本示例主要学习的是copy函数,按下鼠标,可以将图片对应的像素点替换掉。
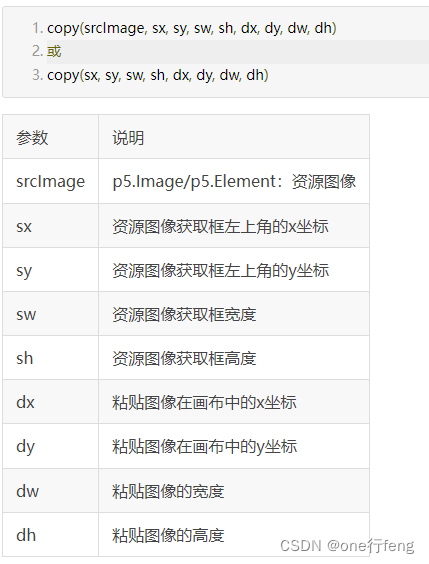
语法:


// 定义全局变量
let draft, ready;
let cursorUrl = "https://sh-cdn-tos.aleshu.com/ickerlab_storages/userid_1/2023-08-03/1691074064_image.png";
// 图片预加载
function preload() {
ready = loadImage("https://sh-cdn-tos.aleshu.com/ickerlab_storages/userid_1/2023-08-03/1691074029_image.png");
draft = loadImage("https://sh-cdn-tos.aleshu.com/ickerlab_storages/userid_1/2023-08-03/1691074005_image.png");
}
function setup() {
// 画布:600*400
createCanvas(600, 400);
// 更换鼠标显示图标
noCursor();
cursor(cursorUrl, 20, -10);
// 将线稿图片展示在画布上
image(draft, 0, 0);
}
// 鼠标按下时
function mouseDragged() {
// 将 ready图片对应坐标的图像直接粘贴至当前画布对应坐标
copy(ready, mouseX, mouseY, 20, 20, mouseX, mouseY, 20, 20);
}
new p5();





















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










