cesium中如何修改图层的着色器,使其达到我们想要的图层风格
在cesium中我们可以,通过修改图层的着色器源代码使其达到一些酷炫的效果,现在我们
来说说如何做到这一切。
获取图层对应的片源着色器源代码
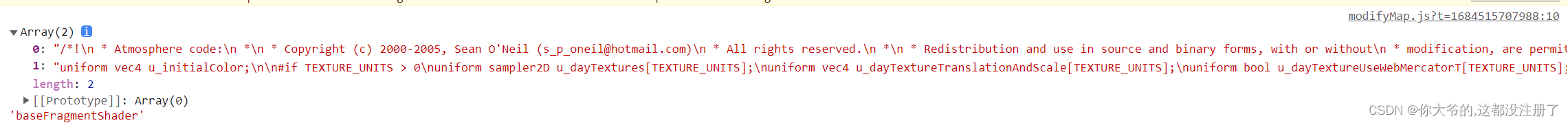
const baseFragmentShader = viewer.scene.globe._surfaceShaderSet.baseFragmentShaderSource.sources;
好现在 baseFragmentShader里面就是图层的着色器代码

长成这样
具体修改的代码
for (let i = 0; i < baseFragmentShader.length; i++) {
// console.log(baseFragmentShader[i])
let strS = `color = czm_saturation(color, textureSaturation);\n#endif\n`;
let strT = `color = czm_saturation(color, textureSaturation);\n#endif\n`;
strT += `
color.r = 1.0 - color.r;
color.g = 1.0 - color.g;
color.b = 1.0 - color.g;
`
strT += `
color.r = color.r*${0}.0/255.0;
color.g = color.g*${50}.0/255.0;
color.b = color.b*${100}.0/255.0;
`
baseFragmentShader[i] = baseFragmentShader[i].replace(strS, strT);
}
这里面的字符串是glsl代码,我们使用字符串的replace函数来替换掉我们想替换的代码
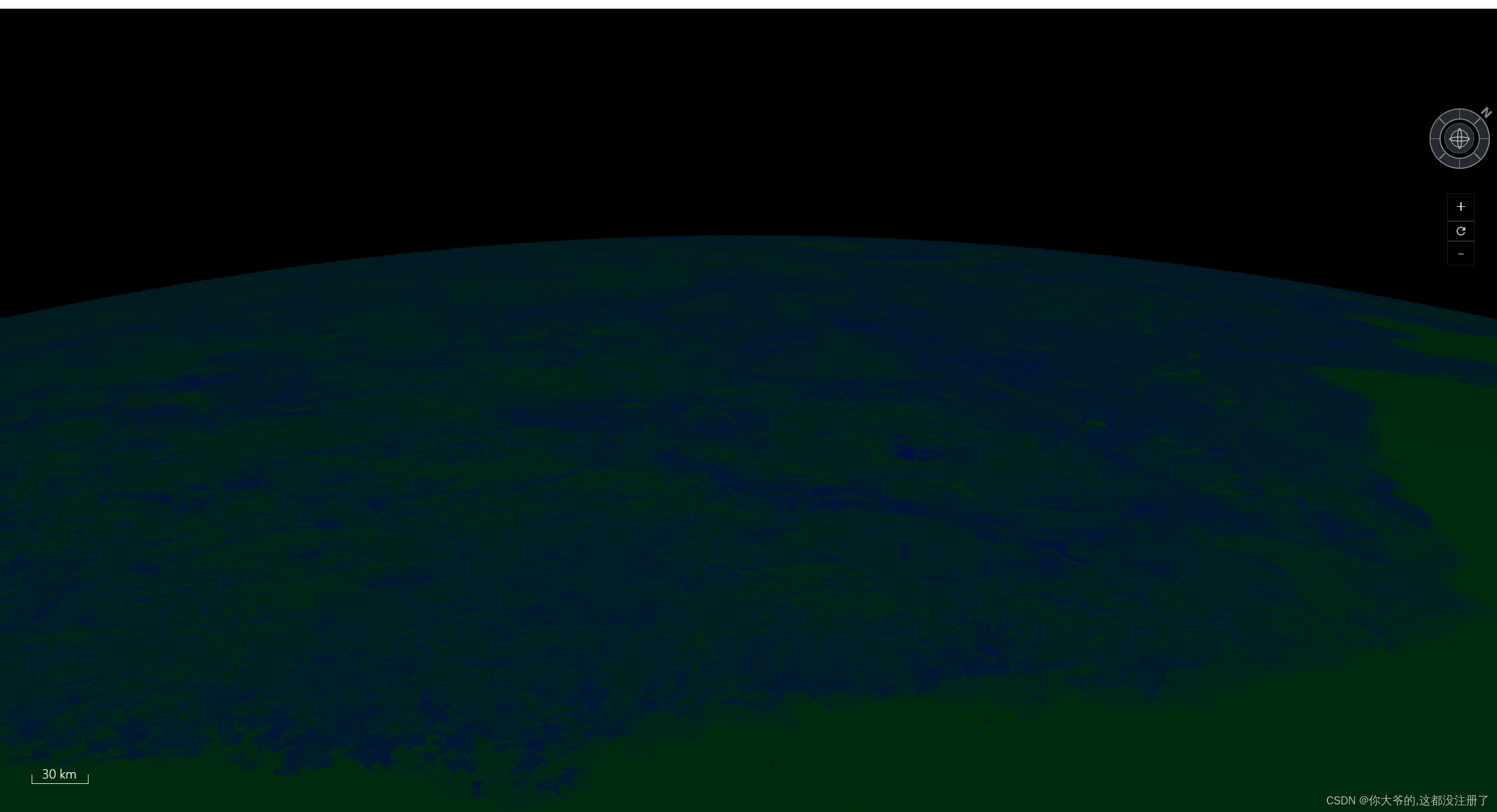
这样就做到了,修改glsl代码的效果

这样就可以达到一些自定义的图层效果





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








