如果你的游戏里面有一个建筑物,当它升级后需要变成另外一个样子,怎么做呢?
如果你是用cocos2d-x 里面的CCSprite实现的,那么好,这里有一个方法允许你去更换图片。
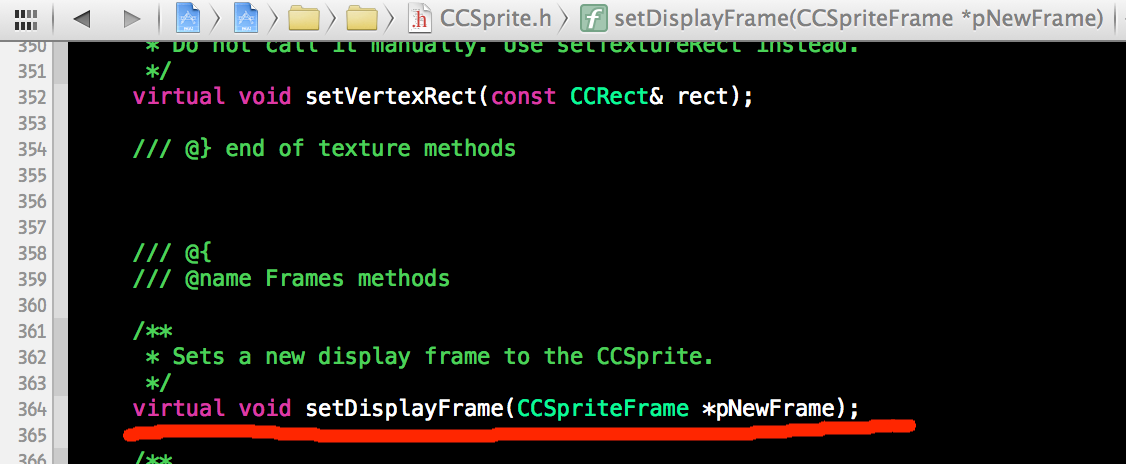
看CCSprite的头文件:
具体怎么做呢?
你看它需要一个CCSpriteFrame的对象作为参数,所以我们必须要有一个CCSpriteFrame的对象。
如果你工程里面的图片都是用Zwoptex或者TexturePacker生成的,那一定会有一个plist文件,我们就用这个plist文件。
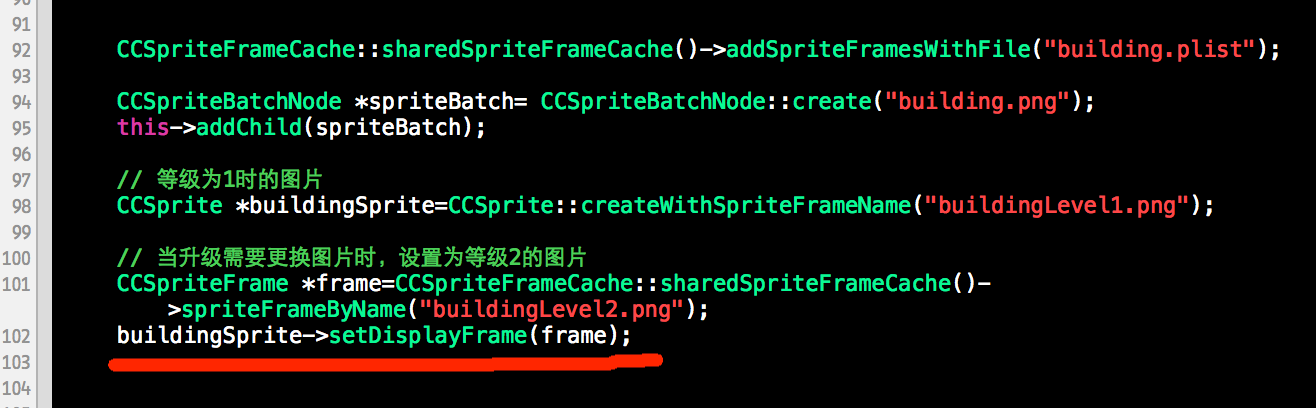
看代码:
下面我逐行为大家解释:
(1)CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFrameWithFile("building.plist");
此方法寻找目录下和输入参数名字一样,但是后缀是png的图片,然后把这个文件加入到共享的CCTextureCache中,
解析plist文件,追踪所有的sprite在spritesheet中的位置,
内部使用CCSpriteFrame对象来追踪这些信息!!!!!!!!
简单点说,就是可以用名字来索引这张大图里面的小图了。
(2)CCSpriteBatchNode *spriteBatch= CCSpriteBatchNode::create("building.png");
addChild(spriteBatch);
创建一个精灵批处理节点,CCSpriteBatchNode可以智能地遍历它的所有的孩子结点,并通过一次OpenGL ES call来渲染这些孩子,
而不是以前每个sprite都需要一个OpenGL call,这样渲染速度就会更快。
(3)CCSprite *buildingSprite=CCSprite::createWithSpriteFrameName("buildingLevel1.png");
通过精灵帧的名字来创建精灵。这个精灵帧哪来的呢,它是building.png这张大图里面的一部分,名字叫buildingLevel1.png,
因为在第一步中已经对building.png的配置文件building.plist进行解释,所以可以直接用buildingLevel1.png,
它会通过plist文件在building.png中寻找buildingLevel1.png的位置信息。
--------- 这样精灵就创建出来了,当你的建筑物升级想更换图片时,
(4)CCSpriteFrame *frame=CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName("buildingLevel2.png");
通过CCSpriteFrameCache类的单例,去寻找buildingLevel2.png这张图片,返回一个CCSpriteFrame对象
(5) buildingSprite->setDisplayFrame(frame);
将建筑物通过frame设置成了新的图片。OK 完成了
























 2542
2542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








