本文与《【Unity3D】公告栏与开始界面的布置》(点击打开链接)是姊妹篇,将利用NGUI完成滚动条的创建。NGUI的滚动条是直接可以利用滚动视图创建的,而不是用多行输入框TextBox改出来的。比起原生的UGUI,NGUI的滚动视图的创建也是不难的。做出来还是同样的效果:
制作过程如下:
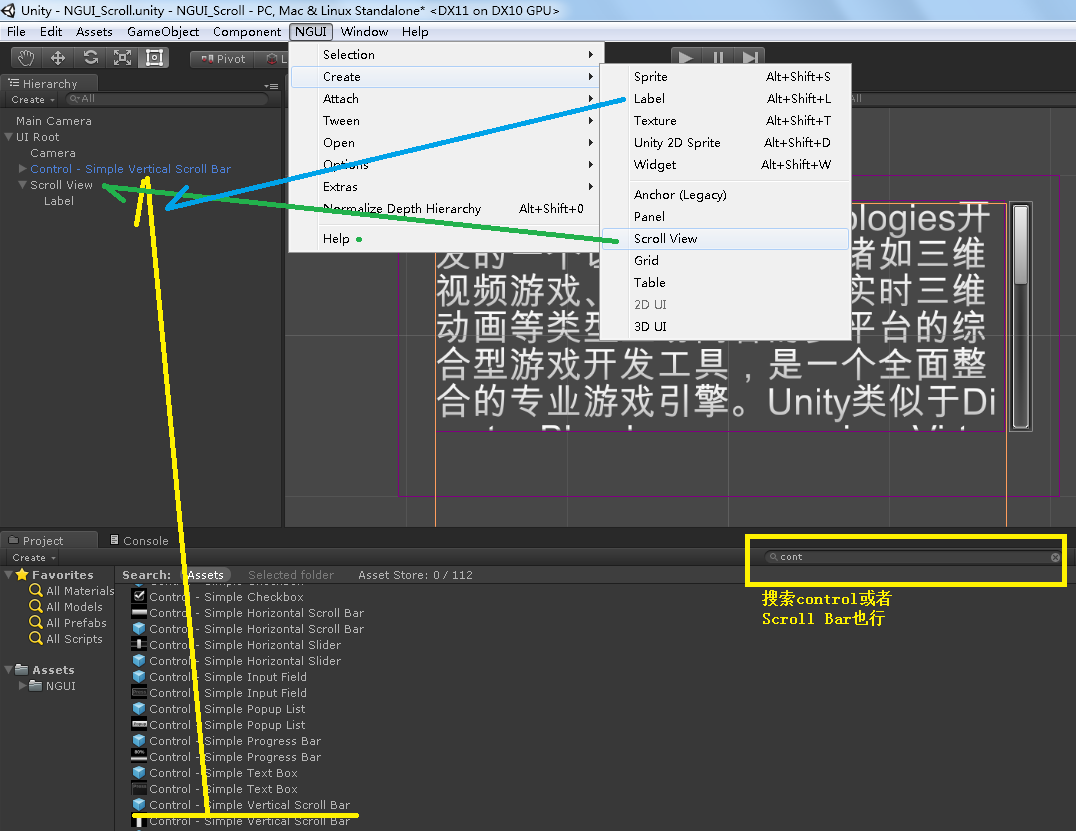
1、导入了NGUI之后,在Asset搜索control,拖入一个垂直滚动条预设。再创建一个滚动条Scroll View,并在旗下创建一个Label。
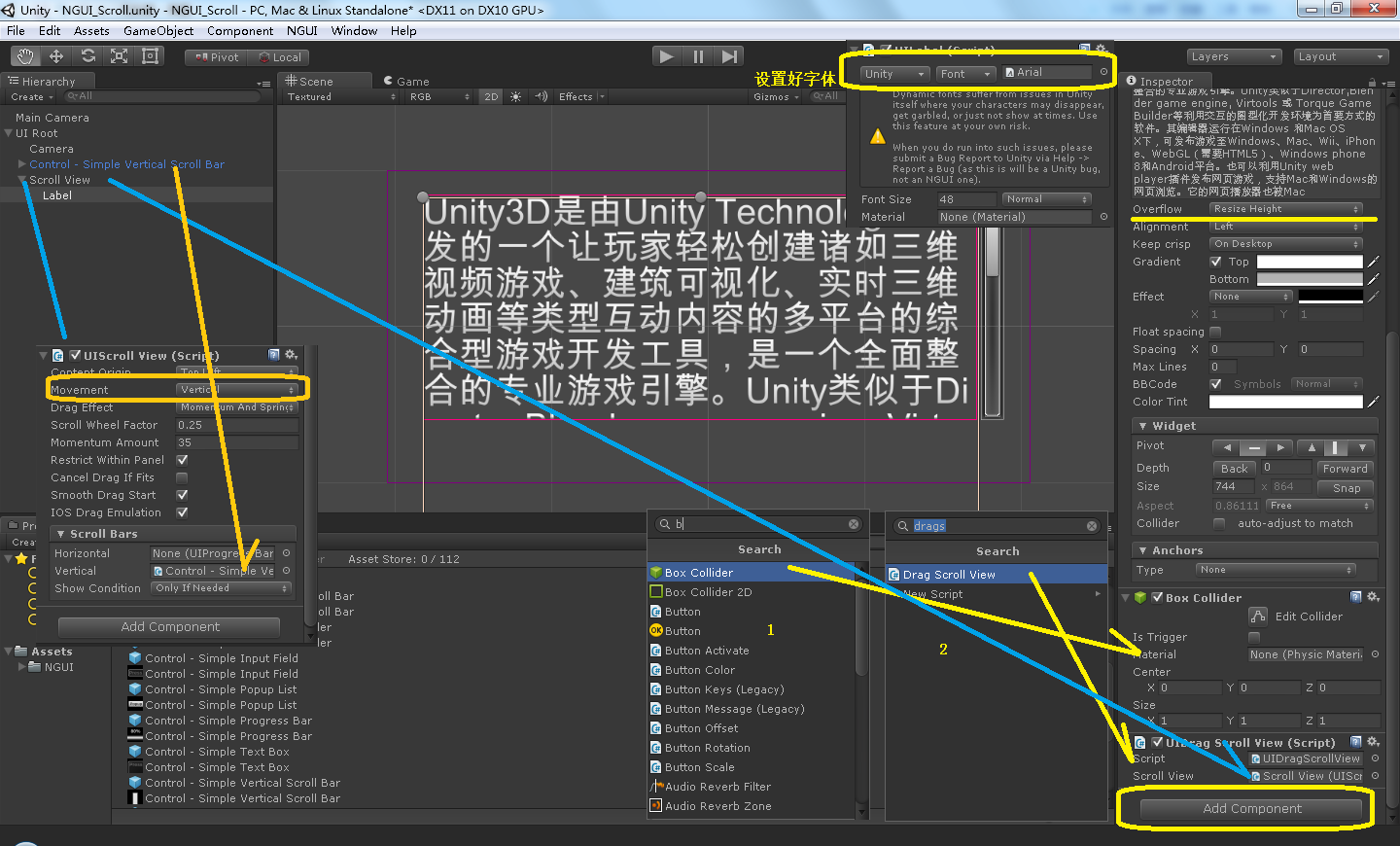
2、将Scroll View与Label调整好位置,并设置好字体。做如下图的设置。
对于Scroll View,在UIScroll View中选择滚动方向Movement选择为垂直方向Vertical,并将垂直滚动条拖入Scroll Bars中的Vertical中。
对于旗下的Label,先设置好字体,改成Arial不然无法显示中文。溢出设置Overflow选择自适应高度Resize Height。然后添加一个Box Collider,纯粹为了支撑Drag Scroll View的存在而存在,本身并没有什么卵用。再添加Drag Scroll View,将Scroll View拖入其中的Scroll View。
至此,不用写一行代码,完成。
这里说句题外话,NGUI中的Scroll View和NGUI设置为Soft Clip的Panel是一样,用于将切割内容部分显示而存在。

























 660
660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








