背景

将一些常用的东西都归纳总结起来,形成自己的“框架”,方便后续项目的复用。
这在项目开发中,是司空见惯的操作,也是技术积累的主要方式。
但是随着时间的迁移,这个框架会越来越“臃肿”,并非所有项目都能使用整个框架的功能。
那我们有什么办法解决这个问题呢?
解决办法
针对这种情况,通常有两种比较流行的做法
1、通过引用关系剔除“无用”资源
无用的意思是编辑器检测到没有“引用”,比如 Cocos Creator (后面简称 CC) 中对非动态引用的资源剔除方案,比如 AndroidStudio(后面简称 AS)的shrinkResources配置。
“PS1: 因为 Cocos Creator 打包后的资源都不是通过 Android Studio 直接引用的,所以这个字段在 Cocos Creator 发布后的安卓工程中应该要配置为 false )。
”
值得注意的是,AS 中的代码混淆(minifyEnabled),不但会混淆方法,而且也会将无用的代码剔除,所以如果是通过反射调用的代码,我们也要进行混淆剔除。
“PS2: 比如在 CocosCreator 中用 callStaticMethod 方法通过反射方式 js调用 java 代码,那么我们要么不启用混淆,要么将混淆的方法写到
”proguard-rules.pro文件中.
2、通过宏来剔除代码
语言宏,在 C++、OC 语言中比较常见,比如在 XCode 中,可通过Preprocessor Macros设置宏。
Cocos Creator 中也提供了宏配置方案,用于剔除不必要的代码块。
Cocos Creator 中的宏配置
CC 选择的宏配置方式,与 webpack 是一致的。在Cocos Creator 3.x 以前,只有官方内置的宏(主要是平台宏),这是无法满足我们的项目需求的。
在 Cocos Creator 3.x 中,引擎组开放了自定义宏的方式,使我们拥有了对项目代码的剔除能力。这也是 Cocos Creator 3.x 相对于 2.x 又一个亮点。

接下来我们看看如何使用宏。
1、添加宏
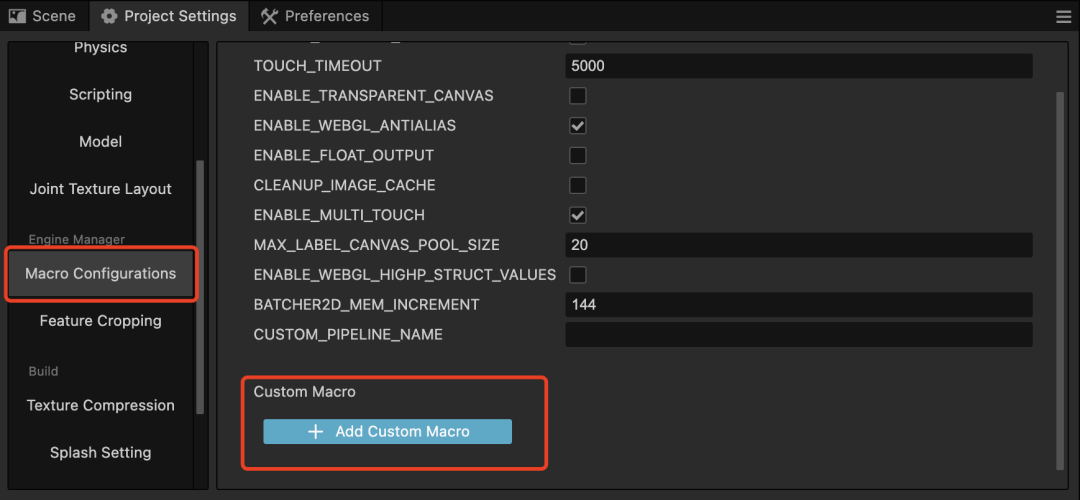
从顶部菜单->项目打开项目设置,选择宏配置。
在打开的面板中,可以看到末尾有一个添加自定义宏按钮。
我们自定义一个宏为 CUSTOM_TEST,如果要启用该宏,打钩即可。
2、使用宏
在代码中,我们直接使用if else 进行判断,编辑器会在编译时自动剔除相关代码。如下:
import { _decorator, Component, Node } from 'cc';
import { CUSTOM_TEST } from 'cc/userland/macro';
const { ccclass, property } = _decorator;
@ccclass('Test')
export class Test extends Component {
start() {
if (CUSTOM_TEST) {
// TODO 宏开启要做的事
} else {
// TODO 宏关闭要做的事
}
}
}通过开关 CUSTOM_TEST 宏,分别打出两个包,查看包内内容即可看到差异。
结尾
本次分享的功能是 Cocos Creator 的基本功能,非常简单。只是感觉很多人还没用过甚至不知道,所以分享出来,希望对大家有所帮助。
关于作者

网络常用昵称:dream93
坐标:长沙
简介:原来做 APP 开发,后来入行游戏行业后,一直使用 Cocos Creator。喜欢活跃在各类技术交流社区。目前在一家研发一体的小游戏公司研究各种工具链,移植轮子,造轮子。希望自己的分享能够帮助到有需要的人。





















 993
993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








