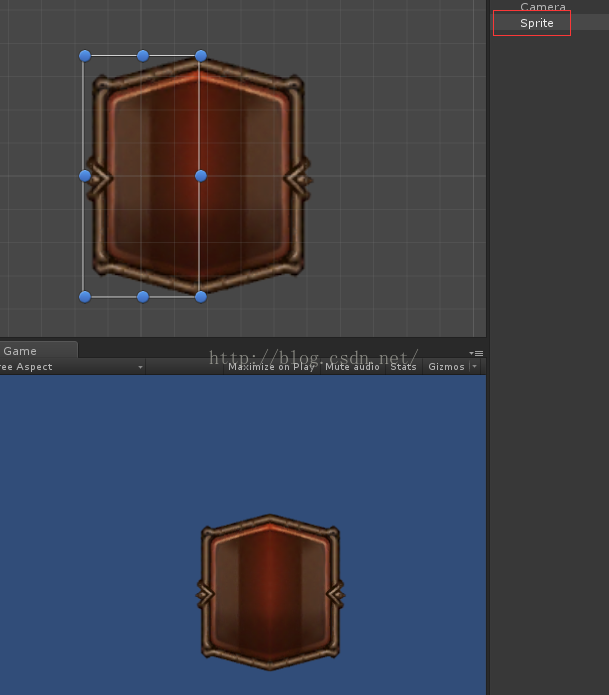
在做UI的过程中,我们经常使用对称的UI图片,为了节省atlas资源,我们会将堆成的资源减半剪裁,然后在UI界面上用2个UISprite拼接到一起。
其实,通过阅读UISprite的源码,我们可以发现,还可以用UV和Vertice以及Color实现UISprite拼接,从而实现用1个UISprite,对接减半后的UISprite
这里主要给出了UISprite Simple的fill代码
void SimpleFill (BetterList<Vector3> verts, BetterList<Vector2> uvs, BetterList<Color32> cols)
{
Vector4 v = drawingDimensions;
Vector4 u = drawingUVs;
Color32 c = drawingColor;
//左半边顶点
verts.Add(new Vector3(v.x, v.y));
verts.Add(new Vector3(v.x, v.w));
verts.Add(new Vector3(v.z, v.w));
verts.Add(new Vector3(v.z, v.y));
//右半边顶点
verts.Add(new Vector3(v.z - 1f, v.y));
verts.Add(new Vector3(v.z - 1f, v.w));
verts.Add(new Vector3(v.z + v.z - v.x, v.w));
verts.Add(new Vector3(v.z + v.z - v.x, v.y));
//左半边uv
uvs.Add(new Vector2(u.x, u.y));
uvs.Add(new Vector2(u.x, u.w));
uvs.Add(new Vector2(u.z, u.w));
uvs.Add(new Vector2(u.z, u.y));
//右半边uv
uvs.Add(new Vector2(u.z, u.y));
uvs.Add(new Vector2(u.z, u.w));
uvs.Add(new Vector2(u.x, u.w));
uvs.Add(new Vector2(u.x, u.y));
//左半边顶点color
cols.Add(c);
cols.Add(c);
cols.Add(c);
cols.Add(c);
//右半边顶点color
cols.Add(c);
cols.Add(c);
cols.Add(c);
cols.Add(c);
}






















 3537
3537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








