本次发布的 2.0.9 版本新增了百度小游戏平台的支持,并且大幅优化了 DragonBones/Spine 在小游戏和 Web 平台上的性能,优化了微信小游戏的资源加载性能和动态文本刷新效率。同时,我们进一步完善了引擎和编辑器的兼容性、稳定性,让大家能够获得更好的开发体验。

良好的品质离不开细心的打磨,非常感谢各位开发者通过社区、GitHub、Cocos 企业服务等渠道反馈的意见。
以下是相对于 2.0.8 的改动说明:
注:下文中[蓝色字体]的部分为跳转链接,为了提高大家的阅读体验,所跳链接统一放在文末,还请留意。
What's New
1.支持发布到百度小游戏平台
Cocos Creator 正式支持了发布到百度小游戏,详细用法请查阅[发布到百度小游戏平台]
2.提升 DragonBones 和 Spine 在非原生平台上的性能
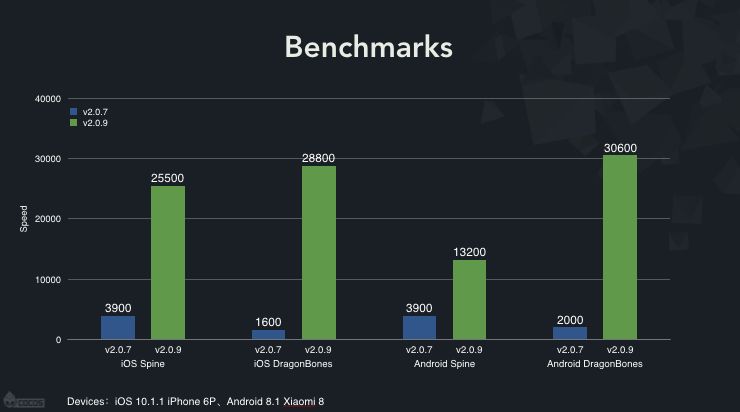
之前 Cocos Creator 在 2.0.7 版本中,已经大幅优化过了 DragonBones 和 Spine 在原生平台上的性能,优化后的性能甚至比 1.9、1.10 还快了平均一倍。而这次发布的 2.0.9,则又针对 Web、小游戏等非原生平台,新增了 SHARED_CACHE 和 PRIVATE_CACHE 两种加速模式,使 DragonBones 的性能提升了 15 倍,Spine 的性能提升 3~6 倍。
启用加速模式后的性能测试结果:

测试的分值根据帧率和动画数量换算而来,值越高性能越好。
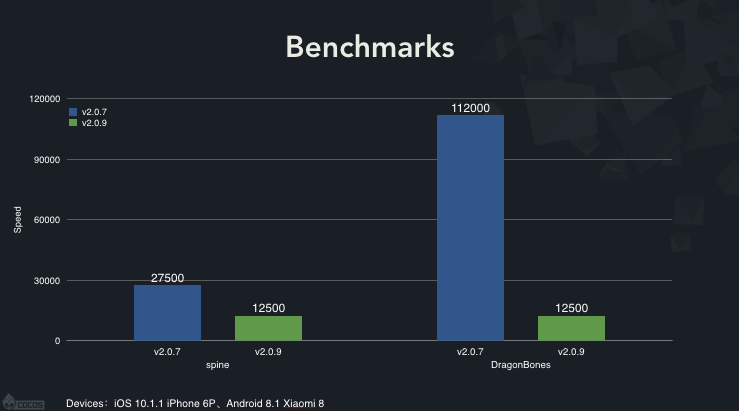
在同屏播放三个以上的动画时,SHARED_CACHE 加速模式还能大幅降低内存开销,以下是同屏一百个动画的内存对比:

测试的分值越低表示内存占用越少。动画越多 SHARED_CACHE 节省的内存就越多。
要启用极速模式,只需要在 DragonBones 或 Spine 组件上设置 Animation Cache Mode 为 SHARED_CACHE 或 PRIVATE_CACHE 即可。关于极速模式的更详细信息,可参考文档中的属性说明,[Dragonbones 参考文档]、[Spine 参考文档]
3.提升微信小游戏运行性能
优化了微信小游戏的资源加载速度
针对微信小游戏缓存资源耗时较长的问题,我们调整了资源缓存策略,将耗时较长的缓存操作自动延后[#72],缩短了资源加载所需的等待时间。
大幅优化动态文本刷新性能
微信小游戏 7.0.3 版本开始,底层 texImage2D 调用耗时过长,导致 Label 渲染系统字体或 ttf 字体时,一旦文字内容发生改变就会影响性能。为此,我们在 Label 组件上新增了一个 Cache Mode 选项,该选项设为 CHAR 模式后,就能彻底解决这个性能问题。Cache Mode 可设置的值有:
NONE:默认值,Label 中的整段文本将生成一张位图。
BITMAP:选择后,Label 中的整段文本仍将生成一张位图,但是会尽量参与[动态合图]
只要满足动态合图的要求,就会和动态合图中的其它 Sprite 或者 Label 合并 Draw Call。由于动态合图会占用更多内存,该模式只能用于文本不常更新的 Label。
CHAR:选择后,原理类似 BMFont,Label 将以“字”为单位将文本缓存到全局共享的位图中,相同字体样式和字号的每个字符将在全局共享一份缓存。能支持文本的频繁修改,对性能和内存最友好。不过目前该模式还存在如下限制,我们将在后续的版本中进行优化:
-
该模式只能用于字体样式和字号固定,并且不会频繁出现巨量未使用过的字符的 Label。这是为了节约缓存,因为全局共享的位图尺寸为 2048*2048,只有场景切换时才会清除,一旦位图被占满后新出现的字符将无法渲染。
Overflow 不支持 SHRINK
不能参与动态合图(同样启用 CHAR 模式的多个 Label 在渲染顺序不被打断的情况下仍然能合并 Draw Call)
其余需要注意的是:
Cache Mode 仅对系统字体或 ttf 字体有效,BMFont 字体无需进行这个优化。
Cache Mode 对所有平台都有优化效果。
BITMAP 模式取代了原先的 Batch As Bitmap 选项,旧项目如启用了 Batch As Bitmap 将自动迁移至该选项。
预支持在微信小游戏子域启用 WebGL
微信小游戏已计划在后续版本中支持开放数据域中的 WebGL 渲染模式,我们提前对其进行了适配。开发者无需做任何操作,当微信正式推出支持后,游戏就会自动在子域中启用 WebGL,获得更好的性能。
不过需要注意的是,这会导致在目前版本的微信客户端中运行时出现“[GameOpenDataContext] 子域只支持使用 2D 渲染模式”的报错,该报错是引擎检测当前环境是否支持 WebGL 所产生的,不会影响到项目运行,请先无视。
如果升级到 2.0.9 以后,相比微信 7.0.3 之前的版本,仍然有卡顿、掉帧的问题,建议尝试隐藏或者缩小子域的区域,子域像素尺寸越低,性能越高。同时不建议游戏场景中包含常驻子域显示(比如分数之类的信息),这对性能可能有显著影响。
4.支持发布为 Android App Bundle
在构建面板的 Android 平台下,新增了 App Bundle 选项,勾选后即可将 Android 原生游戏发布为 App Bundle。将 App Bundle 提交到 Google Play 后,Google Play 将会根据玩家手机参数的差异,动态下载不同版本的 APK,达到减少游戏的包体的目的。
编辑器改进
在属性检查器中禁止设置节点宽高为负数
在资源管理器中添加排序方式切换按钮,可选择按照名称或类型进行排序
添加层级管理器的搜索清空按钮,清空后将跳转到之前选中的节点
在层级管理器的下拉搜索框中添加通过 UUID 查找资源被引用情况的功能
同步层级管理器和动画编辑器中的节点选中状态
将默认停靠在属性检查器旁边的服务面板移动到构建发布窗口中
移除除了 Sprite 和 Particle 以外的其它渲染组件上的 Blend Factor 属性
完善粒子系统导入导出 plist 的支持
构建项目时在系统任务栏中显示进度条
重复导入 CCB 和 Cocos Studio 工程时将会覆盖原来的文件夹,不再保留多份
构建微信小游戏时,默认关闭微信开发者工具的代码混淆功能,采用 Creator 自带的混淆功能
引擎改进
完善 Label 动态字体的渲染效果,避免了文字边缘可能带有黑边的问题
升级 Spine 运行库到 3.6
引入了全新的缓动 API:cc.tween,能提供更简洁的语法和更高的灵活性,详见[API - tween]
在 RigidBody 组件上添加 Awake On Load 属性,用来设置刚体是否默认唤醒
原生平台增加 jsb.copyTextToClipboard API,用于拷贝文本到剪贴板
原生平台的模块裁剪不再剔除 XMLHttpRequest 模块
升级 Android 构建工具配置 Gradle 至 4.10.3,plugin 至 3.2
将 Android 最低的 Target/Compile SDK Version 从 16 升级至 23,Min SDK Version 仍然是 16
在 Android 8 中默认支持 http 协议[#1664]
完善 VideoPlayer 组件在 X5 浏览器上的支持
取消 Chrome 69 以上版本中对动态图集的屏蔽(之前会有白色残影所以屏蔽了动态图集)
Bug Fixes
1.编辑器修复列表
修复动画编辑器无法使用在用户脚本上的问题
修复自动图集不能打包到子包的问题
修复命令行构建项目时,项目会直接生成到 build 目录下的问题
修复命令行构建项目时不加载自定义插件的问题
修复命令行构建项目时 excludeScenes 参数不生效的问题
修复场景编辑器中的网格背景会穿透到某些半透明图片上方,导致颜色和运行时有一些差异的问题
修复自动同步的 Prefab 在保存场景时个别情况下会提示无法保存引用的问题
修复自定义构建插件在 “build-finished” 阶段获取 BuiltResults 中的子包资源时,资源所在的 nativePath 不正确的问题
修复更改节点层级关系后 Physics Collider 的 Gizmo 显示异常的问题
修复自定义引擎时,项目构建可能出现的无效报错
调整代码自动编译策略,防止插件在修改项目脚本时导入失败
2.引擎修复列表
修复场景显示对象非常多时会出现渲染错误的问题
修复 Button 组件设置为 COLOR 模式后,所在节点颜色不生效的问题
修复在 onLoad 之前设置 Button 的 interactable 为 false 会导致节点 scale 变为 0 的问题
修复 Label 组件未激活就销毁时的报错[#3769]
修复 Label 在搭配 faceIn action 使用时可能会闪现的问题
修复对 Particle 应用 action 会导致粒子发生偏移的问题
修复 Particle 组件会重复解析 plist 中内嵌的 textureData 的问题
修复加载 1.x 旧项目时会丢失场景中的部分 Particle 自定义数据的问题
修复 ScrollView 的父节点 scale 为 0 时 ScrollView 布局异常的问题
修复 DragonBones 如果包含声音文件,播放动画会报错的问题
修复 DragonBones 骨骼包含多张纹理时,可能无法渲染的问题
修复 DragonBones 的缓存上限未生效,导致缓存不会自动清空的问题
修复加载 1.x 旧项目时会丢失 Spine 的 premultipliedAlpha 设置的问题
修复 Mask 组件启用 inverted 后未更新点选检测(hit test)的问题
修复调整节点 zIndex 后点选检测(hit test)区域可能未刷新的问题[#3895]
修复不同 shader 使用同一个 uniform 名称,但是类型不同时获取数据不对的问题
修复在微信小游戏子域中的某些场景中的字段会受到 MD5 干扰的问题
修复原生平台上 WebSocket GC 时的潜在崩溃问题[#1681]
修复原生平台 Spine 切换父节点后会导致闪退和渲染异常的问题[#1659]
修复 iOS 原生平台 cc.log 的过程中可能会崩溃的问题[#1687]
修复 Android 平台上 XMLHTTPRequest 获取不到 statusText 时引发的崩溃问题[#1629]
修复 Android 无法播放远程视频的问题[#1661]
修复原生和 Web 平台无法加载分包中的资源的问题
修复 Vec3 和 Rect 反序列化结果可能不正确的问题
修复不同 shader 使用同一个 uniform 名称,但是类型不同时获取数据不对的问题
Known Issues
这个版本如果在代码中频繁修改节点的 zIndex,性能开销可能会比较大,我们将在下个版本进行优化。
百度平台目前还存在的一些问题,我们正在配合百度的工程师进行修复。
安卓上存在音频兼容性问题,11.6 版本修复
百度目前还没正式开放重力感应相关接口,11.6 版本支持
XMLHttpRequest 不支持 timeout 回调
参考链接
[发布到百度小游戏平台]
https://docs.cocos.com/creator/manual/zh/publish/publish-baidugame.html
[Dragonbones 参考文档]
https://docs.cocos.com/creator/manual/zh/components/dragonbones.html
[Spine 参考文档]
https://docs.cocos.com/creator/manual/zh/components/spine.html
[#72]
https://github.com/cocos-creator-packages/weapp-adapter/pull/72/commits/221c6b641f06b69e9de6f0eea37e771526be361d
[动态合图]
https://docs.cocos.com/creator/manual/zh/advanced-topics/dynamic-atlas.html
[API - tween]
https://docs.cocos.com/creator/api/zh/classes/Tween.html
[#1664]
https://github.com/cocos-creator/cocos2d-x-lite/pull/1664
[#3769]
https://github.com/cocos-creator/engine/pull/3769
[#3895]
https://github.com/cocos-creator/engine/pull/3895
[#1681]
https://github.com/cocos-creator/cocos2d-x-lite/pull/1681
[#1659]
https://github.com/cocos-creator/cocos2d-x-lite/pull/1659
[#1687]
https://github.com/cocos-creator/cocos2d-x-lite/pull/1687
[#1629]
https://github.com/cocos-creator/cocos2d-x-lite/pull/1629
[#1661]
https://github.com/cocos-creator/cocos2d-x-lite/pull/1661
以上就是 Cocos Creator v2.0.9 的完整更新说明,各位开发者可点击文末[阅读原文]按钮进入下载。在产品体验过程中,如有遇到任何技术问题,或者是对我们的建议和建议,欢迎各位开发者移步 Cocos 社区同我们交流反馈,感谢支持!
Cocos 社区:https://forum.cocos.com/
更
多
精
彩
Cocos Creator v2.1.0 正式发布,新增 3D 支持
喜欢就点击“好看”吧






















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








