1. 初始Node.js

Chrome浏览器的V8解析引擎性能最好


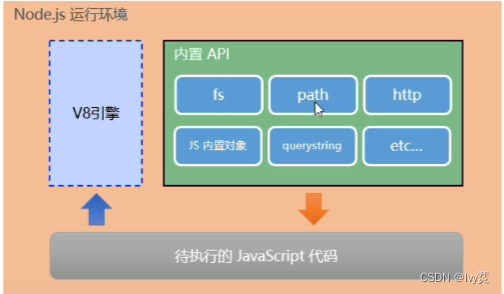
运行环境:代码正常运行所需的必要环境;
1.V8引擎负责解析和执行JS代码;
2.内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
1.2 Node.js简介
1.什么是~
Node.js是一个基于Chrome V8引擎的JavaScript运行环境
2.~中的js运行环境
浏览器是JavaScript的前端运行环境;
Node.js是JavaScript的后端运行环境;
Node.js中无法调用DOM BOM等浏览器内置API
3.~可以做什么

~学习路径:
JavaScript基础语法+Node.js内置API模块(fs path http等)+第三方API模块(express mysql)
终端(Terminal)是专门为开发人员设计的,用于实现人机交互的一种方式。
终端快捷键

2. fs文件系统模块
2.1 什么是~
fs模块是Node.js官方提供的、用来操作文件的模块,它提供了一系列方法和属性,用来满足用户对文件的操作需求。
2.2 读取指定文件中的内容
1. fs.readFilel()语法格式
fs.readFile(path,[,options],callback)//1.导入fs模块,来操作文件
const fs = require('fs');
//2.调用 fs.readFile() 方法读取文件
fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
//2.1 打印失败的结果
//如果读取成功,则err的值为 null
//如果读取失败,则err的值为错误对象,dataStr的值为undefined
console.log(err);
console.log('&&&&');
//2.2 打印成功的结果
console.log(dataStr);
})3. 判断文件是否读取成功
可以判断err对象是否为null
const fs = require('fs');
//2.调用 fs.readFile() 方法读取文件
fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
//2.1 打印失败的结果
//如果读取成功,则err的值为 null
//如果读取失败,则err的值为错误对象,dataStr的值为undefined
console.log(err);
console.log('&&&&');
//2.2 打印成功的结果
console.log(dataStr);
})2.3 向指定文件夹中写入内容
1.fs.writeFile()语法格式
fs.writeFile(file,data[,options],callback)const fs = require('fs');
fs.writeFile('./files/3.txt', 'world hello!!', 'utf8', function(err) {
// 如果文件写入成功,则err的值为 null
//写入失败,则为错误对象
console.log(err);
})const fs = require('fs');
fs.writeFile('./files/4.txt', '成功', function(err) {
if (err) {
return console.log('文件写入失败:' + err.message);
}
console.log('文件写入成功');
})路径动态拼接:
__dirname+'/...' //__dirname表示文件当前路径3. path路径模块
3.1 什么是path路径模块
~是Node.js官方提供的、用来处理路径的模块,它提供了一系列方法和属性,用来满足用户随路径的处理需求。
path.join() 用来将多个路径片段拼接城一个完整的路径字符串
path.basename() 用来从路径字符串中,将文件名解析处理
path.extname(path) 用来获取路径在的扩展名部分
4. http模块
4.1 什么是http模块
在网络节点中,负责消费资源的电脑,叫客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js提供的、用来创建web服务器的模块,通过http模块提供的http.createServer()方法,就能方便地把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务。
4.2 服务器相关概念
1. IP地址
IP地址(Internet Protocol Address)是指互联网协议地址,又译为网际协议地址。IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。
~格式:“点分十进制”表示成(a.b.c.d)的形式,字母都在0~255之间的十进制整数。
2.域名和域名服务器
域名(英语:Domain Name),又称网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识(有时也指地理位置)
IP地址和域名是一一对应的关系,这份对于关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。
3. 端口号
每个web服务对应唯一的端口号;
实际应用中,URL中的80端口可以被省略
4.3 创建基本的web服务器
1. 步骤
导入http模块——创建web服务器实例——为服务器实例绑定request事件,监听客户端的请求——
启动服务器
//1.导入http模块
const http = require('http');
//2.创建web服务器实例
const server = http.createServer();
//3.为服务器实例绑定request事件,监听客户端的请求
server.on('request', function(req, res) {
console.log('Someone visit our web server.');
})
//4.启动服务器
server.listen(80, function() {
console.log('Server running at http://127.0.0.1');
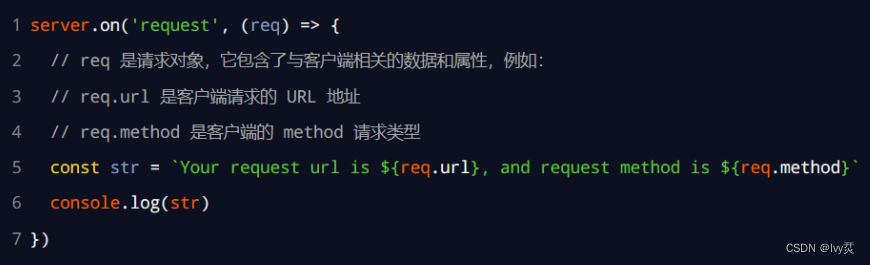
})2. req 请求对象

3. res 响应对象
const http = require('http')
const server = http.createServer()
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url}, and request method is ${method}`
//解决中文乱码问题,需要设置响应头
res.setHeader('Content-Type', 'text/html;charset=utf-8')
console.log(str)
// 调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})//根据不同的url相应不同的html界面
const http = require('http')
const server = http.createServer();
server.on('request', (req, res) => {
const url = req.url
let content = '<h1>404 Not found!</h1>'
if (url === '/' || url === '/index.hmtl') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.end(content)
})
server.listen(80, () => {
console.log('http server running at http://127.0.0.1')
})




















 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








