现在开始说主场景的制作,主场景分战斗和NGUI,战斗时说英雄要跟怪物碰撞,掉血,死亡,这里涉及摇杆控制,技能发放以及技能冷却,英雄的生命值和经验的增长,以及怪物的思维逻辑,让怪物自己会跑,会追英雄,而不是傻傻的站在那里等你去打他,至于NGUI涉及到的是背包,设置,人物介绍,等
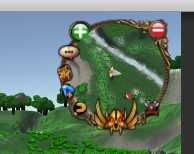
这篇写小地图的制作,从上俯视地面,地图会随着英雄的移动而变换
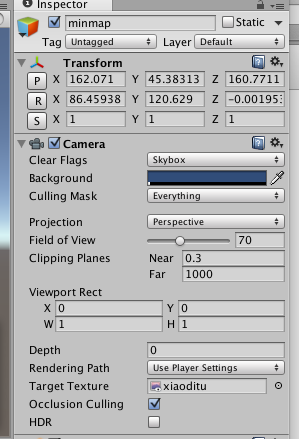
首先创建一个相机,命名MinMap,把他的Audio Listener去掉,不然两个相机会冲突,我比较喜欢自己做一个地图的材料球,
首先把地图调整成俯视,点击MinMap,shift+common+f,调整小相机的视图,创建一个Render Texture文件,拖到相机的Target Texture处,这样这个图片就会储存到相机看到的数据,

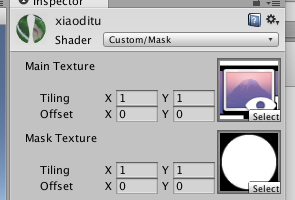
再创建一个材料Material,属性改成Custom/Mask
Main Texture中放的是刚才获取好相机数据的Render Texture文件,Mask Texture放的是一个遮罩,因为小地图最后是圆的,不是方的,这样材料球就做好了

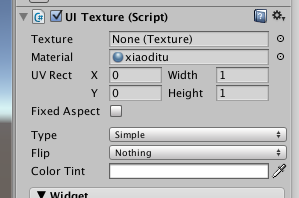
NGUI中创建一个Texture,Material中放上做好的材料球(或者Texture中放Render Texture文件也行),给它加上圆形的装饰框,
还有一个相机跟随,这样人动地图才会动,还有我设置了一个放大,缩小的按钮,+是放大,-是缩小
核心代码:
“`
public Transform target;
private Camera cam;
public Vector3 offset;
// Use this for initialization
void Start () {
cam = GameObject.Find (“minmap”).GetComponent();
offset=cam.transform.position-target.position;
}
void LateUpdate(){
cam.transform.position = target.position + new Vector3 (0,offset.y,0);
cam.transform.LookAt (transform);
}
public void ZoomIn(){
if((cam.fieldOfView>=10)&&(cam.fieldOfView<=90)){
cam.fieldOfView-=10;
}
}
public void ZoomOut(){
if((cam.fieldOfView>=10)&&(cam.fieldOfView<=90)){
cam.fieldOfView+=10;
}
}
// Update is called once per frame
void Update () {
}```
























 3734
3734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








