从来没有做过一个完整的游戏,所以用UGUI来做个手游界的 " Hello World " - 微信打飞机。看起来easy做起来也碰到各种奇异的问题。
昨天导出安卓包之后,在我的MX2上安装。測试发现 子弹碰到 敌机 毫无反应。敌机碰到我的飞机毫无反应。由于设计时的屏幕尺寸是640x940,而MX2是800x1280。
第一反应是屏幕分辨率问题。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
于是在电脑上更改分辨率測试,把640x960 改动为 800x1280 ,重现了手机上的问题。
例如以下过程。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
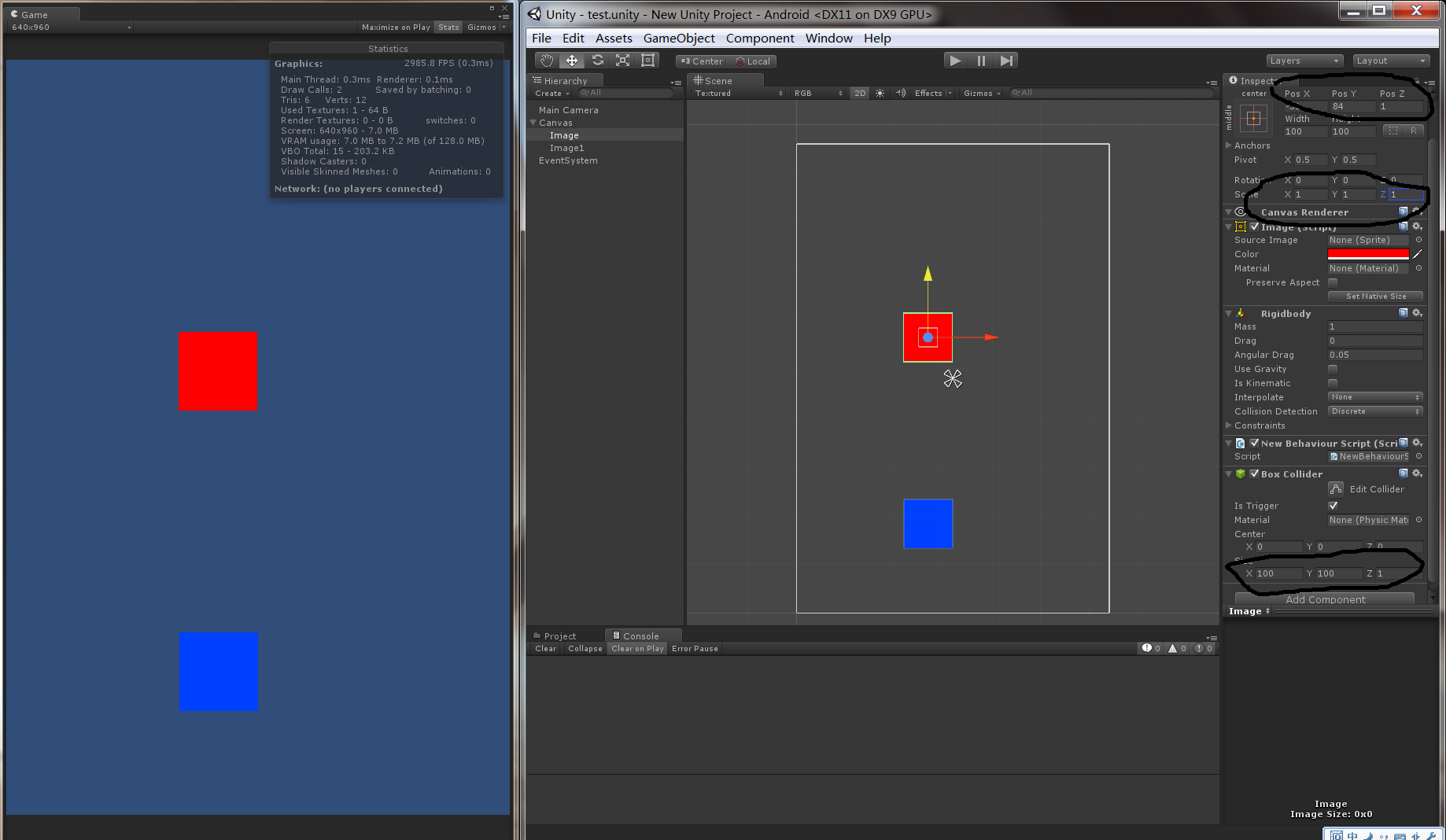
有两个 Image 在 界面中,是 设计时的分辨率 640x960 。
细心的朋友 在图中就能发现问题,红色Image PosZ为什么是1,不应该是 0 吗?
对的,因为粗心大意。在代码中 原本是设置 localScale为1的代码 却写成了 设置 localPosition 为1的无用代码。同一时候也导致了这次的错误。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
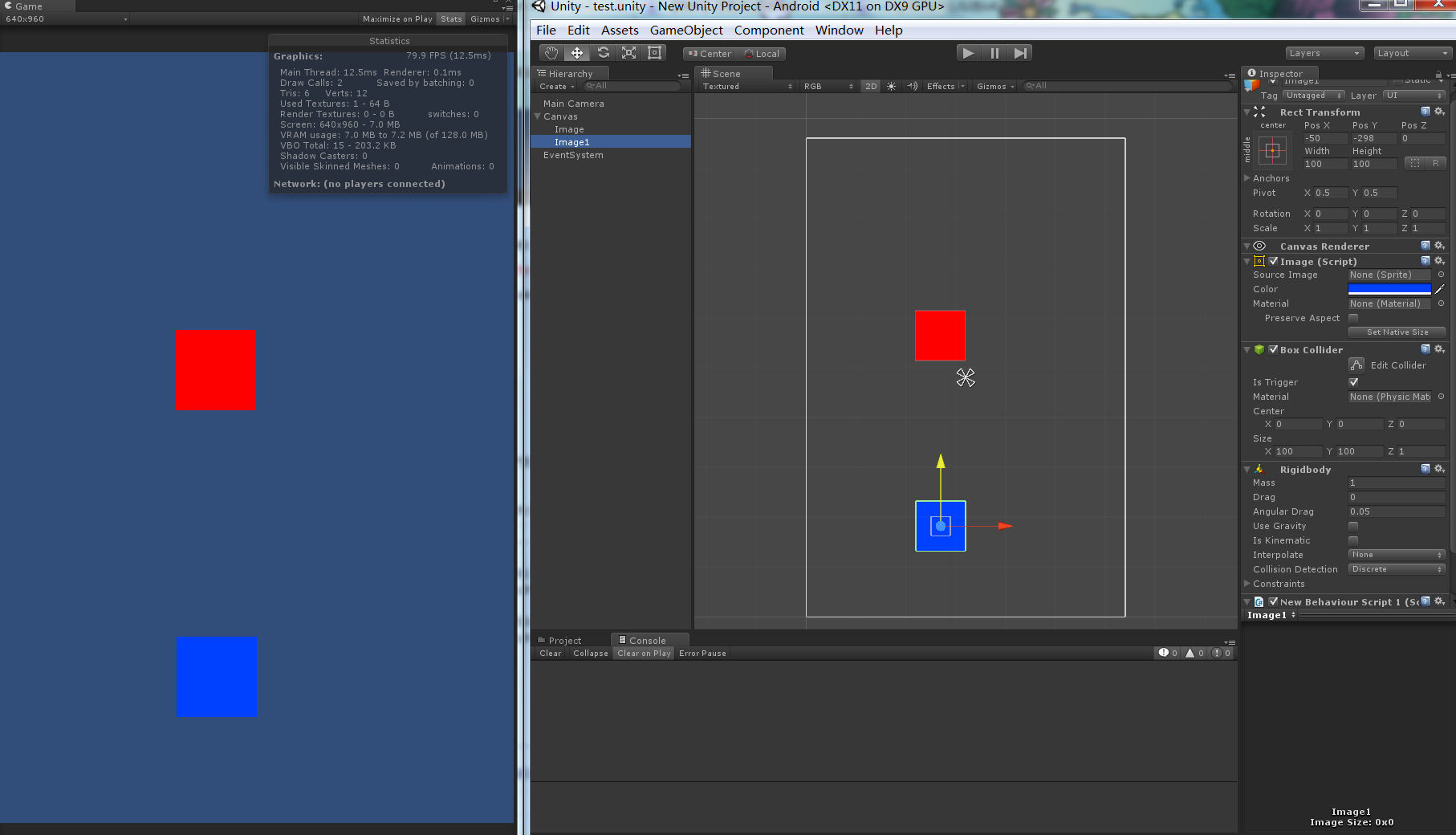
另外一个蓝色 Image的设置
PosZ为0。
按理说这两张图片不在同一 Z轴,不会相交,不会产生碰撞。
可是
由于蓝色、红色 Image 上的 BoxCollider 设置的 Z 大小都是1。所以 两个碰撞体 正好可以碰到,从而产生碰撞。
当更换了分辨率之后发生了什么?
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
首先我们让代码 Clone 出来一个 红色 Image,由于在代码中没有设置 localScale 为 1,所以随着分辨率变化,localScale 变成了 0.9。这样,红色Image 上面的 BoxCollider也因此 Z轴的大小变为了原来的 0.9 。
所以,两个BoxCollider 由于不在同一Z轴,红色的在1,蓝色的在0,并且两个BoxCollider的 Z 轴范围 1/2+0.9/2 不足以达到 两个BoxCollider的Z轴距离,没有相交,所以不能产生碰撞。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
一切都是下面一段代码造成:
using UnityEngine;
using System.Collections;
public class clonetest : MonoBehaviour {
public Transform imgObj;
// Use this for initialization
void Start () {
GameObject clone = Instantiate (imgObj.gameObject) as GameObject;
clone.transform.SetParent (imgObj.parent);
clone.SetActive (true);
clone.transform.localPosition = Vector3.one; //本来应该设置localScale的代码写成了设置localPosition;
clone.transform.localRotation = Quaternion.identity;
//对位置进行了其他设置;
clone.transform.SetlocalPositionX (-0.25f);
clone.transform.SetlocalPositionY (0f);
}
// Update is called once per frame
void Update () {
}
}演示样例下载:
http://pan.baidu.com/s/1dDyEZNr转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn

























 1506
1506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








