这段时间看了很多UI,和一些Html5的框架。要是全部尝试完就完蛋了,更加何况没有那么多的精力。最近看到一些开源的框架库,要么没有人维护,要么热度很不错。目前的UI和Html5库真心多,开源的 真是会跟到累。还是基础的好。
1.Mobile Angular UI
2.frozenui
3.SUI-Mobile
小巧玲珑,淘宝出品
4.weui
微信web服务UI,致在统一
5.framework7
淘宝的玩意
6.jquerymobile
jq的主题,简单简洁
7.amazeui
8.Jingle
Jingle是一个SPA(Single Page Application)开发框架,用来开发移动端的html5应用,在体验上尽量去靠近native应用,希望有一天html5能够做到与native一样的操作体验。
9.Ionic
10.Ratchet:移动端的Bootstrap
11.类似微软一样的UI风格
除此之外还有很受欢迎的JS框架
1.React js框架
fackbook 推动的库
2.angularjs
中文社区http://angularjs.cn/
3.nodejs
厉害的后端语言
4.typeScript
微软自家玩意,用过的人都说好。
5.createJS
adobe 推出的一款as3导出的js,用于做图形和UI,非常好互动媒体很方便,对会as3的人而言更加友好
6.egret
前adobe 传教士和一班遗留下来的adobe 开发人员参与的手机游戏引擎,除此外还可以参与到手机web开发当中
还有好多好多Html5的方面和UI的和前端 web相关的方面也是最近才了解到的
7.Bootstrap
国外推特前端框架吧,看似很厉害的样式。据说版本变化好大新的版本。
8.React Native
开发ios 和android 的神器之一,效果非常好。fackbook推出的一种技术。尝试后会爱不释手。
9.laybox
一款as3 转html5的解决方案,适合会as3的人,和egret也会有类似的功能。
10.uikit
web 前端

11.Vue.js

12.Foundation
响应式的前端框架

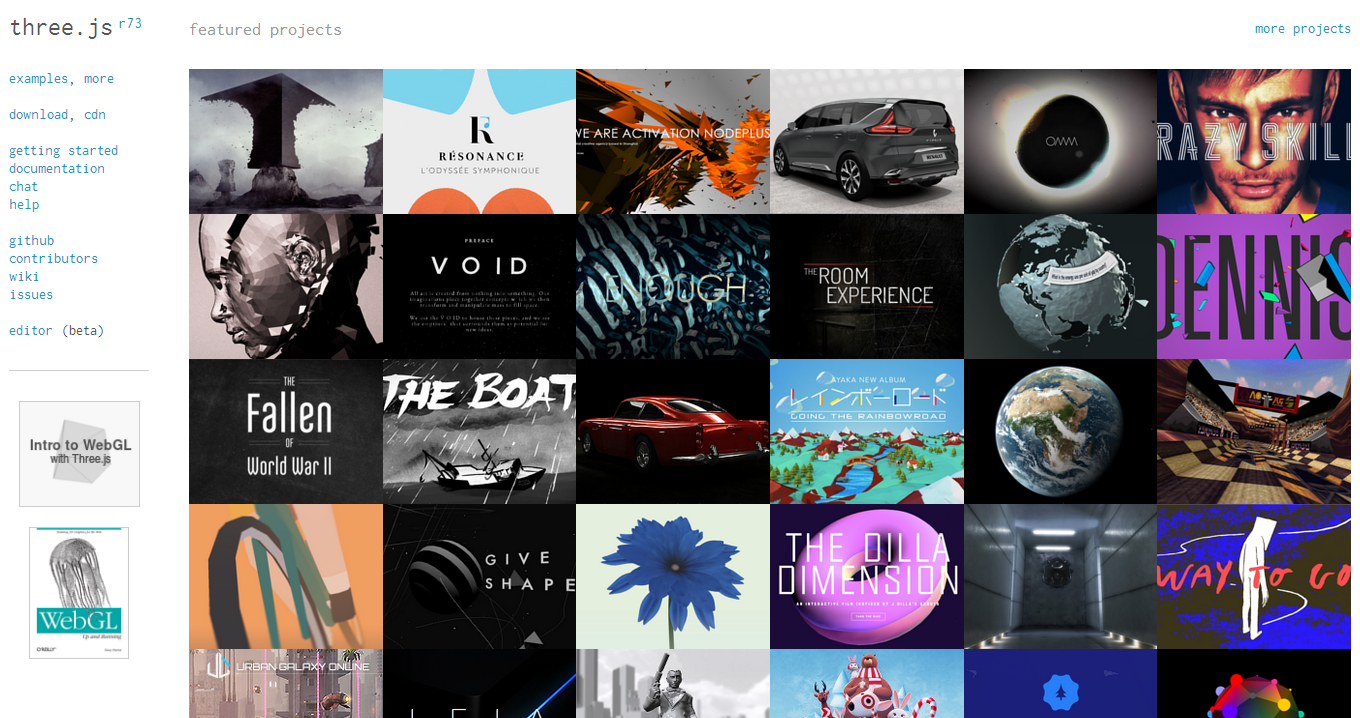
13.Threejs
js 的3d库 非常不错的一款
14.oneThink
PHP的一款内容框架
15.cordova
cordova 做移动方面使用的,据说牛逼。
16.fusetools
一个开发App的工具
15.h5制作工具
一些H5的在线制作

还有好多好多好多前端方面的应用技术..之前百度,腾讯,阿里,多玩等等一些公司都推出开源库.想想…有自己的一套工具库就足够就好了,过去找一套组件库也花了不少时间,针对不同的商业应用场景。我身边的网友用他自己熟悉的技术也可以转化为挣钱。看看挑几款自己喜欢的,用上一下。深度挖潜这些UI和Html5的技术框架背包的原理。
js 要统治世界了 哈哈 框架多成狗,产生选择恐惧症
15.Vanilla JS
构建原生的js库,性能比较好。
17.babeljs
语法转换es5
18.npm
npm 包管理器
19.bower
包管理
20.gulpjs
用自动化构建工具增强你的工作流程!
21.lightBox
用于网站图片展示的js库。
22.chartjs
用于统计的图表资源库
23.layerjs
用于窗口弹出的类库,用作弹出库
24.element.
饿了么的后台组件库,基于vue的使用
25 gulp-livereload
前端构建器,实时刷新页面。方便的工具

























































 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








