如果你要开发论坛之类的网页工程,少不了,提供编辑功能,而且这个编辑要求不刷新,要用编辑框马上代替所要编辑的文本,还要提供保存按钮,这样的编辑框才能提高用户体现。其实,不难,纯粹用JavaScript就已经能实现了。至于要把编辑的内容保存的数据库的步骤,请自行查询关于Ajax的东西。这个要求的难点在,如果是一个类似论坛之类的东西,需要的编辑框必定有多个。你可以利用ASP.NET,JSP,PHP这些服务器语言,生成多个文本域与编辑框,但你不可能为这么多的编辑框设置同一个ID,毕竟HTML要求整个页面的所有节点ID唯一,而且编辑框所处于的DIV图层,本身就没有就不能设置onclick然后传递自身给唯一个javascript函数操控,设置onclick的只能是那个“编辑”按钮或者超级链接。
一、基本目标
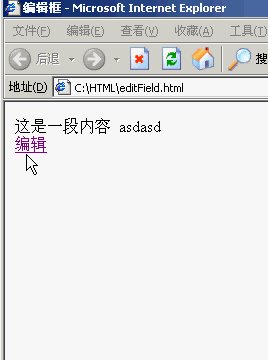
比如如下工程,你应该如何实现呢?点击“编辑”,本页面不刷新,要用编辑框马上代替所要编辑的文本,还要提供保存按钮。而且不利用document.getElementById。主要考虑到这个网页可能有多个这样的编辑框。
二、基本思想
此时,你可以利用JavaScript对父节点与子节点的获取来完成这个事情。
本页面的基本布局,HTML代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>编辑框</title>
</head>
<body>
<div>
<div>
这是一段内容
</div>
<div style="display:none">
<form οnsubmit="return saveEdit(this)">
<textarea rows="10"></textarea><br />
<input type="submit" value="保存" />
</form>
</div>
<a href="javascript:void(0)" οnclick="edit(this)">编辑</a>
</div>
</body>
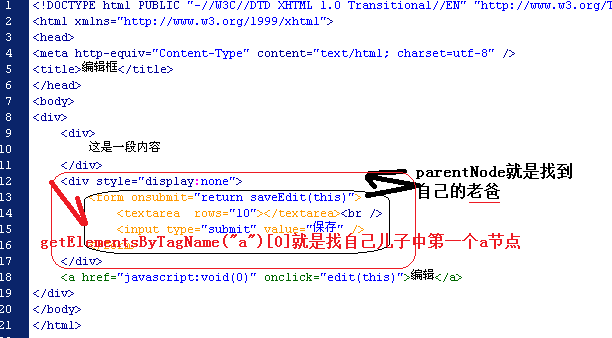
</html>这也是所谓的HTML DOM树的内容,如下图,你可以在节点后面.点一个parentNode就找到自己的老爸,比如form这个节点的老爸,就是红色框框起来的辖域,红色框的儿子便是黑色框框起来的辖域:
三、核心脚本
因此也便有了如下的JavaScript了,点击a标签,也就是“编辑”的超级链接,由于this就会把自己整个节点传过去edit函数,同样地点击提交按钮,则会把整个表单传递给saveEdit函数:
<script>
//这是用来判断现在是正在编辑还是没有编辑的Flag
var editOn=0;
//这里的obj就是a节点
function edit(obj){
//a节点的老爸,旗下的第一个div就是文本域
var contentField=obj.parentNode.getElementsByTagName("div")[0];
//第二个div就是编辑域
var editField=obj.parentNode.getElementsByTagName("div")[1];
//如果现在不是编辑框状态
if(editOn==0){
//那就隐藏文本域,显示编辑域
contentField.style.display="none";
editField.style.display="block";
//把文本域的内容赋予给编辑域旗下的第一个文本框
editField.getElementsByTagName("textarea")[0].value=contentField.innerHTML;
//然后设置现在是编辑状态
editOn=1;
//a节点的内文本也应该变成“取消编辑”
obj.innerHTML="取消编辑";
}
else{
//反之,如果点击“取消编辑”则显示本文域,隐藏编辑域
contentField.style.display="block";
editField.style.display="none";
editOn=0;
obj.innerHTML="编辑";
}
}
//提交表单的检验函数,实质上,这里的obj是整个编辑域的表单
function saveEdit(obj){
//表单旗下的第一个多行文本框取出来
var editTextarea=obj.getElementsByTagName("textarea")[0];
//表单的老爸就是编辑域
var editField=obj.parentNode;
//表单的爷爷旗下的第一个div就是文本域
var contentField=obj.parentNode.parentNode.getElementsByTagName("div")[0];
//既然用户已经点击了“保存”,也就是提交按钮了嘛,就把编辑框的内容取代原来文本框的内容。
contentField.innerHTML=editTextarea.value;
//之后设置成非编辑状态,显示文本域,隐藏编辑域
contentField.style.display="block";
editField.style.display="none";
editOn=0;
//表单的爷爷旗下的第一个a标签的内文本变成“编辑”
obj.parentNode.parentNode.getElementsByTagName("a")[0].innerHTML="编辑";
//不跳转,返回false之前,还应该用ajax操作数据库的
return false;
}
</script>四、总结与展望
至此,整个工程就做完了,实际上,body节点就是所有节点的祖先,平时document.getElementById中的document就是指那个body,至于DOM不熟练了,可以参考《【JavaScript】网页节点的增删改查》(点击打开链接)getElementsByTagName不熟练的,请参考《【JavaScript】利用getElementsByTagName与getElementsByName改进原生态兼容IE6标签页》(点击打开链接)
























 3378
3378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








