引言:本文为「Cocos 中文社区第4期征稿活动」参与作品。来自乐府互娱的开发者「小写a」受电梯三面广告墙的启发,尝试在 2D 项目中做出类似效果,稍加延伸,即可应用于多种游戏场景。
公元2022年3月的某一天,上海漕河泾某中心大楼内,游戏大厂的前端 Cocos Creator 程序员小写a像往常一样进入公司大楼,走进电梯的那一刻,他看到了电梯三面广告屏上正播放着视频广告,就像下图中展示的效果一样。

这个三面广告墙的效果是不是类似某些 3D 跑酷游戏场景中的广告墙,具备立体感强、灵活度高、资源利用率高、消耗小等诸多优点。在游戏中,它还可以这样被应用:

循环列表上的视频滑动及点选效果
于是小写a产生了一个疑问:“我能在我的 Cocos Creator 做的 2D 项目中把这种效果做出来吗?”今天,我们就一起来探索一下!
目标
要使用 Cocos Creator 在 2D 项目中实现上述广告墙的效果,需要解决的问题主要有以下2个:
目标1:游戏内的视频播放。我希望视频播放节点与普通的 Node 节点一样,可以任意设置层级、大小、事件响应等。
目标2:模拟近大远小的透视效果。广告墙必须具备透视效果,同时还需支持对视频画面做更多后期效果(比如模糊、蒙板、水印等)。
行动
接下来,我们来实现上面两个小目标:
从目标1出发,我们需要支持视频播放的节点与普通 Node 节点一样的特性,因此首先排除了传统的播放方式:使用原生平台接口播放。
从目标2出发,如果使用 cc.Sprite 组件作为播放视频的节点,就很容易在视频图像上做后期效果的处理。
综合以上两点需求,我们找到了突破口:将每帧视频数据提取出来,使用 cc.Sprite 显示,再对贴图做后期处理得到想要的效果。如此一来,需求变成了“将视频帧转换为贴图帧和后期处理”。
这里就有了两种处理方式:
a> 将视频格式转换为 webp 的视频格式,即可按帧读取视频数据,再生成 SpriteFrame 给 cc.Sprite 显示。
b> 通过 ffmpeg 库按帧读取 mp4 等视频格式的帧数据,再生成 SpriteFrame 给 cc.Sprite 显示。
可以看到,以上两种方式基本类似,差别在于源视频的格式不同。这里小写a以方式a(webp 的视频格式)为例来实现目标效果——因为实际上相比 ffmpeg,webp 的实现要更简单。
实现

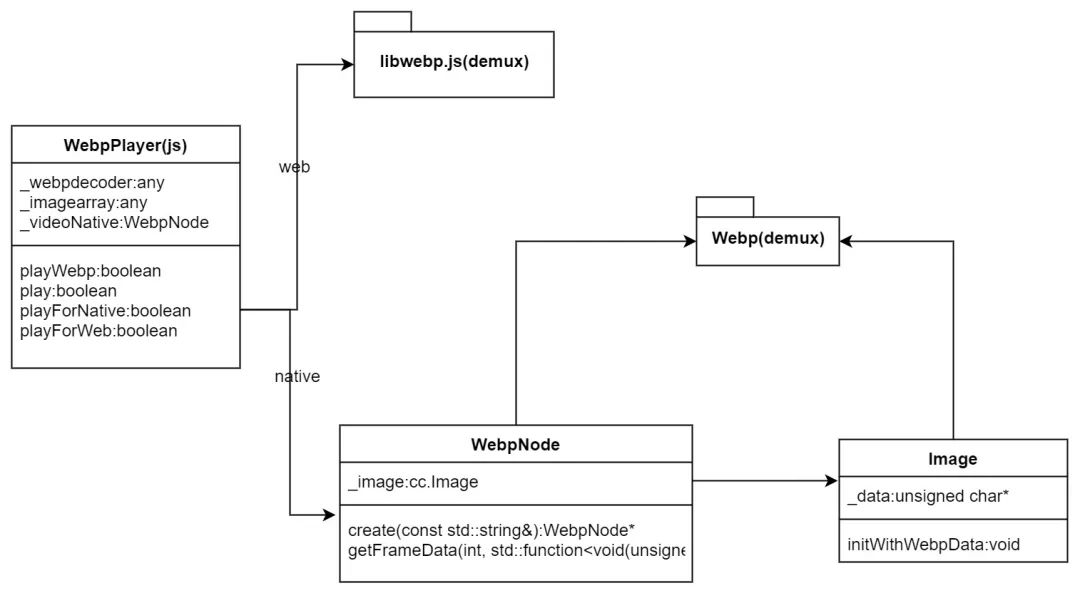
总体设计
读取 webp 的视频帧
首先,我们在 ts 中实现 webp 播放组件:WebpPlayer.ts,以下是部分核心代码:
export default WebpPlayer extends cc.Component{
// 省略不重要的代码
private _spriteModel:cc.Sprite = null
private _texture:cc.Texture2D = null
private _webpdecoder = null
private _imagearray = null
public static create( node:cc.Node ) : WebpPlayer {
if (!cc.isValid(node)) {
return null
}
let webp = node.getComponent(WebpPlayer)
if (!webp) {
webp = node.addComponent(WebpPlayer)
}
let sprite = node.getComponent(cc.Sprite)
if (!sprite) {
sprite = node.addComponent(cc.Sprite)
}
webp.init(sprite)
return webp
}
protected init(sprite:cc.Sprite) {
this._spriteModel = sprite
}
public playWebp( res:string, repeatCount:number = 1 ) : boolean {
let webpAsset = cc.resources.getInfoWithPath(res, cc.Asset);
if (!webpAsset) {
return false;
}
let webpAssetUrl = cc.assetManager.utils.getUrlWithUuid(webpAsset.uuid, {isNative: true, nativeExt: '.webp'})
return this.play(webpAssetUrl,
{adapterScreen:ENUMWebpAdaptScreenType.min_adapt,
repeatCount:repeatCount,}
)
}
public play(webpPath:string, param:EnterParams, callback:WEBP_CALLBACK = null) : boolean {
if (param) {
this._adapterScreenType = param.adapterScreen || ENUMWebpAdaptScreenType.min_adapt
this._startFrame = param.startFrame || 0
this._endFrame = param.endFrame || -1
this._repeatCount = param.repeatCount || 1
if (param.alignToScreen) {
this.alignToScreen()
}
} else {
this._repeatCount = 1
}
this._curRepeatIndex = 0
this._webpCallback = callback
if (this._webpPath != webpPath) {
this._destroyNode()
}
return cc.sys.isNative ? this.playForNative(webpPath) : this.playForWeb(webpPath)
}
// 省略不重要的代码
}web:通过第三方库 libwebp.js(+demux) 来读取。(注:这里只为验证效果,未使用效率更高的未使用效率更好的 webassembly 库。)
_readyForWeb & toload(加载 webp 文件):
protected _readyForWeb(webpPath:string, callback: Function) {
if (!this._webpdecoder) {
let self = this
let request = new XMLHttpRequest()
request.open("GET", webpPath, true)
request.responseType = "arraybuffer"
request.onload = function () {
switch (request.status) {
case 200:
self.toload(request.response, callback)
break
default:
if (callback) {
callback(request.status)
}
break
}
}
request.send(null)
} else if (callback) {
callback()
}
}
protected toload(arrData: any, callback: Function) {
if (!this._webpdecoder) {
this._webpdecoder = new window['WebPDecoder']()
}
let response = new Uint8Array(arrData)
this._imagearray = window['WebPRiffParser'](response, 0)
this._imagearray['response'] = response
this._maxFrameCount = this._imagearray['frames'].length
if (callback) {
callback()
}
}doPlayFrameWeb:读取帧数据并填充 cc.Texture2D:
protected doPlayFrameWeb( frameIndex:number ) {
let frame = this._imagearray.frames[frameIndex]
let response = this._imagearray['response']
let heightData = [0]
let widthData = [0]
let rgba = this._webpdecoder.WebPDecodeRGBA(response,
frame['src_off'], frame['src_size'], widthData, heightData)
let data = new Uint8Array(rgba)
if (data) {
frame['data'] = data
frame['imgwidth'] = widthData[0]
frame['imgheight'] = heightData[0]
if (!this._texture) {
this._texture = new cc.Texture2D()
}
this._texture.initWithData(frame['data'],
cc.Texture2D.PixelFormat.RGBA8888, widthData[0], heightData[0])
this._onRefreshTexture(frameIndex, this._texture)
} else {
this.onException()
}
// 省略其它代码
}_onRefreshTexture:更新 SpriteFrame 数据并显示:
protected _onRefreshTexture(frameIndex: number, tex:cc.Texture2D) {
let spriteFrame = new cc.SpriteFrame()
spriteFrame.setTexture(tex)
this._spriteModel.spriteFrame = spriteFrame
this._curFrameIndex = frameIndex
if (frameIndex >= this._endFrame) {
this.onPlayToEnd()
}
// 省略其它代码
}native:通过 webp 库(webp, webpmux, webpdemux)来读取。
class WebpNode {
protected:
WebpNode();
public:
virtual ~WebpNode();
void release();
// 省略不重要的代码
static WebpNode* create(const std::string& fileName);
bool getFrameData(int index, std::function<void(unsigned char *, size_t)> callback);
protected:
bool initWithFile(const std::string& filename);
private:
std::vector<unsigned char*> _datas;
std::vector<size_t> _lengths;
uint32_t _width;
uint32_t _height;
cocos2d::Image* _image = nullptr;
// 省略不重要的代码
};initWithFile(c++):解析 webp 文件帧数及分辨率等数据:
bool WebpNode::initWithFile(const std::string& filename)
{
cocos2d::Data data = cocos2d::FileUtils::getInstance()->getDataFromFile(fullpath);
if (data.isNull())
{
return false;
}
WebPData webData = { data.getBytes(), (size_t)data.getSize() };
WebPDemuxer* demux = WebPDemux(&webData);
_width = WebPDemuxGetI(demux, WEBP_FF_CANVAS_WIDTH);
_height = WebPDemuxGetI(demux, WEBP_FF_CANVAS_HEIGHT);
WebPIterator iter;
if (WebPDemuxGetFrame(demux, 1, &iter)) {
do {
WebPData fData = iter.fragment;
unsigned char* data = new unsigned char[fData.size];
memcpy(data, fData.bytes, fData.size);
_datas.push_back(data);
_lengths.push_back(fData.size);
} while (WebPDemuxNextFrame(&iter));
WebPDemuxReleaseIterator(&iter);
}
WebPDemuxDelete(demux);
// 省略非关键代码
return true;
}getFrameData(c++):按帧读取每帧数据。由 js 层读取,callback 把每帧数据和长度返回到 js 层:
bool WebpNode::getFrameData(int index, std::function<void(unsigned char *, size_t)> callback) {
if (index < 0 || index >= _datas.size()) {
return false;
}
if (callback) {
unsigned char* buff = _datas.at(index);
size_t buffLen = _lengths.at(index);
bool ret = _image->initWithWebpData(buff, buffLen);
if (ret) {
callback(_image->getData(), _image->getDataLen());
}
}
return true;
}实际运行时大家可能会发现,这里有两个内存热点:
a> 每帧解析 Image 数据时,Image 的内存默认会重新 new 一个 _data 保存贴图数据,因此这里需要重用 Image 对象和其中的 _data 缓冲两个部分,避免每帧创建一张贴图大小的缓冲数据。
bool Image::initWithWebpData(const unsigned char * data, ssize_t dataLen)
{
// 省略非关键代码
auto needLen = _width * _height * (config.input.has_alpha ? 4 : 3);
if ( (_dataLen > 0 && _dataLen != needLen) || _dataLen < 1 || !_data) {
_dataLen = 0;
CC_SAFE_DELETE(_data);
_data = nullptr;
_dataLen = _width * _height * (config.input.has_alpha ? 4 : 3);
_data = static_cast<unsigned char*>(malloc(_dataLen * sizeof(unsigned char)));
}
// 省略非关键代码
}b> 每一帧贴图的完整数据传递到 js 层,同样会造成 js 层出现一帧贴图的大小的数据缓冲(这个对象需要等待 gc 来释放)。因此这里也需要重用这段缓冲,否则播放视频带来的内存消耗会大幅增长。
static se::Value* s_sharedValue = nullptr;
static bool js_cocos2dx_WebpNode_getFrameData(se::State& s)
{
// 省略非关键代码
auto lambda = [=](unsigned char* szBuff, size_t size) -> void {
se::AutoHandleScope hs;
se::Value dataVal;
CC_UNUSED bool ok = true;
se::ValueArray args;
se::HandleObject retObj(se::Object::createPlainObject());
if (s_sharedValue) {
se::Object* valueObj = s_sharedValue->toObject();
v8::Local<v8::Object> obj = valueObj->_getJSObject();
v8::Local<v8::TypedArray> arrBuf = v8::Local<v8::TypedArray>::Cast(obj);
v8::ArrayBuffer::Contents content = arrBuf->Buffer()->GetContents();
uint8_t* ptr = (uint8_t*)content.Data() + arrBuf->ByteOffset();
size_t byteLength = content.ByteLength();
if (byteLength < size) {
delete s_sharedValue;
s_sharedValue = nullptr;
}
else {
memset(ptr, 0, byteLength);
memcpy(ptr, szBuff, size);
}
}
if (!s_sharedValue) {
s_sharedValue = new se::Value();
cocos2d::Data data;
data.fastSet(szBuff, size);
Data_to_seval(data, s_sharedValue);
data.takeBuffer();
}
retObj->setProperty("data", *s_sharedValue);
args.push_back(se::Value(retObj));
se::Value rval;
se::Object* thisObj = jsThis.isObject() ? jsThis.toObject() : nullptr;
se::Object* funcObj = jsFunc.toObject();
bool succeed = funcObj->call(args, thisObj, &rval);
if (!succeed) {
se::ScriptEngine::getInstance()->clearException();
}
};
// 省略非关键代码
}
SE_BIND_FUNC(js_cocos2dx_WebpNode_getFrameData)WebpPlayer 按帧读取数据并填充 cc.Texture2D:
protected doPlayFrameNative(frameIndex:number) {
let self = this
if (!this._videoNative.getFrameData(frameIndex, function (buffList: any) {
let buff = buffList.data
let pixelFormat = self._videoNative.pixelFormat()
if (!self._image) {
self._image = new Image(self._width, self._height)
} else {
self._image.width = self._width
self._image.height = self._height
}
let image = self._image
image._data = buff
image._glFormat = self._glFormat
image._glInternalFormat = self._glInternalFormat
image._glType = self._glType
image._numberOfMipmaps = 0
image._compressed = false
image._bpp = self._bpp
image._premultiplyAlpha = false
image._alignment = 1
image.complete = true
if (!self._texture) {
self._texture = new cc.Texture2D()
}
self._texture.initWithData(image, pixelFormat, self._width, self._height)
self._onRefreshTexture(frameIndex, self._texture)
})) {
this.onException()
}
}以上即完成双平台的 webp 读取和显示过程。
模拟中间广告墙的显示效果
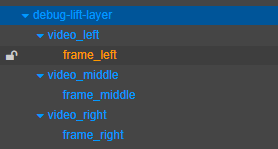
在界面中添加三组 Sprite 节点及其外框 Sprite 节点用于显示三面广告墙的视频播放。

显示三面广告墙的节点及视频外框
添加中间视频的播放代码:
let leftWebp = WebpPlayer.create(this._video_middle_Spr.node)
leftWebp.playWebp("advert-board/videos/game-demo", -1)即可得到中间广告墙的播放效果:

模拟侧面广告墙的显示效果
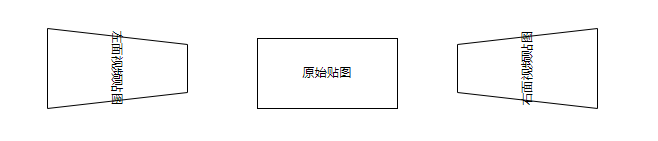
尝试一:修改 uv 映射
通过修改 uv 映射,我们可以把四边形映射成左梯形和右梯形(假设显示效果为等腰梯形),即可模拟出电梯左面和右面的透视效果。这种方法比较简单,我们先来尝试一下,具体图示如下:

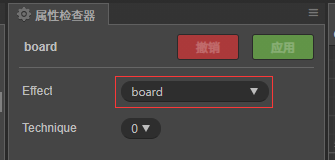
a> 创建 board.effect, board.mtl(绑定 board.effect):

b> 修改一下 board.effect 中的部分代码:
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
blendState:
targets:
- blend: true
rasterizerState:
cullMode: none
properties:
texture: { value: white }
offset: { value: 0.1, editor: {range: [0.0, 0.6]} }
transFlag: { value: 1.0}
}%
CCProgram fs %{
// 省略其它代码
void main () {
vec4 o = vec4(1, 1, 1, 1);
vec2 uv = v_uv0;
if (transFlag > 0.0)
uv.y = uv.y + (uv.y - 0.5)*uv.x*offset;
else
uv.y = uv.y + (uv.y - 0.5)*(1.0 - uv.x)*offset;
#if USE_TEXTURE
CCTexture(texture, uv, o);
#endif
if (uv.y < 0.0 || uv.y > 1.0) {
o.a = 0.0;
}
o *= v_color;
ALPHA_TEST(o);
#if USE_BGRA
gl_FragColor = o.bgra;
#else
gl_FragColor = o.rgba;
#endif
}
}%属性说明:
transFlag :> 0 时变换为右梯形,否则变换为左梯形。
offset :梯形的顶边相对底边的 v 值差值 /2,范围【0,0.6】。
c> 把用来显示视频贴图帧的 cc.Sprite 组件的 Material 数组的0下标位置赋值为 board.mtl。

d> 为右侧视频节点设置 transFlag 及 offset 参数,并播放视频:
let rightMaterial = this._video_right_Spr.getMaterial(0)
rightMaterial.setProperty("transFlag", -1.0)
rightMaterial.setProperty("offset", 0.5)
let rightFrameMaterial = this._frame_right.getMaterial(0)
rightFrameMaterial.setProperty("transFlag", -1.0)
rightFrameMaterial.setProperty("offset", 0.5)
let rightWebp = WebpPlayer.create(this._video_right_Spr.node)
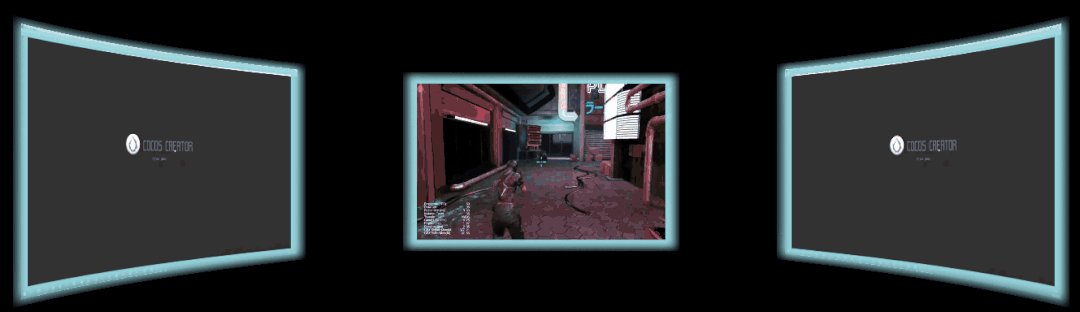
rightWebp.playWebp("advert-board/videos/game-demo", -1)得到的右侧广告墙的效果如下:

右侧静态效果

整体动态效果
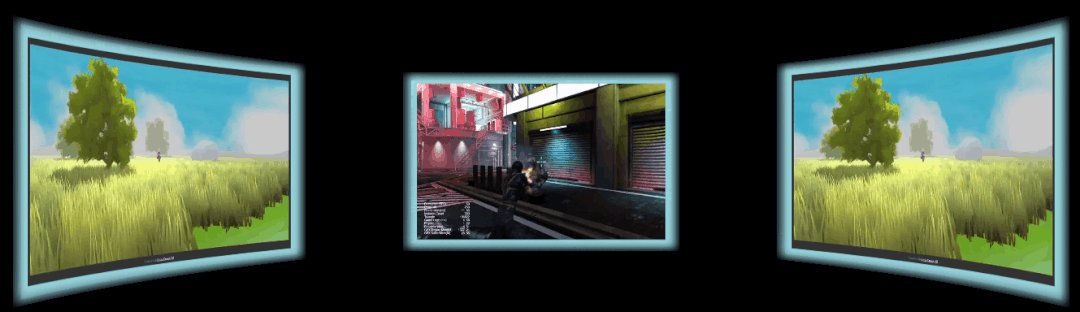
效果是差不多了,不过细看之下发现,侧面两个广告墙的画面发生了扭曲:画面顶边和底边变成曲线了。
仔细分析发现了原因:
uv.y = uv.y + ( uv.y - 0.5)* uv.x *offset;这个计算的结果是非线性的,因此 uv 映射的 y 值就是非线性的,上下两边出现曲线也就在情理之中。
TIPS:到这里,可能大家会有一个疑问:是不是可以把 uv 的映射放到 vs 中,或者使用顶点映射?我的确试过,错得更离谱,这里就不展开了,感兴趣的小伙伴可以尝试一下。
正当小写a同学一愁莫展的时候,阿蓝同学假装恰好路过(没错,就是上次写过那篇《用 2D 相机实现 3D 翻转》的乐府-阿蓝),“Waooh! So cool!,这是什么效果?”。此处省略1000字。然后小写a开心的找到了新方案。
在 2D 相机中实现 3D 翻转
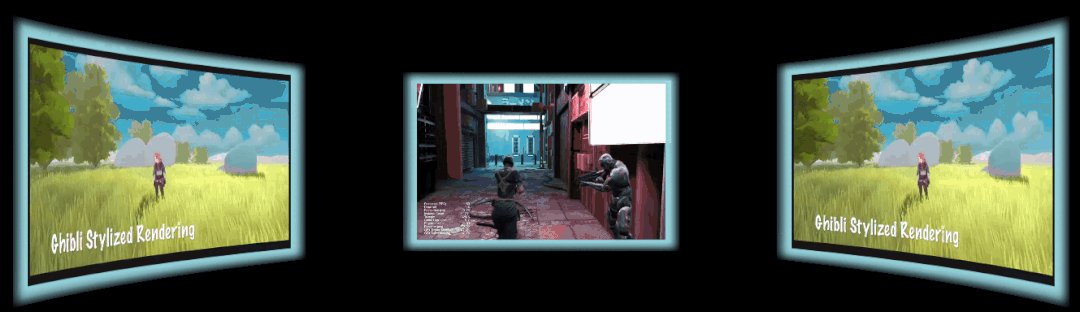
按照《用 2D 相机实现 3D 翻转》文章的方案,最终实现了开头示例中的效果。具体修改如下:
a> 使用新的修改 board.effect:删除 transFlag, offset 属性,增加 map_vp 属性:
mat_vp: {value:[0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0,0.0]}恢复 fs 中的代码并修改 vs:
CCProgram vs %{
precision highp float;
#include <cc-global>
#include <cc-local>
in vec3 a_position;
in vec4 a_color;
out vec4 v_color;
in vec2 a_uv0;
out vec2 v_uv0;
uniform UNIFORM{
mediump mat4 mat_vp;
};
void main () {
vec4 pos = vec4(a_position, 1);
#if CC_USE_MODEL
pos = mat_vp * cc_matWorld * pos;
#else
pos = mat_vp * pos;
#endif
v_uv0 = a_uv0;
v_color = a_color;
gl_Position = pos;
}
}%b> 对视频播放节点调用以下方法做初始化:
public static setVPMatToNode(node:cc.Node) {
//计算设备的宽度/高度
let aspect = (cc.view as any)._viewportRect.width / (cc.view as any)._viewportRect.height
//得到视图矩阵matView
let matView:any = cc.mat4()
let matViewInv:any = cc.mat4()
cc.Camera.main.node.getWorldRT(matViewInv)
cc.Mat4.invert(matView, matViewInv)
//得到透视矩阵
let matP:any = cc.mat4()
let fovy = Math.PI / 4
cc.Mat4.perspective(matP, fovy, aspect, 1, 2500)
//VP = 透视矩阵*视图矩阵
let matVP = cc.mat4()
cc.Mat4.multiply(matVP, matP, matView);
let arr = new Float32Array(16);
for (let i=0;i<16;i++){
arr[i]= matVP.m[i]
}
let material = node.getComponent(cc.Sprite).getMaterial(0)
material.setProperty("mat_vp", arr)
}对视频播放节点调用 setVPMatToNode 方法设置 map_vp 属性,并设置旋转角度:
public onLoad() {
// 中间广告屏节点
PerspectiveCamera.setVPMatToNode(this._video_middle_Spr.node)
PerspectiveCamera.setVPMatToNode(this._frame_middle.node)
// 左面广告屏节点
PerspectiveCamera.setVPMatToNode(this._video_left_Spr.node)
this._video_left_Spr.node.rotationY = 90
PerspectiveCamera.setVPMatToNode(this._frame_left.node)
// 右面广告屏节点
PerspectiveCamera.setVPMatToNode(this._video_right_Spr.node)
this._video_right_Spr.node.rotationY = -90
PerspectiveCamera.setVPMatToNode(this._frame_right.node)
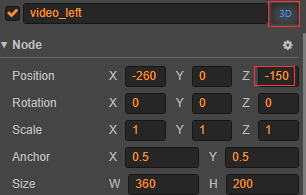
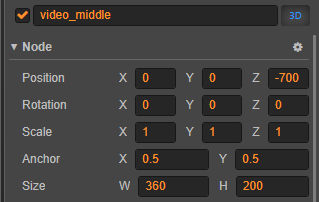
}c> 把视频播放节点都设置为 3D,并设置好深度值:


三个节点上的 3D 属性和深度值设置
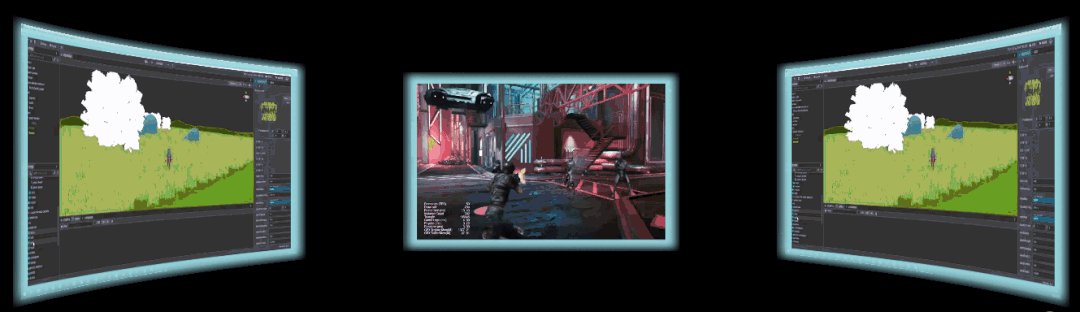
至此大功告成,我们得到了本文开头展示的最终效果:

点击文末【阅读原文】前往论坛专贴查看详细实现方案,和作者交流、讨论!更多干货,欢迎关注「乐府札记」公众号。
往期精彩

























 1811
1811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








