大家好,我是宗宝,今天给大家分享一个 Cocos Creator 属性面板自定义的小技巧。
独立游戏-穿越奇迹

宗宝用 Cocos Creator 3.8 制作的独立游戏《穿越奇迹》3D 射击现已上线,欢迎大家体验。
微信小游戏,
抖音小游戏,
头条小游戏,
TapTap平台。
大家可以搜索游戏名称:“穿越奇迹”进行游戏体验。欢迎大家为游戏提出宝贵的意见。
希望所有热爱独立游戏开发的朋友都能够早日使用 Cocos Creator 做出自己满意的产品。
宗宝也为大家准备了一个【穿越奇迹】的免费预览版本,大家可前往 Cocos Store 获取。
内置组件
在使用 Cocos Creator 开发的过程中,组件的重要性显而易见。
编辑器内部已经为我们提供了开发中需要用到的常用组件,让我们可以在编辑器中通过简单的配置就可以改变对应功能,来实现不同的效果。
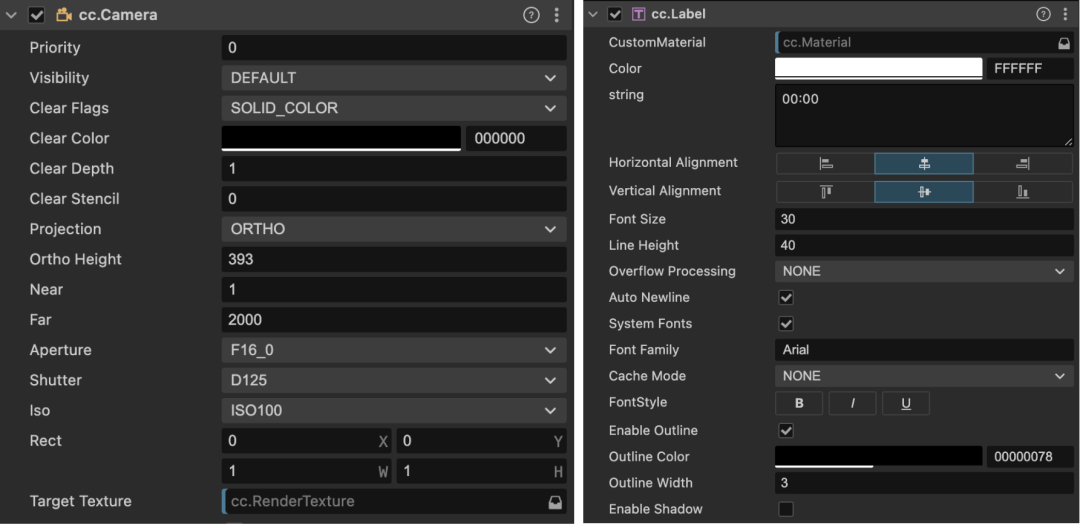
如:摄像机组件、文本组件,等等。

可以看到,内置组件通常使用了颜色控件、下拉表单、图标选项等较好的展示效果。
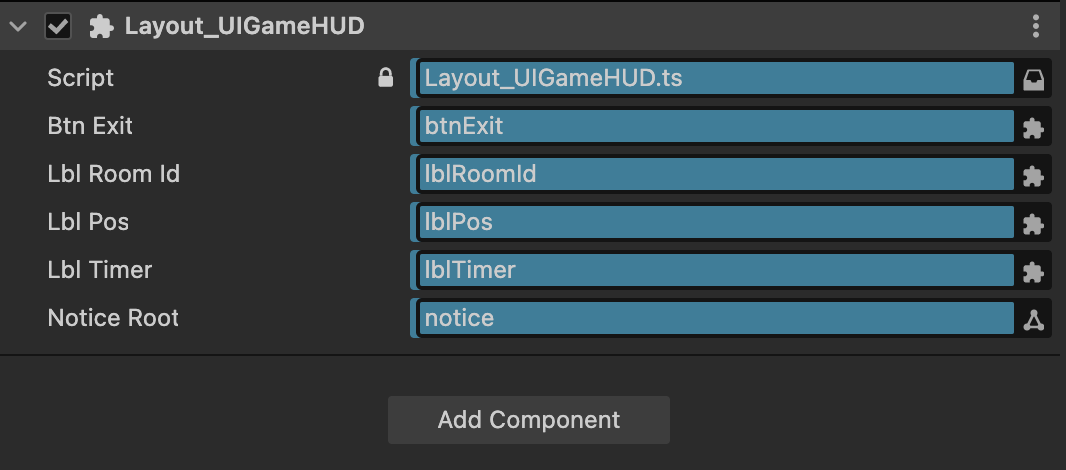
但我们自己写的组件,却显得十分朴素。

自定义组件渲染
今天我们就来看看,如何美化自己的组件属性面板。

上图中显示的布局,对应每一种类型,引擎都已经帮我们写好了一套默认的布局样式,我们只需要在组件类中规定好对应装饰器的类型即可。
但内置的装饰器类型有限,如果想要实现更多自定义效果,就需要使用引擎的扩展机制来自定义属性面板了。
今天我们以 如何在组件布局中显示一个按钮? 为例,展示如何自定义属性面板。
通过查找文档,我们在插件开发自定义属性检查器面板中的自定义 Component 渲染找到了答案。
1.我们新建一个插件,注册 contributions.inspector 信息
"contributions": {
"inspector": {
"section": {
"node": {
"CustomComponent": "./dist/custom-component.js"
}
}
}
},2.编写一个 src/custom-component.ts
'use strict';
const { updatePropByDump, disconnectGroup } = require('./prop');
type Selector<$> = { $: Record<keyof $, any | null> }
export const template = ``;
export const $ = {
};
export function update(this: any, dump: any) {
}
export function ready(this: any) {
}3.项目内创建CustomComponent.ts 脚本
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('CustomComponent')
export class CustomComponent extends Component {
start() {
}
update(deltaTime: number) {
}
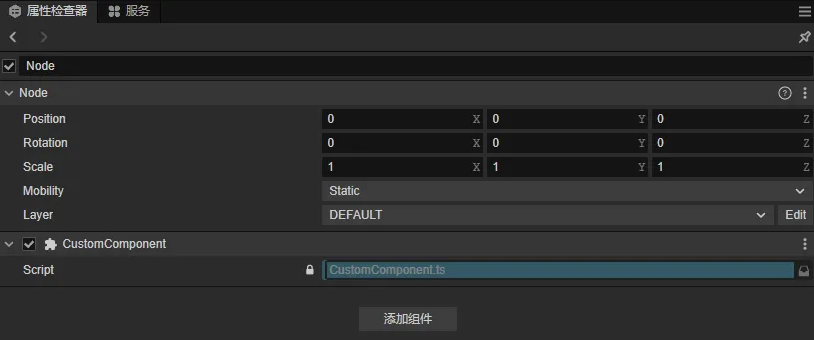
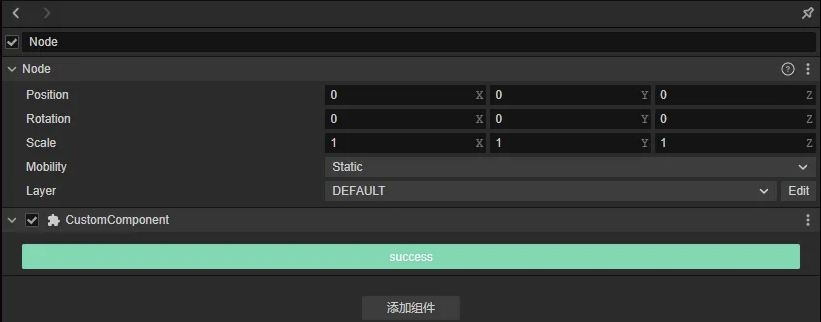
}此时编译插件后,将脚本挂在节点下的效果:

4.添加Button按钮
定义按钮以及按钮样式
export const template = `
<ui-button type="success" class="uiButton">success</ui-button>
`;
exports.style = /* css */`
.uiButton{
width: 96%;
margin-left: 2%;
margin-top: 12px;
height:25px;
}
`;
5.监听按钮点击事件,触发组件接口
监听点击事件
export const $ = {
uiButton:".uiButton",
};
type PanelThis = Selector<typeof $> & { dump: any };
export function update(this: PanelThis, dump: any) {
this.dump = dump;
}
export function ready(this: PanelThis) {
this.$.uiButton.addEventListener('confirm', () => {
console.log(this)
Editor.Message.send("scene", "execute-component-method", { uuid: this.dump.value.uuid.value, name: "_uiButtonEvent", args: [] });
});
}2.组件中注册接口
@ccclass('CustomComponent')
export class CustomComponent extends Component {
_uiButtonEvent():void{
console.log("杨宗宝....");
}
....
}6.装饰器兼容
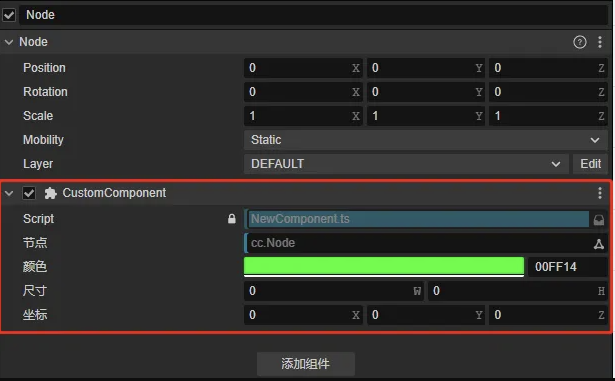
此时,我们已经可以在组件的属性中添加一个按钮,并且通过点击按钮来调用组件类中对应的接口,
但是当我们按照常规写法,添加一个Node类型的装饰器
@ccclass('CustomComponent')
export class CustomComponent extends Component {
@property(Node)
customNode:Node=null;
_uiButtonEvent():void{
console.log("杨宗宝....");
}
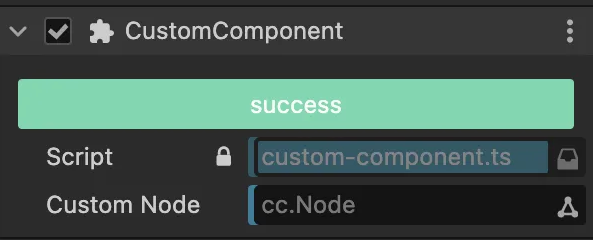
}默认属性显示
我们会发现定义的Node类型的装饰器布局无法正常显示。

简单来说就是:组件内置的渲染器和我们注册的自定义渲染器是无法并存的。当注册了自定义渲染器后,内置的渲染器将被覆盖。
所以我们就得先了解一下内置组件渲染器,找出为啥会被覆盖。
通过查看引擎源码,我们会在engine/editor/inspector/components目录下找到引擎内置的组件渲染器,并且会发现一个base.js的基础组件渲染器
const { updatePropByDump, disconnectGroup } = require('../utils/prop');
exports.template = `
<div class="component-container">
</div>
`;
exports.$ = {
componentContainer: '.component-container',
};
exports.update = function(dump) {
updatePropByDump(this, dump);
};
exports.close = function() {
disconnectGroup(this);
};通过代码我们大概可以了解到,基础的组件渲染器有一个容器,并且会在 update 中去更新属性的显示,
那我我们是不是可以根据内置的基础组件渲染器来完善一下我们的自定义组件渲染器
1.将engine/editor/inspector/utils下的prop.js脚本拷贝到自己插件的dist目录下
2.修改自定义组件渲染器
'use strict';
const { updatePropByDump, disconnectGroup } = require('./prop');
type Selector<$> = { $: Record<keyof $, any | null> }
export const template = `
<div class="component-container">
<ui-button type="success" class="uiButton">success</ui-button>
`;
exports.style = /* css */`
.uiButton{
width: 96%;
margin-left: 2%;
margin-top: 12px;
height:25px;
}
`;
export const $ = {
componentContainer: '.component-container',
uiButton:".uiButton",
};
type PanelThis = Selector<typeof $> & { dump: any };
export function update(this: PanelThis, dump: any) {
updatePropByDump(this, dump);
this.dump = dump;
}
export function ready(this: PanelThis) {
disconnectGroup(this);
this.$.uiButton.addEventListener('confirm', () => {
Editor.Message.send("scene", "execute-component-method", { uuid: this.dump.value.uuid.value, name: "_uiButtonEvent", args: [] });
});
}
那么到这一步,我们的自定义组件渲染器:添加一个按钮,并且兼容原有的装饰器属性布局渲染的功能就 OK 了。
关于作者
公众号:穿越的杨宗宝
分享自己在做独立游戏过程中的心得与体会!
穿越奇迹微信小游戏
点击【阅读原文】,可以查看宗宝的 Cocos Store 主页,免费获得穿越奇迹预览版。





















 1639
1639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








