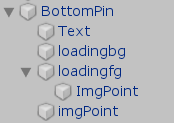
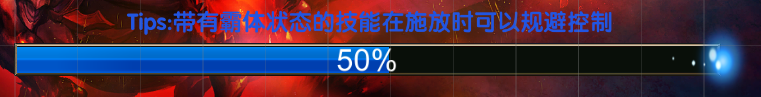
在制作进度条时,可先准备Image背景图片,基本UI层次结构如下图;准备空节点,取名LoadingWnd,铺满整个界面,在下面加入背景(bg)。加入提示信息(TextTips)下面正式制作进度条。

1、加入UI-Image,作为进度条背景,起名为loadingbg,并使用九宫格对背景图片进行处理,图片Type选择Sliced。
2、复制一份当做前景,起名loadingfg,替换为前景图片,Type改为Filled,选择Herizontal方式,水平填充。
3、在loadingfg下,加入进度指示点(ImgPoint)
4、加入imgPoint文本提示,显示进度百分比文字。

5、下面进行代码部分的工作;
1 using








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








