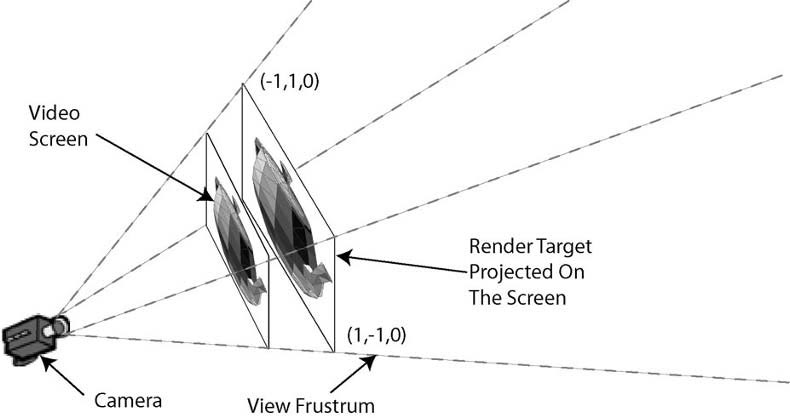
screen effects是Shader最基本的功能,它的概念很简单:先把场景渲染到一张纹理上,通常叫做Render Target . 再对Render Target做一些处理,最后绘制到屏幕上。 这可以是一个非常强大的功能,因为无论绘制的场景多么复杂,对于shader来说,只不过是一张纹理上的一堆像素而已。简单的screen effects如过滤器,模糊,混合等。
To render your render target to the screen,要做的很简单,只需绘制一个和screen一样大小的rectangle,把render target作为它的纹理即可。在RenderMonkey提供了ScreenAlignedQuad.3ds作为该矩形使用。

这里值得注意的是Texture Coordinates纹理坐标的问题,必须要确认矩形的四个角的纹理坐标为(0,0), (1,0), (1,1) and(0,1)
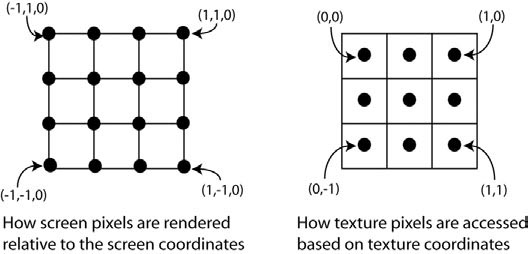
Because you want every pixel on the screen to correspond to a single pixel in your texture,there is one aspect of the rendering hardware that must be considered. If you take a lookat Figure 5.4, a specific coordinate when rendering to the screen corresponds to the top left of that pixel.

矩形实际的4个顶点为(–1,–1,0) to (1,1,0),可以简单地把它们变换到(0,0) to (1,1).
// Texture coordinates are setup so that the full texture
// is mapped completely onto the screen
Out.texCoord.x = 0.5 * (1 + Pos.x);
Out.texCoord.y = 0.5 * (1 - Pos.y);
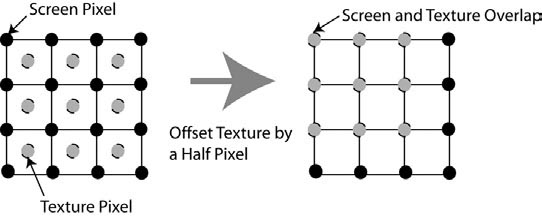
另一种情况是,当纹理由硬件读取时,纹理坐标是以像素中间位置为准,所以如果还按上面的方式读取的话会出现纹理偏移,这不是我们想要的。 于是我们作出调整:需要偏移一个像素。

// Texture coordinates are setup so that the full texture
// is mapped completely onto the screen
Out.texCoord.x = 0.5 * (1 + Pos.x - viewport_inv_width);
Out.texCoord.y = 0.5 * (1 - Pos.y - viewport_inv_height);
最后在处理Render Target的矩形时,需要把render state的D3DRS_MODE 改为D3DCULL_NONE.
细节性的东西还是很多~~






















 3548
3548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








