView = ccui.helper.seekWidgetByName(levelSelectionScene, "PageView_SelectPage");
pageView.addCCSEventListener(this.pageViewStateChanged);
//numberText控件,用于展示当前关卡用户获得的成绩。
numberText = ccui.helper.seekWidgetByName(levelSelectionScene, "LabelAtlas_CurrentScene");
},
//pageView控件触发事件的处理函数
pageViewStateChanged:function(sender,type){
switch (type) {
//pageView当前所在的page的index发生了变化。
case ccui.PageView.EVENT_TURNING:
cc.log("PageView Event Turning");
cc.log(pageView.getCurPageIndex());
break;
default:
break;
}
},
//leftButton和rightButton按钮点击事件的处理函数。
leftRightButtonTouchEvent:function(sender,type){
//根据触发事件的类型进行分情况处理,从控制台输出cc.log();
switch (type) {
case ccui.Widget.TOUCH_BEGAN:
cc.log("loginButton Touch Began");
break;
case ccui.Widget.TOUCH_MOVED:
cc.log("loginButton Touch Moved");
break;
case ccui.Widget.TOUCH_ENDED:
cc.log("loginButton Touch Ended");
//只有在有效点击的情况下,才进行pageView切换。
//获取当前pageView所展示的page的index。
var index = pageView.getCurPageIndex();
//如果点击操作来自于“向右”按钮。
if(sender.getName() == "Button_Right"){
index = index + 1;
//如果即将跳转到右边的最后一页。
if(index == 2 ){
//禁用rightButton,并取消Touch事件的触发。
rightButton.setBright(false);
rightButton.setTouchEnabled(false);
}
//如果跳转的目标页为第1页,即当前页为第0页。
//那么取消leftButton的禁用状态,激活Touch事件的触发。
if(index == 1){
//解除禁用状态,激活Touch事件的触发。
leftButton.setTouchEnabled(true);
leftButton.setBright(true);
}
//跳转到目标页。
pageView.scrollToPage(index);
}else{
//如果点击操作来自于“向左”按钮。
index = index - 1;
if(index == 0){
leftButton.setTouchEnabled(false);
leftButton.setBright(false);
}
if(index == 1){
rightButton.setTouchEnabled(true);
rightButton.setBright(true);
}
pageView.scrollToPage(index);
}
//提示用户所选关卡中,用户获得的成绩“星星个数”,满分是3个星星。
var number = index + 1;
numberText.setString(number + "/3");
break;
case ccui.Widget.TOUCH_CANCELED:
cc.log("loginButton Touch Canceled");
break;
default:
break;
}
},
});
var LevelSelectionScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new LevelSelectionLayer();
this.addChild(layer);
}
});
























 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








