上篇文章我们利用plugin的方式实现了list view效果今天我们只利用工具来实现一下看看是不是更简单,话不多说上效果

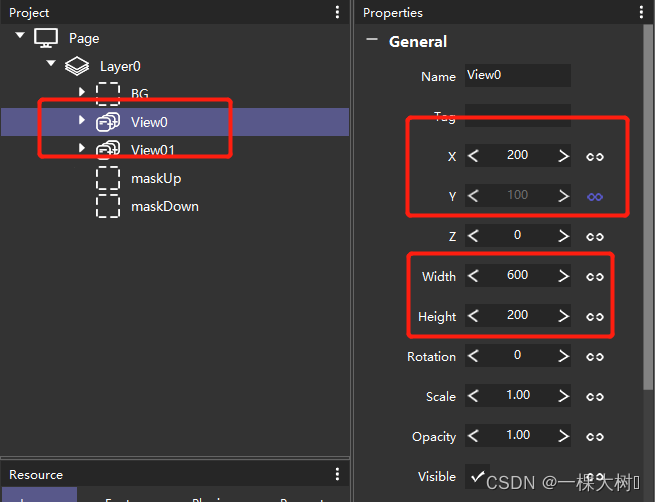
1.首先我们先创建两个View并且调整好他们的width和height

2. 创建两个button并且添加上下按钮的图片

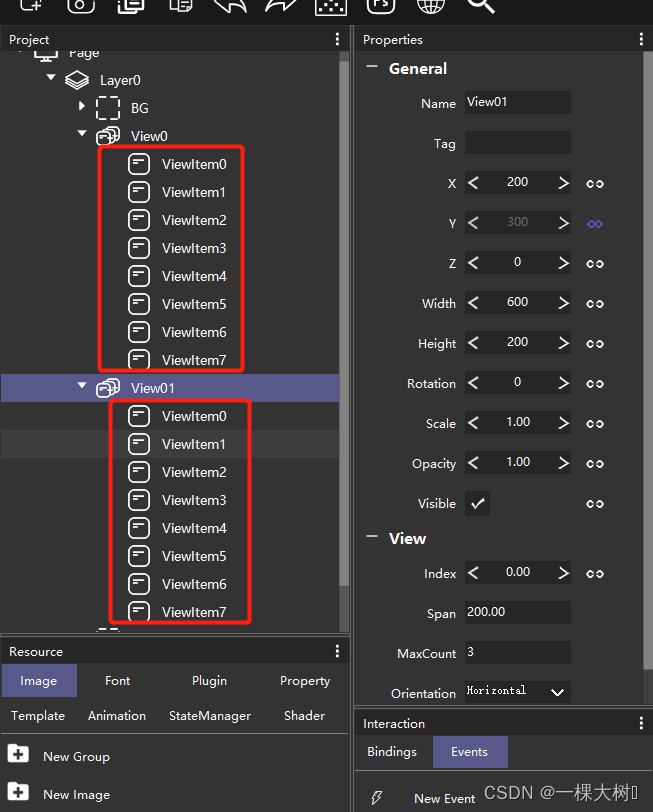
3.分别在每个View下面添加ViewItem

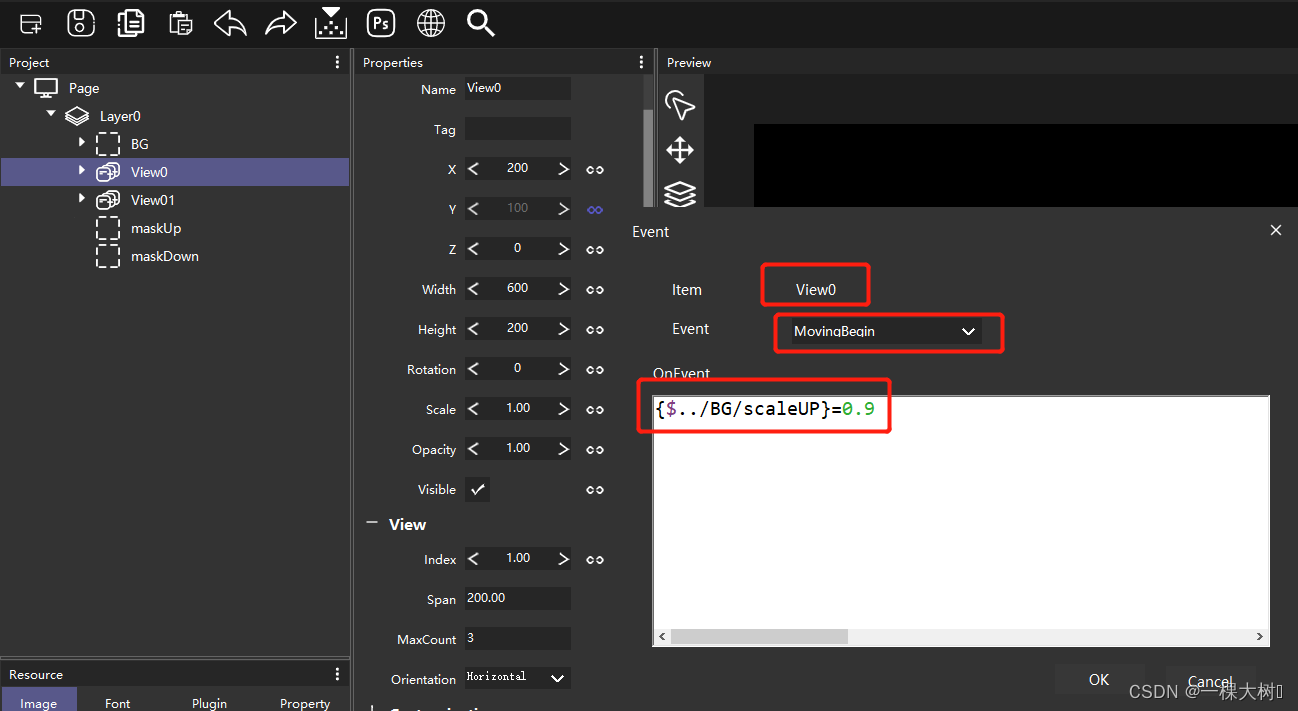
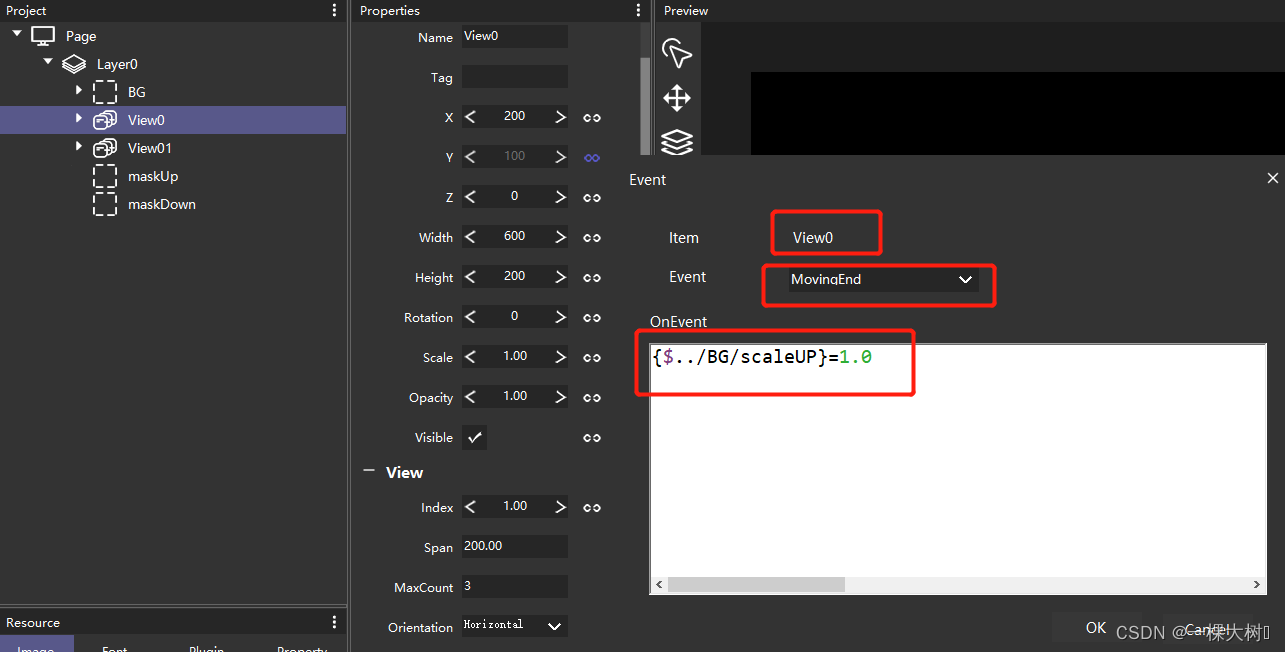
4.重点来了,view节点自带滑动功能,我们只需点击view本身并滑动即可。图片变小变大我们用ViewItem的scale属性来控制,用View的特有事件MovingBegin和MovingEnd来给改变scale属性


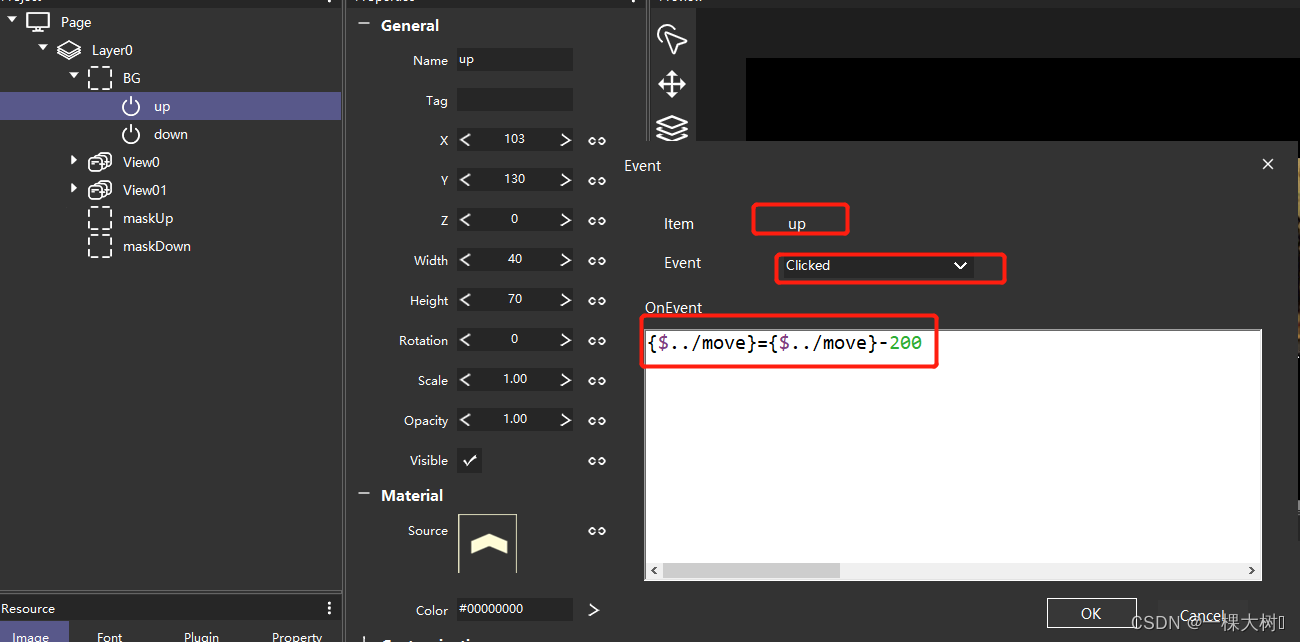
5.用按钮的clicked事件来控制view节点的Y左边实现上下移动
 这样我们就实现了list view效果,不需要写任何的逻辑就可以实现。
这样我们就实现了list view效果,不需要写任何的逻辑就可以实现。
随着节点的功能逐渐强大,做UI将会越来越简单高效。
今天就分享到这吧,下期咱们再见。(●ˇ∀ˇ●)





















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








