AI技术发展日新月异,可谓“AI一天,人间一年”。
从2023年到2024年,短短一年的时间,大模型技术的发展就已经逐步从追求“技术突破”转向了追求“应用落地”。如何将大模型的技术与企业的生产、运营、销售等场景结合起来,如何在企业经营的过程中发挥大模型的技术力量,成为今年不同行业、不同企业共同追求的目标。
与大多数企业在大模型赛道上的发展路径不同,2023年大模型刚刚出圈开始,天润融通就一直将大模型在客户联络领域的应用落地作为第一目标。
一年多以来,天润融通积累了丰富的实践案例,在金融、互联网、汽车、工业制造、消费零售、企业服务等多个行业帮助企业完成客户经营的数智化转型。
2024年5月15日,由中国科技产业智库「甲子光年」主办、中关村东升科学城协办的「AI创生时代——2024甲子引力X科技产业新风向」大会在北京举办。
在本次「甲子引力X」大会的“高光时刻”环节,「甲子光年」现场发布了【星辰100】2024创新企业榜,天润融通因在客户联络领域丰富的大模型应用落地案例,荣获「2024中国AI应用层创新企业」

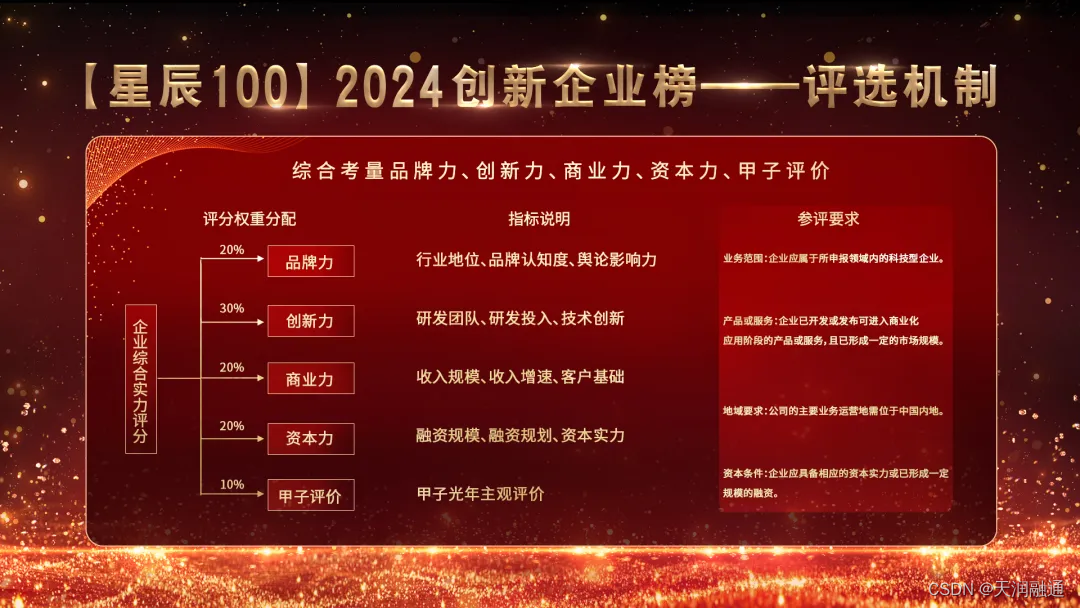
甲子光年本次评选,聚焦【品牌力、创新力、商业力、资本力、甲子评价】等维度。
其中,品牌力包括行业地位、品牌认知度和舆论影响力,在综合评分中占比20%;创新力包括研发团队、研发投入、技术创新,在综合评分中占比30%;商业力包括收入规模、收入增速和客户基础,在综合评分中占比20%;资本力包括融资规模、融资规划和资本实力,在综合评分中占比20%;最后是甲子光年的主观评价,占比10%。

2023年以来,市场环境加速从增量市场转入存量市场,这推动着企业的经营方式、发展方式发生改变。
在这样的背景下,企业经营需要更加重视存量客户的运营,需要在细节上下更多功夫,通过精耕细作和优化传统业务流程来提高企业效率,寻找新的增量。
天润融通洞察时代的变化,抓住大模型的机遇,以客户联络为抓手,助力企业在存量时代,精细化运营客户群体,推动企业增长。2023年3月,天润融通就发布了微藤大模型平台,推动传统客户联络向着大模型、智能化时代改变。
一路走来,天润融通的所有成绩都离不开我们伙伴和客户的支持。
正因为有这些优秀客户的信任、陪伴和支持,天润融通才能快速完成产品迭代,并推向市场。未来,我们也将继续同客户,伙伴并肩,用技术和产品为大家创造价值。






















 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










