目录
前言
注意观察的小伙伴会发现,这组教程前半部分我们在编写着色器的时候,用的是顶点着色器和片元着色器的组合。
SubShader
{
CGPROGRAM
#pragma vertex vert //顶点着色器
#pragma fragment frag //片元着色器
#include"UnityCG.cginc"
//顶点着色器方法
appdata_base vert(appdata_base v)
{
return v;
}
//片元着色器方法
float4 frag(appdata_base v):SV_TARGET
{
}
ENDCG
}
最近的两个教程,用的是表面着色器。
SubShader
{
CGPROGRAM
#pragma surface surf Standard
//给表面着色器配的输入结构体
struct Input
{
};
//表面着色器
void surf (Input IN, inout SurfaceOutputStandard o)
{
}
ENDCG
}
以上就是内置着色器最常用的两种自定义组合。
如果你还发现了,表面着色器会比顶点着色器用起来简单一点。
unity官方也是这么说的:表面着色器是一种代码生成方法,与使用低级顶点/像素着色器程序顶点/像素着色器程序相比,可以更轻松地编写光照着色器。
一、表面着色器的补充介绍
前面写的表面着色器,都是从Unity的资源里拿东西,然后直接输出出去,其实,表面着色器本身,也提供了一些可以让你取用的数据。
以下是官方说明,我知道你们可能看不懂,你们可以随便逛逛,现在知道有这么个东西先。
struct Input
{
float3 viewDir //包含视图方向,用于计算视差效果、边缘光照等等。
具有 COLOR 语义的 float4 - 包含插值的每顶点颜色。
float4 screenPos //包含反射或屏幕空间效果的屏幕空间位置。请注意,这不适合 GrabPass;您需要使用 ComputeGrabScreenPos 函数自己计算自定义 UV。
float3 worldPos //包含世界空间位置。
float3 worldRefl //在_表面着色器不写入 o.Normal_ 的情况下,包含世界反射矢量。有关示例,请参阅反光漫射 (Reflect-Diffuse) 着色器。
float3 worldNormal // 在_表面着色器不写入 o.Normal_ 的情况下,包含世界法线矢量。
float3 worldRefl; // INTERNAL_DATA - 在_表面着色器写入 o.Normal_ 的情况下,包含世界反射矢量。要获得基于每像素法线贴图的反射矢量,请使用 WorldReflectionVector (IN, o.Normal)。有关示例,请参阅反光凹凸 (Reflect-Bumped) 着色器。
float3 worldNormal; // INTERNAL_DATA - 在_表面着色器写入 o.Normal_ 的情况下,包含世界法线矢量。要获得基于每像素法线贴图的法线矢量,请使用 WorldNormalVector (IN, o.Normal)。
};这里需要学到的知识点是,不同于顶点着色器需要用语义去获取数据,表面着色器当你创建了对应的Input结构体,就可以直接获取到一些数据。当你看见写“包含”,就说明,你满足他的条件以后,这个数就是直接有数据的,如果没有条件,就是写在Input里就直接有数据。
二、案例viewDir详解
这次就讲一个viewDir,这个比较常用。
数学知识部分,我就直接略过,如果没太懂,到时候查阅这文章就可以了。
Unity | Shader基础知识番外(向量数学知识速成)_shader 叉乘-CSDN博客
1.viewDir是什么
viewDir的直接翻译是视图直线,可以暂时理解为射到人眼中的向量(如图1所示)。

图中的小女孩,如果把眼睛转个方向,就看不见书本了。眼睛看见的那个方向的向量,就是视图viewDir。
2.viewDir的作用
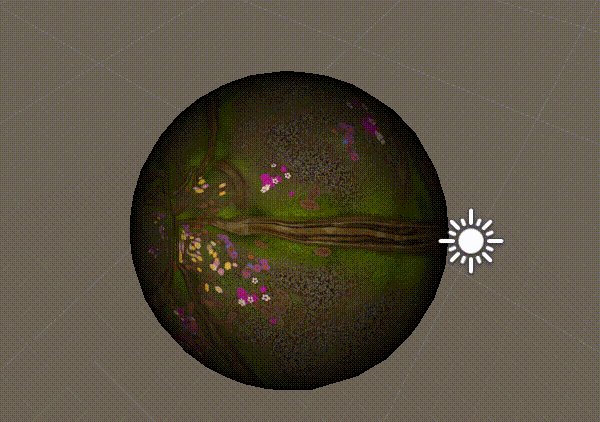
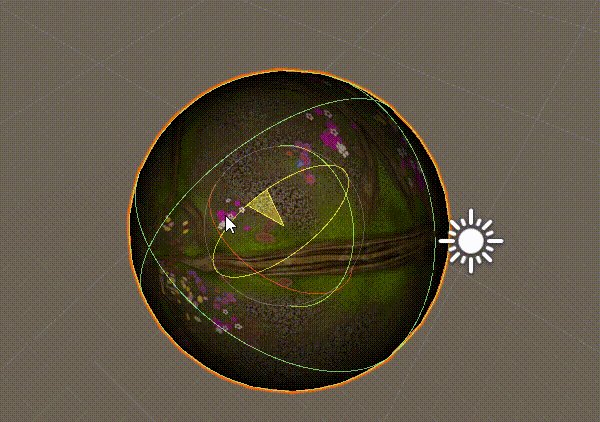
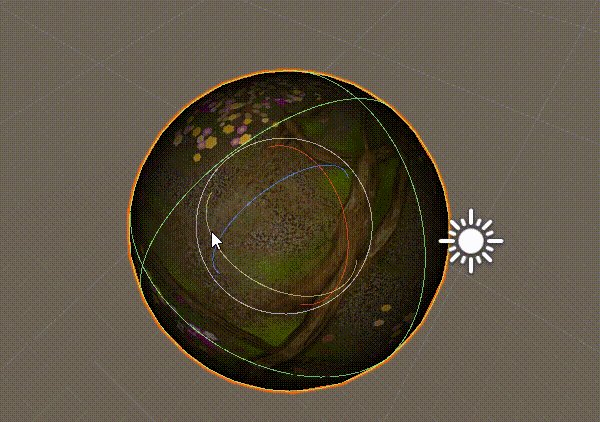
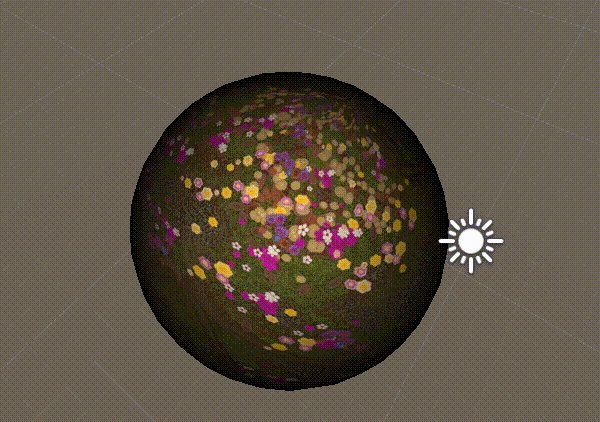
如果我们想写一个球,你面对它的时候才能看见它的颜色,否则看不见。(如图2所示)

3.使用viewDir写shader
viewDir是一个向量,当它和法线向量点乘时:
答案>0 在该点的正对面
答案=0 和该点成90度
答案<0 和该点大于90度(在这个情况下,一般就是看不见了)
Shader "Custom/009"
{
Properties
{
//放图片进入
_MainTex("MainTex",2D)="white"{}
}
SubShader
{
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
//直接获取viewDir
float3 viewDir;
};
void surf(Input IN,inout SurfaceOutput o)
{
//点乘在shader里的写法
half dotp =dot(IN.viewDir,o.Normal);
//如果大于0才会显示颜色,否则是黑色
o.Albedo =tex2D(_MainTex,IN.uv_MainTex).rgb*dotp;
}
ENDCG
}
}三、作者的话
shader系列暂时告一段落,如果有粉丝宝宝问,我也会更新相关内容,有粉丝建议我更新Dotween动画讲解,后面应该会写这一方面。
大家有什么建议可以评论,可以发私信,我会根据大家的意见去更新文章,非常感谢大家的喜爱。























 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










