新建一个第三人称项目模板
同步(Replicated)
1、在 Content/StarterContent/Blueprints 文件夹中,打开 Blueprint_Effect_Fire 蓝图。
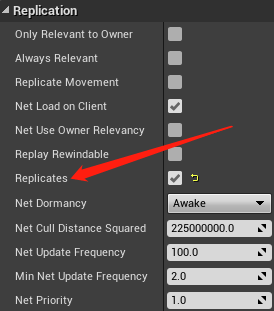
2、选中 Class Defaults 后,在 Replication 下的 Details 面板中,选中 Replicates 选项。

此操作将确保此蓝图通过网络复制到所有连接的机器上。
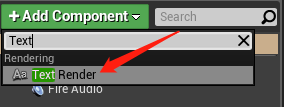
3、在 Components 窗口中,单击 Add Component 按钮,然后搜索并添加 Text Render 组件。

4、在 Viewport 选项卡上,将文本移到喷火上方的所需位置,以便其更加明显可见。

5、单击 Event Graph 选项卡,在图表中 Right-click 并添加 Event Begin Play 节点。
6、拖出 Event Begin Play 引脚,搜索并添加 Switch Has Authority 节点。
7、拖出 Authority 引脚并添加 Set Timer by Event 节点,同时将 Time 设置为 1 并选中 Looping。

此处,当该蓝图生成时,我们仅在授权者(服务器)上使用 Switch Has Authority 节点调用 Set Timer 函数。我们使用此节点来确保仅由服务器而非客户端执行 Timer 函数。如果此脚本要处理游戏关键数据,们仅希望服务器执行此脚本并将任何数据复制到客户端机器上,而非由客户端执行此脚本,以防任何作弊行为。
8、在 MyBlueprint 窗口中,创建命名为 CountDownTimer 的新变量。
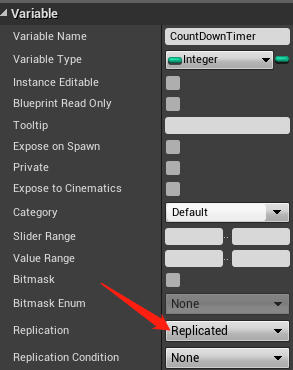
9、在此变量的 Details 面板中,将其更改为 Integer 类型,然后 Compile 并将 Default Value 设置为 10。

10、在图表中 右键,然后创建新的 Custom Event 并命名为 Update Timer。
11、将 Update Timer 连接到 Branch 节点,然后从 True 连出来,加一个 Set CountDownTimer 节点。
12、在图表中 Right-click 并添加 Get CountDownTimer 节点,然后将其拖开,再使用 Int - Int 节点并在文本框中输入 1。
13、再次拖出 CountDownTimer 节点并使用 Int > Int 节点,然后按如下所示连接节点。

此处,我们将指示 CountDownTimer 在每次调用 UpdateTimer 且其大于 0 时从其中减去 1。
14、将UpdateTimer连到Set Timer by Event 节点。

15、在图表中 右键 并添加 Event Tick 节点。
16、按住 Control 并从 MyBlueprint 窗口拖入 TextRender 组件,然后将其拖出并使用 Set Text 节点。
17、按住 Control 并拖入 CountDownTimer 变量,然后将其插入 Set Text 节点的 Value。


18、编译 并 保存,然后关闭蓝图。
19、从 Content Browser 中,将 Blueprint_Effect_Fire 拖入关卡中。
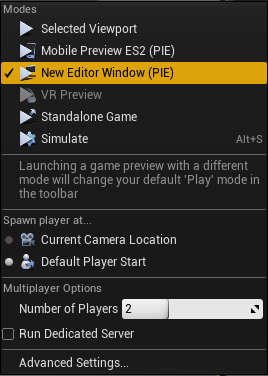
20、在主工具栏上,单击 Play 按钮旁的下箭头,然后将 Number of Players 设置为 2。


21、单击 Play 按钮在编辑器中开始游戏。
在编辑器中游戏时,您应该会看到 Server 倒数至 0,而 Client 却不会。
22、返回 Blueprint_Effect_Fire 蓝图。
23、在 CountDownTimer 变量的 Details 面板中,在 Replication 下,将其设置为 Replicated。

此操作将该属性复制到连接的客户端上。
24、可以看到每个CountDownTimer 变量的实例将包含一个复制图标。

25、编译 并 保存,关闭蓝图,然后在编辑器中开始游戏。

现在,您可以看到服务器和客户端均从 10 开始倒数并显示相应文本。当我们使用整数更新文本渲染时,可轻松使用该变量表示玩家角色的生命、弹药或其他游戏性相关变量。
通知更新(RepNotify)
在此示例中,我们将继续以上 Replicated 示例。
在上述 Replicated 示例中,我们创建了同时在服务器和客户端上显示的倒数计时器。在此示例中,我们将使用 RepNotify 变量,以指示当倒数计时器倒数至 0 时,我们将停用服务器和客户端机器上的喷火效果。
1、打开 Blueprint_Effect_Fire 蓝图。
2、在 MyBlueprint 窗口中,按住 Control 并拖入 P_Fire 效果,然后将其拖出并使用 Deactivate 节点。
3、从在连接到 UpdateTimer 的 Branch 的 False 连线出来,按如下所示连接 Deactivate 节点。

此处,我们指的是当调用 UpdateTimer 时,执行 CountDownTimer 并从其中减去 1(只要它大于 0)。如果它不大于 0,则 Deactivate P_Fire 粒子效果。
4、编译 并 保存,关闭蓝图,然后在编辑器中开始游戏。

在编辑器中玩游戏时,您将看到倒数至 0 时,仅在服务器上停用喷火效果。
5、返回 Blueprint_Effect_Fire 蓝图,然后创建称为 Deactivate 的 Boolean 类型的新变量。
6、在 Deactivate 变量上,确保 Replication 类型设置为 RepNotify。

7、将变量设置为 RepNotify 后,您将看到已自动创建新的函数。

当指派为 RepNotify 的变量发生更改时,将调用并同时在服务器和客户端机器上执行此函数。
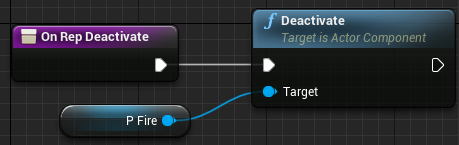
8、双击 On Rep Deactivate 函数以将其打开。
9、按住 Control 并拖入 P_Fire 组件,然后从它连出来,添加 Deactivate 节点。

10、返回 Event Graph 并定位 UpdateTimer 事件。
11、从 Branch 的 False 连出来,添加 Set Deactivate 节点,然后选中将其设置为 True。

您可以看到该变量还显示 Set w/Notify,表示也将调用通知函数。
12、编译 并 保存,关闭蓝图,然后在编辑器中开始游戏。

您将看到计时器倒数至 0 时,客户端和服务器均会停用喷火效果。





















 354
354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








