FrameLayout
一:定义
帧布局每一个组件代表一个画面,默认以左上角(0,0)为零点,按组件的先后顺序显示,后面的组件可以覆盖前面的组件。该布局可以实现动画效果。为避免重叠,可以加上margin属性。
二:使用范围
手机通讯录的显示,帧动画。
AbsoluteLayout
定义:可以用android:layout_x和android:layout_y来指定其绝对位置。但因为安卓程序碎片化的原因,不推荐使用。
GridLayout
一:特性
1:android 4.0以上使用
2:可以实现合并行合并列的效果
二:常用命令
1:android:layout_columnSpan
2: android:layout_rowSpan
3: android:gravity
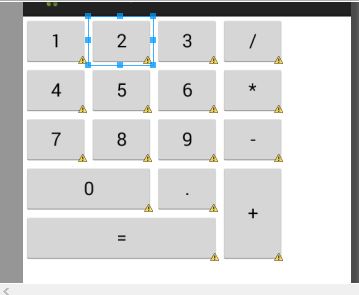
三:实例
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4" >
<Button
android:id="@+id/mum1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="1" />
<Button
android:id="@+id/mum2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="2" />
<Button
android:id="@+id/mum3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="3" />
<Button
android:id="@+id/chu"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="/" />
<Button
android:id="@+id/mum4"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="4" />
<Button
android:id="@+id/mum5"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="5" />
<Button
android:id="@+id/mum6"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="6" />
<Button
android:id="@+id/cheng"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="*" />
<Button
android:id="@+id/mum7"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="7" />
<Button
android:id="@+id/mum8"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="8" />
<Button
android:id="@+id/mum9"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="9" />
<Button
android:id="@+id/jian"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="-" />
<Button
android:id="@+id/mum0"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0" />
<Button
android:id="@+id/dian"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="." />
<Button
android:id="@+id/jia"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_rowSpan="2"
android:layout_gravity="fill"
android:text="+" />
<Button
android:id="@+id/deng"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="=" />
</GridLayout> 
四:和tableLayout的区别
tablelayout中通过定义tablerow来显示,而gridlayout则是可以直接使用控件,tablelayout中只能合并行,但gridlayout既能合并行,也能合并列。






















 6700
6700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








