现在的国产动画,不仅能「看」,还能「玩」了。
正处于终极 boss 战中的主角酝酿着大招,紧张的战斗氛围已经烘托到位,突然,画面中突然弹出了一则提示——

选择「YES」开始游戏,努力闯过重重关卡,游戏结果则决定了主角是否能「通关」。是的,作为观众的我们此刻成为了动画剧情的一部分,和主角共同进退。


上述新奇有趣的追番体验来自 bilibili 出品、元气蛙承制的国产动画《暂停!让我查攻略》。动画讲述了因意外被召唤进游戏世界的30岁社畜刘依诺,为了尽快回到现实,开始协助18岁的「勇者」田恩雅拯救世界的故事。大结局的11:58,动画植入了一个4个关卡的闯关游戏,App 端用户可以点击画面选择进入游戏,操控主角闯关;如果暂时不想玩或是游戏打不过去,也可以选择直接看动画。
将游戏直接植入动画的做法并不多见,《暂停!让我查攻略》创新地把两种媒介融合到了一起,在提升用户「追番体验感」上进行了一次有趣尝试。动画内,用户通过玩游戏参与到剧情中,动画外,还可以和其他观众交流游戏心得与攻略,比比各自的光荣战绩,甚至着手展开二创。
翻翻这部剧的评论区不难看到,绝大部分用户都对这次创新表现出了极大的互动热情,谈论起游戏本身,很多人不约而同用了一个字来评价它:「难」!

>> 上下滑动查看更多评论
《暂停!让我查攻略》大结局植入的这个闯关游戏,由成都比格熊动漫的一支「拥有丰富经验的萌新团队」使用 Cocos Creator 2.4.6 研发。游戏植入动画的想法从何而来?团队如何一步步实现创意?又是什么造就了游戏的「地狱级难度」?今天,让主创团队来和大家聊一聊这个特别又有趣的项目。

首先请大家简单介绍一下自己吧!
Card1ac:游戏程序,3年开发经验,资深游戏玩家一名,平时喜欢玩各种样子的游戏,唯独喜欢 2D 卷轴风或跳台风的游戏,同时也是一名 FPS 游戏业余玩家。
Fox:游戏策划,12年研发经验,骨灰玩家(划掉),这是第一次配合导演实现「心愿」,去尝试将多种类型游戏与动画结合。
魔方:游戏美术,4年美术经验,目前最大的烦恼是明明是在采访却想不出来什么好的骚话。
可以和大家分享一下这个项目的缘起吗?
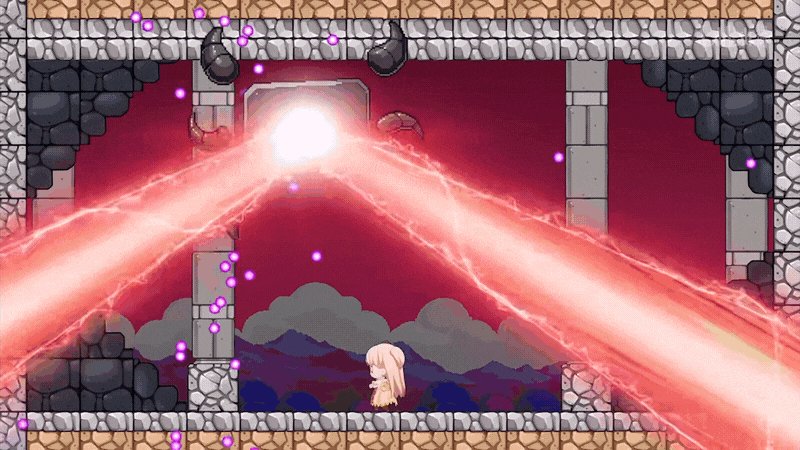
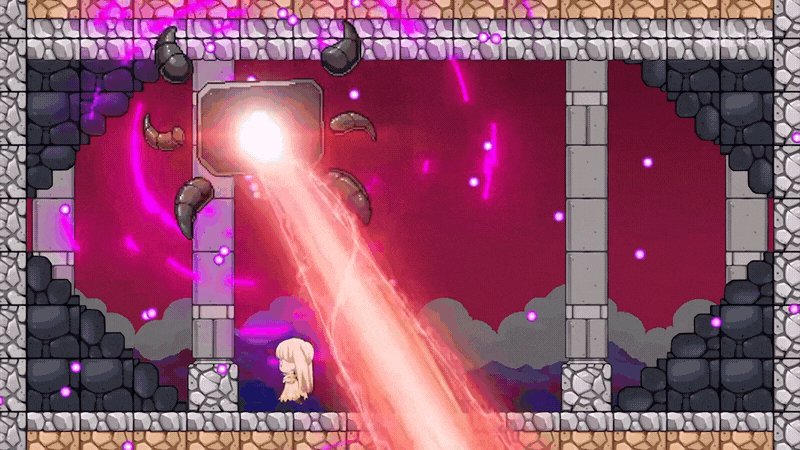
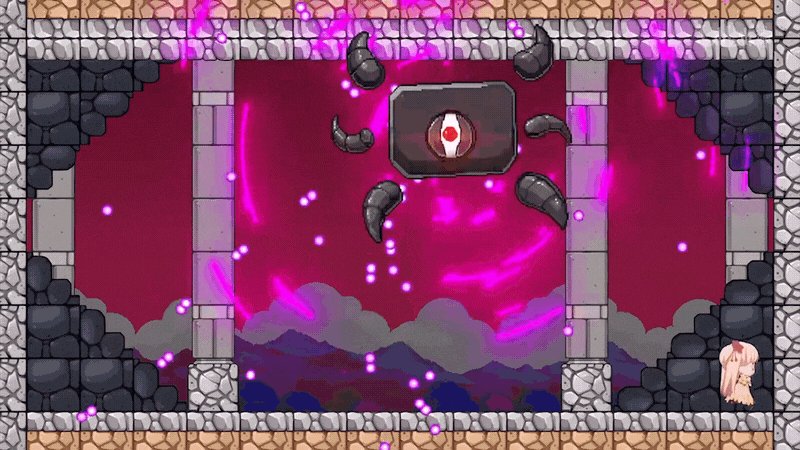
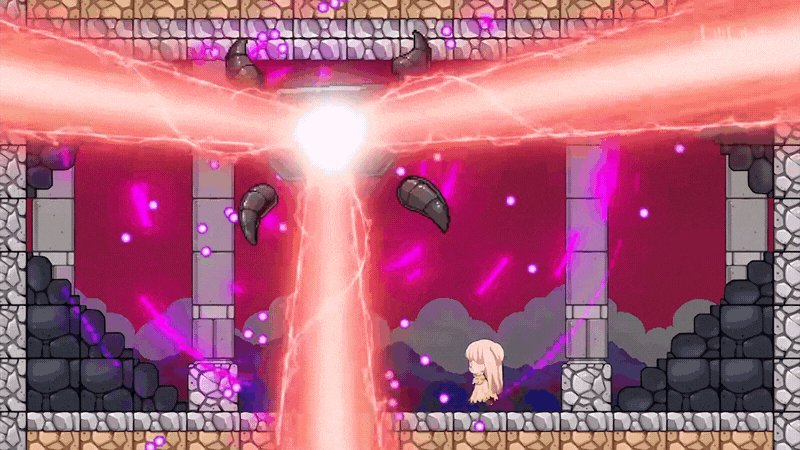
Fox:游戏原本是动画《暂停!让我查攻略》第12集(大结局)中的一个桥段,主角田恩雅为了拯救她的师傅刘依诺,进入了一个闯关游戏。导演提出想将这段剧情制作成实际可玩的游戏,并要求在画面、难度、体验上都要「力求真实」,观众在看动画的过程中,可以直接在播放器上进入游戏。
游戏是怎么确定现在的类型与玩法的?
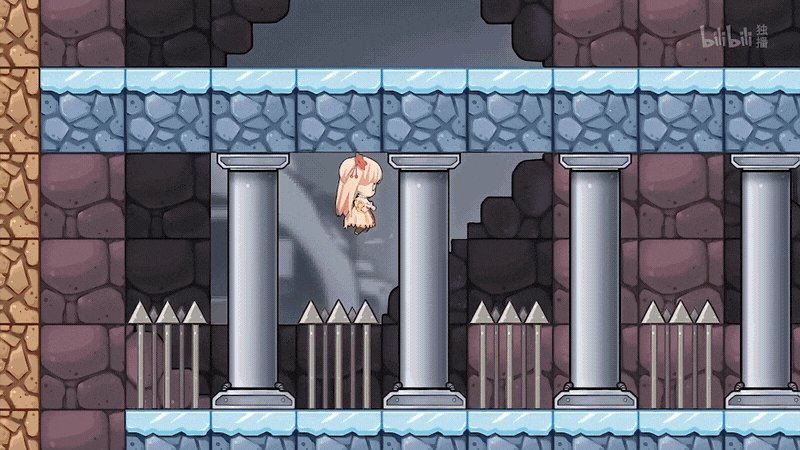
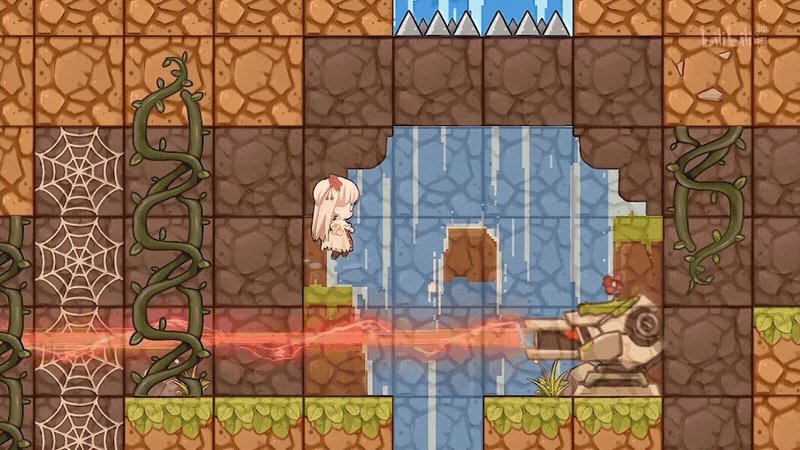
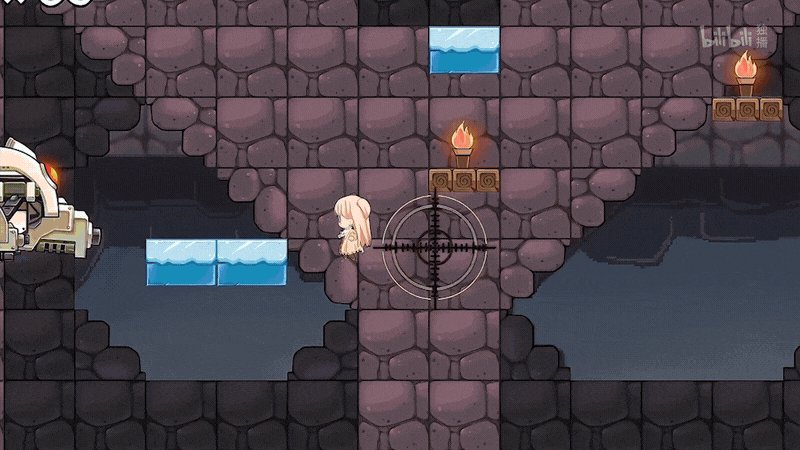
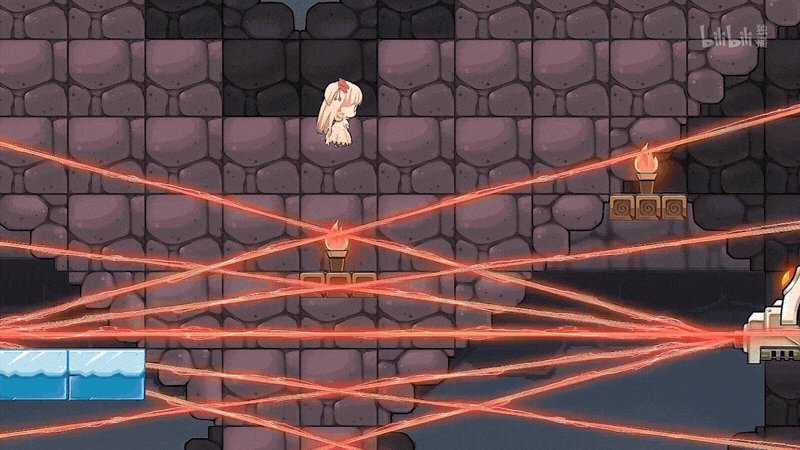
Fox:关于游戏的构想,最开始是想做多种游戏类型的结合,包括高难度横版闯关(类似《IWANNA》系列)+跑酷+格斗对战+音游弹幕,后来因为档期和实现难度的原因进行了调整,最终选择了横版闯关+跑酷+弹幕的结合。
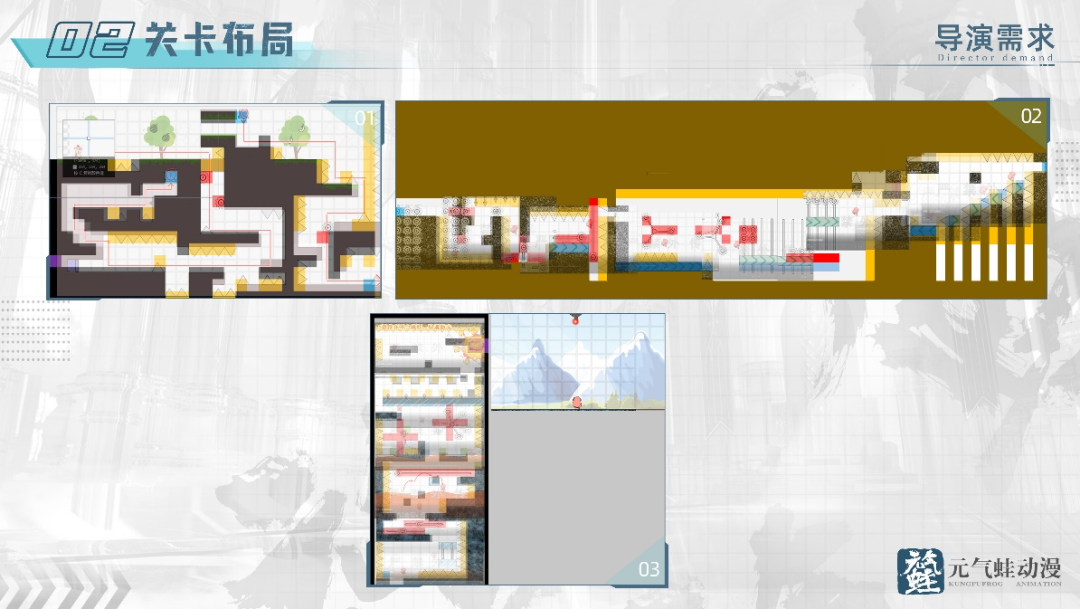
这个游戏与动画是紧密结合的,既要尽最大可能实现导演想要的镜头,又要用相同的操作模式串联多种游戏类型,可以感受一下从导演需求到实际成果的实现过程(笑):






>> 点击查看大图
做一个「植入在动画里的游戏」和我们一般做游戏,最大的不同是什么?
Fox:与其他游戏相比,这类游戏必须更符合动画剧情,需要围绕着动画剧情来做相应的设计。以我们这个项目为例,游戏的故事背景是田恩雅进入了刘依诺的内心世界,而在动画中,刘依诺可是一名骨灰级玩家(高玩),她内心世界构筑的游戏关卡难度可谓是相当高,普普通通的关卡肯定不符合角色人设,所以我们在设计关卡的时候只能往「难的」去设计。
的确很多用户都在评论区里说游戏太难了,我在第一个坑就栽了好几次。
Fox:毕竟游戏难度也要「力求真实」!要符合角色人设、田恩雅艰难拯救刘依诺的剧情,以及契合《暂停!让我查攻略》这一动画名!
PS:某处传来的对话
Fox:导演,这个太难了,我都过不去,要不要调整一下(指着某处陷阱)?
导演:不行,我觉得还不够难,你这里再加两个!(虽然我也过不去)
Card1ac:我刚试过了,添加了之后也可以通关。
Fox:…… 加!(握住颤抖的手)
Card1ac:可以很负责任地说,游戏是可以打过去的!我们花了很多时间在操作手感调优上,并且每设计一段关卡都需要人工实测,至少要成功十几次,确保玩家能够正常通过,这段关卡才算合格。我也录制了一期通关视频上传到自己的 B 站上(https://www.bilibili.com/video/BV1wF411A7zQ),游戏中卡壳的小伙伴,可以「暂停!来看个攻略」!
游戏采用 2D 像素风,美术设计上是如何考量的呢?

魔方:考虑到动画的风格,我们首先选定了卡通 Q 版风格,让游戏画风更契合整个项目。而像素风则是因为前期在动画中出现的游戏界面、地图等大部分都是以像素风插入的,因此在这个游戏的制作上决定也延续下来,最终确立了现在呈现的融合式的 Q 版 2D 像素风。
游戏在技术选型时考量的标准有哪些?为什么选择用 Cocos Creator 研发?
Card1ac:我们这个游戏主要是以 2D 风格呈现给玩家,而 Cocos Creator 2.4.x 在 2D 方面已经非常成熟,并且支持 H5,开发出来的游戏包体小,可以高效适配多平台。Cocos Creator 的使用体验可以说是非常的棒棒了,开源,可以自定义引擎;组件化很方便,能够随意挂脚本在相应的节点中;另外我们这个项目的地图基本上是用 TileMap 画的,支持 TileMap 这一点大大滴点赞。
开发过程中有遇到什么技术难点吗?
Card1ac:在给 TileMap 画出来的地图加碰撞体的过程中,遇到了「ghost collision」,即在 AB 相同 y 坐标一样的两个格子上行走,会卡到 A 边不能通行到 B。如下图:

解决方法是将地图的上的碰撞体合成一个大的多边形,然后生成一个大的多边形碰撞体解决。
运行效率方面,因为游戏本身关卡不算多,只有4个,我们把4个关卡制成预制体,玩家进入哪个关卡就加载哪个。为了保证玩家体验,背景音乐放在初始加载界面加载(非动态加载)。
用户在 bilibili 的 App 端观看动画时点击画面选择进入游戏,技术上是如何实现的?
Card1ac:游戏植入在线视频本质上是 App 嵌入一个WebView,需要做好 Web 端的适配。打包的 WebView 文件只留 index.html 和 css 文件在本地,其他文件都放远程资源服务器,所以需要在打出的默认 web 包的基础上进行修改,将各种 js 文件路径重新引用到远程服务器,main.js 加载 bundle 和第三方插件也需要重新定位。
「游戏植入动画」是一个很新鲜的形式,从你们的实际经验出发,你们认为这种形式有什么优缺点?
Fox:我觉得游戏植入动画是一种创新的尝试,优点就在于玩家可以更好地融入到动画剧情中,可以自己去操作动画角色,亲身体验角色的痛苦、艰难、快感,产生共鸣。而创作者需要注意的地方就在于游戏植入动画后,用户的体验到底如何、动画和游戏的运行效率会不会受到影响等等因素。
方便透露团队之后的新游计划吗?

团队新作《V我是学霸V》
Fox:我们一直都希望玩家可以从我们的作品中感受到沉浸式的快乐!(笑)我们目前正在完善一款模拟经营游戏《V我是学霸V》,感兴趣的话欢迎大家体验,如果能给予反馈那就更感谢了!
感谢研发团队的分享!Cocos 始终希望助力越来越多的开发者,更轻松地实现创意想法,创造出形式新颖、内容丰富的作品!
Cocos 开发者沙龙「广州站」
报名开启!
9月17日(下周六)13:30,来自 Cocos 引擎、百度、腾讯、北辰星光、TradPlus 的多位重量级嘉宾将在广州线下围绕引擎技术、游戏开发、广告变现等话题展开分享,为大家带来最前沿的技术与案例(了解具体议程)!点击文末【阅读原文】立即报名吧~
往期精彩
























 5927
5927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








