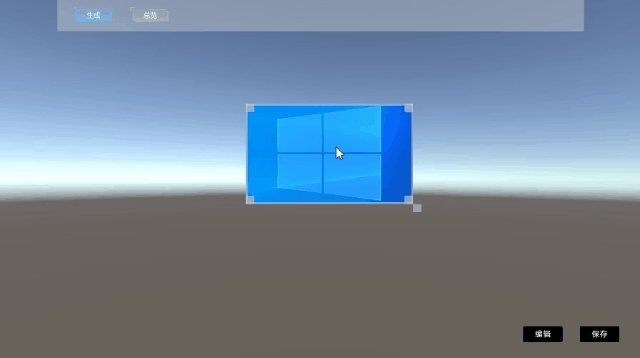
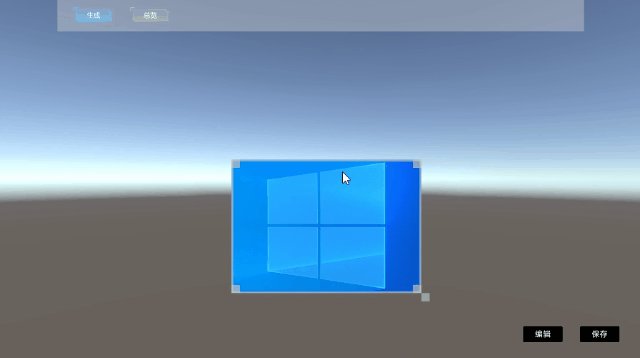
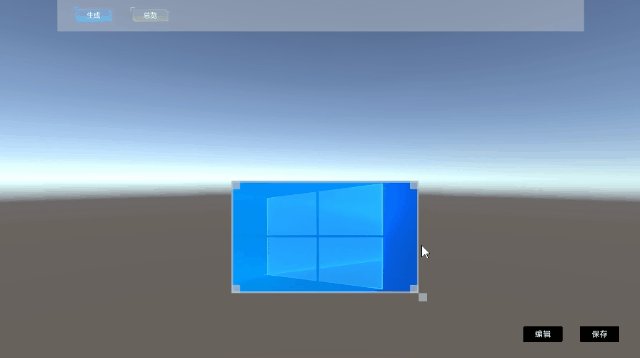
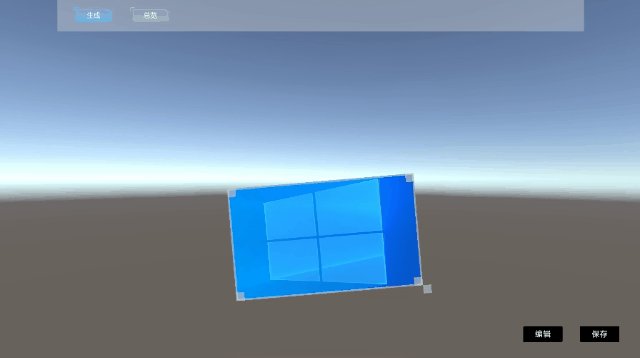
先看效果:源码可V : Gw20201207

功能描述:
-
图片大小调整:用户可以通过鼠标滚轮或点击并拖拽图片边缘来调整图片的大小。向上滚动滚轮或拖拽边缘可以增大图片,向下滚动滚轮或拖拽边缘可以减小图片。
-
图片移动:用户可以点击图片并拖拽来移动图片的位置。鼠标拖拽操作使得图片可以在编辑器中自由移动,以便用户进行布局调整。
-
图片旋转:用户可以通过点击图片并拖拽来旋转图片的角度。通过鼠标的拖拽操作,用户可以以所需的角度旋转图片,使得UI界面更具吸引力。
设计思路:
-
鼠标事件监听:程序需要监听鼠标的滚轮事件、点击事件和拖拽事件,以便对图片进行大小调整、移动和旋转。
-
图片边缘识别:为了实现图片大小调整的功能,需要检测鼠标是否位于图片的边缘。当鼠标移动到图片边缘时,显示可调整大小的指示器,并监听鼠标的拖拽事件来实时调整图片大小。
-
图片位置调整:通过监听鼠标点击事件和拖拽事件,可以实现图片位置的移动功能。当用户点击图片并拖拽时,计算鼠标相对于图片的偏移量,并实时更新图片的位置。
-
图片角度调整:通过监听鼠标点击事件和拖拽事件,可以实现图片角度的旋转功能。当用户点击图片并拖拽时,计算鼠标相对于图片的旋转角度,并实时更新图片的角度。
-
界面交互优化:在设计上,需要考虑界面交互的友好性和易用性。例如,可以添加合适的提示信息、调整控制点的样式和位置,以及提供撤销和重做功能等,从而提高用户体验。
-
用户反馈:为了增强用户体验,程序应该提供反馈,比如当用户调整了图片大小或角度时,应该有视觉效果或数值提示以确保用户能准确地了解所做的改变。
总结:
通过以上设计思路和功能描述,可以实现模拟UGUI编辑器模式下对图片大小、移动和旋转的鼠标控制。这样的功能可以帮助用户更加灵活地编辑UI界面,提高工作效率和创作体验。






















 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










