
一、脚本生命周期简介
脚本作为我们游戏的“灵魂”,往往不单独存在,而是经常作为组件的形式挂载到特定的游戏物体身上,比如: 游戏主角,敌人,Boss,子弹,建筑物…脚本的生命周期,也就是所挂载到的游戏物体的生命周期脚本的生命周期,就是挂载到的游戏物体“从出生到死亡”,所经历的一些事件。这些生命周期事件,是一些特定的方法,且是由 Cocos 引擎事先定义好的,在游戏的运行过程中,由引擎自动调用。这些生命周期事件,全部定义的 cc.Component 这个类中。也就意味着只有继承自这个类的脚本,才有这些生命周期事件。
二、Cocos脚本生命周期的常用方法

三、示例演示
脚本代码:
import { _decorator, Component, log, Node } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('test')
export class test extends Component {
public n = 1;
public m = 1;
protected onLoad(): void {
log("onLoad");
}
start() {
log("start");
}
update(deltaTime: number) {
if(this.n == 1){
this.n -= 1;
log("update");
}
}
protected lateUpdate(dt: number): void {
if(this.m == 1){
this.m -= 1;
log("lateUpdate");
}
}
protected onEnable(): void {
log("onEnable");
}
protected onDisable(): void {
log("onDisable");
}
protected onDestroy(): void {
log("onDestroy");
}
}
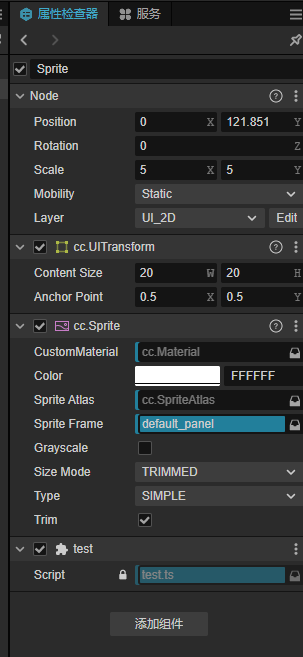
物体属性:

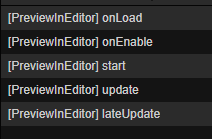
运行结果:

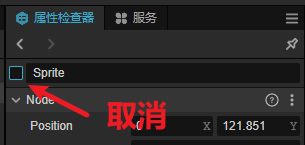
1、取消勾选

触发onDisable()

2、勾选

触发onEnable()

3、销毁物体

触发onDestroy()

注意:切换场景,物体销毁,也会触发onDestroy()

























 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










