💗 未来的游戏开发程序媛,现在的努力学习菜鸡
💦本专栏是我关于游戏开发的学习笔记
🈶本篇是unity的Canvas Group组件
介绍
画布组 (Canvas Group) 可集中控制整组 UI 元素的某些方面,无需单独处理每个元素。(画布组的属性会影响所在的游戏对象以及所有子对象)

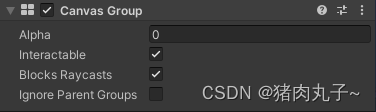
| 属性 | 说明 |
|---|---|
| Alpha | 透明度 |
| Interactable | 是否为可交互的 |
| Blocks Raycasts | 是否作为射线投射的碰撞体 |
| Ignore Parent Groups | 是否受到父物体的Canvas Group的影响 |
详解
1. Alpha
该值介于 0 和 1 之间,其中 0 表示完全透明,1 表示完全不透明。请注意,UI 元素也会保留自己的透明度,因此画布组的 Alpha 值将与各个元素的 Alpha 值彼此相乘。
一个小应用:更换AVG游戏的背景
场景1的背景图:

场景2的背景图:

通过调节alpha实现的效果:
(由场景1渐变到背景2)

2. Interactable
勾选,代表接受交互,不勾选,canvas group所挂载的游戏对象及其子物体都不接受交互。
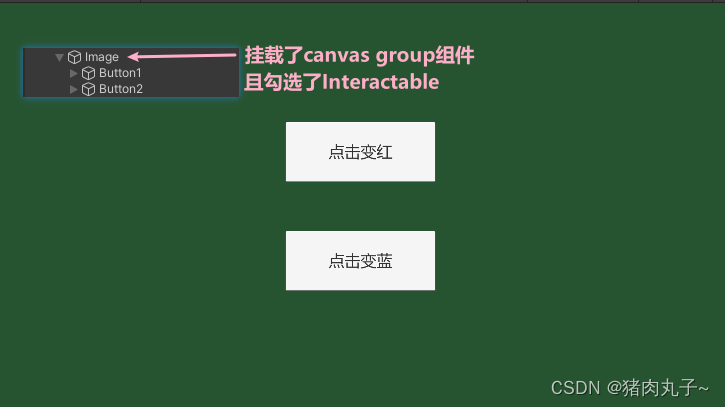
勾选Interactable的image,其子物体按钮可以正常点击。


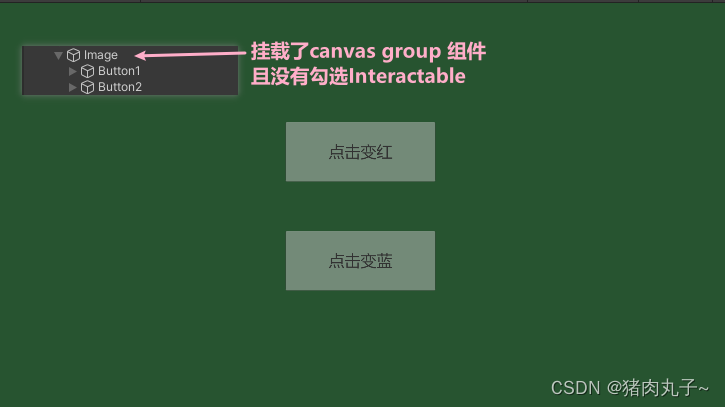
勾选Interactable的image,其子物体按钮不可以点击。


3. Blocks Raycasts
是否接收图形射线的检测(不适用于 Physics.Raycast)。
勾选:

不勾选:

(这个功能可用于在做捕鱼达人,鼠标点击ui上而影响到检测而导致不发炮这种类似的问题上,通过不勾选来不影响鼠标事件)
4. Ignore Parent Groups
是否忽视更上层的画布组 (Canvas Group) 组件中的设置所带来的影响。
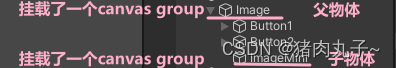
例子:现在image(绿色)和image(红色)都挂载上canvas group 组件,通过调节image(绿色)的透明度(alpha)来查看勾选与不勾选的区别。

这是没有勾选(子物体会随着父物体canvas group中设置的改变而改变):

这是勾选(子物体会忽视父物体canvas group中设置的改变):

💗希望我记录下来的东西可以帮助到你!!
💦更多内容请前往主页置顶或点击链接直达:【unity3D】游戏开发专栏的目录























 2771
2771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










