3 wxWidgets应用程序初体验
本文中所有的体验,在Code::Blocks中进行。
为了在Code::Blocks中编译运行C++写的wxWidgets程序,需要再做些设置。
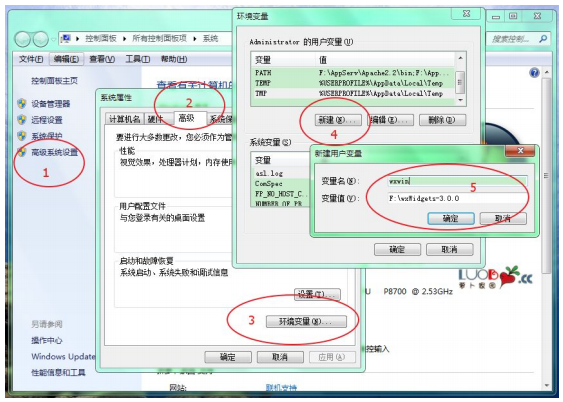
首先,需要在环境变量里添加一个wxWidgets根目录环境变量。设置方法类似于2.3中设置PATH变量的方法。在Win7中,右击桌面上的“计算机”图标,选菜单中的“属性”,在“系统属性”对话框中,完成如下图从1到5的一系列操作。新增的变量命名为wxwin,值为X:\wxWidgets-3.0.0。
接下来的设置要在Code::Blocks中进行。
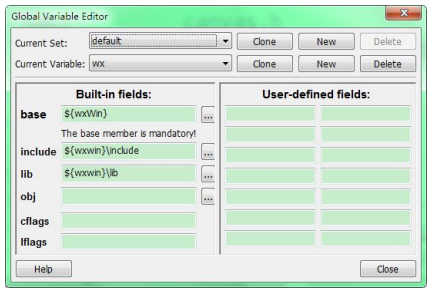
打开Code::Blocks,选择菜单Settings->Global Variables…,在设置default下新建立一个wx变量,在Build-in fields:下,base中填入“${wxwin}”(wxwin是刚才设置好的一个变量),include中填入“${wxwin}\include”,lib中填入“${wxwin}\lib”,这些都是开发中需要用到的“环境”中的一部分。
3.1 由“空项目”建立和运行GUI应用程序
下面将“白手起家”,由建立“空项目”开始,做一个简单的应用。程序改编自在线教程《wxWidgets tutorial》(http://zetcode.com/gui/wxwidgets/)的“First programs in wxWidgets”部分的第一个程序。这个教程,将作为建议学习方案中的主教程之一。
3.1.1 建立项目
建立项目的过程是:
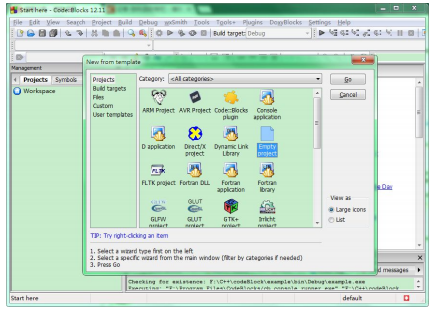
(1)通过菜单“File”->“New”->“Project…”,选择“Empty project”建一个空项目
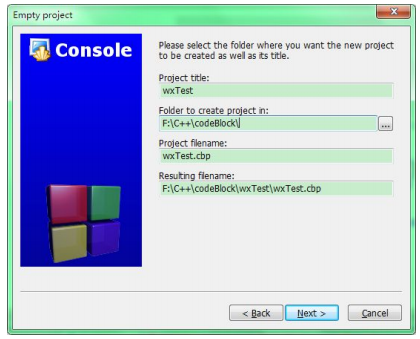
(2)点击“go”按钮后,有一个欢迎界面,点击“next”,出现下图,填入项目名。我建立的项目名称为wxTest。
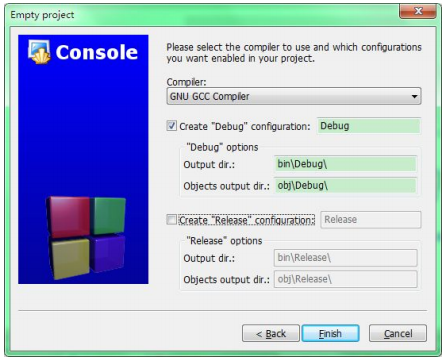
(3)点击“next”后,要求选择编译器及生成的目标文件类型,照下图选择
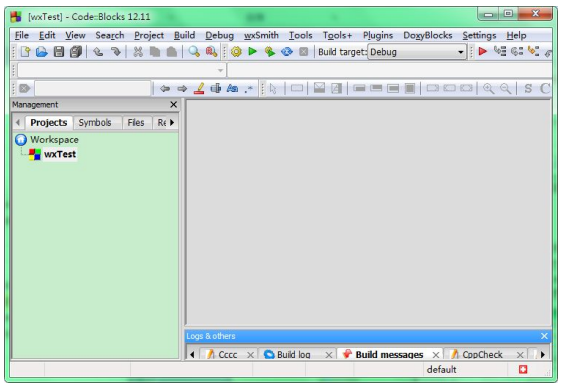
(4)点击“Finish”后,将生成一个空项目,如图
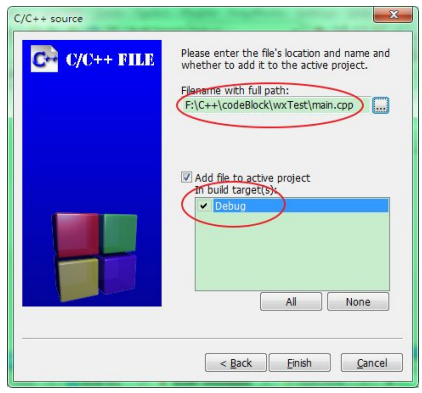
(5)点击菜单File->New->File...为项目新建一个源程序文件。在连续出现的几个对话框中,选择要增加的文件类型是“C/C++ source”(即源文件),再一个对话框中选择语言是“C++”。接着,在下图所示的对话框中,给出带完整路径的源文件名(本例中用main.cpp),注意将Debug复选框选中。
(6)点击“Finish”后,将下面的源程序输入(或粘贴)到文件main.cpp中。
#include <wx/wx.h>
class Simple : public wxFrame
{
public:
Simple(const wxString& title);
};
Simple::Simple(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(250, 150))
{
Centre();
}
class MyApp : public wxApp
{
public:
virtual bool OnInit();
};
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
Simple *simple = new Simple(wxT("Simple"));
simple->Show(true);
return true;
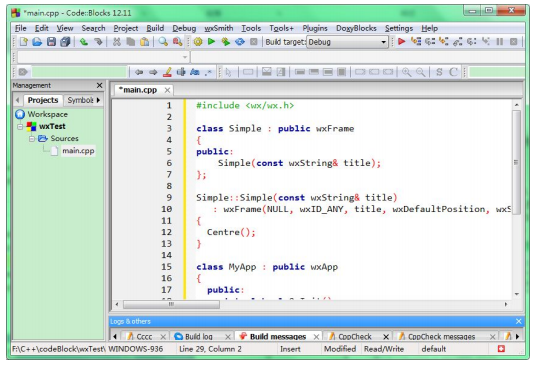
}加入了源代码之后的项目如下图所示:
可以暂时不考虑程序中的语句是什么意思。能完成运行程序的完整过程,是我们当前的任务。能运行程序了,后面再看“门道”。
下面将对这个项目进行编译,进而看到运行结果。
3.1.2 编译和运行项目
选择菜单“Build”中的“Build”选项(或者工具栏中的相应按钮)对项目进行编译、连接。程序第一行即出现错误。错误提示是:
fatal error: wx/wx.h: No such file or directory也就是说,找不到要包含的头文件wx\wx.h。
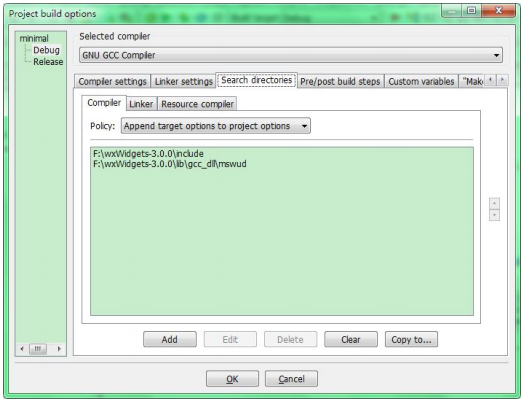
这需要设置“搜索路径”解决。选菜单Project->Build options...,在选项卡Search directories中,设置Compiler。通过“Add”增加目录X:\wxWidgets-3.0.0\lib\gcc_dll\mswud和X:\wxWidgets-3.0.0\include,结果如下图所示:
接着Build,将不再有语法错误。
出现的一大堆错误提示,来自于连接环节,问题是找不到库文件。
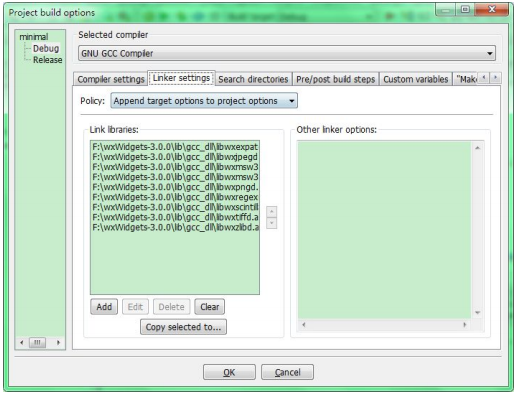
选菜单Project->Build options...,在选项卡Linker settings中,需要加入要连接的“目标文件”。如图所示,通过Add按钮加入X:\wxWidgets-3.0.0\lib\gcc_dll文件夹中的所有.a文件(实际上,选择其中几个需要的就可以了。因为不知道究竟需要哪几个,全选是最省事的办法):
然后再编译,0 errors, 0 warnings。成功!
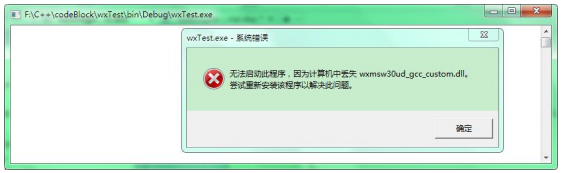
但是运行程序时,会出现错误,如下图:
按提示来,在X:\wxWidgets-3.0.0\lib\gcc_dll中找到wxmsw30ud_gcc_custom.dll文件,将其拷贝到项目所在文件夹,再运行,就看到了期盼的窗口,如图所示。
出现上面的运行错误,原因是我在Linker settings加入的是lib\gcc_dll文件夹中的.a文件,这些属于“动态链接库”(这个术语自己百度去吧)。这种方式的好处在于编译速度快,目标代码小,但是在编译好的程序运行时,必须要能找到需要的.dll文件。最简单的办法,就是拷贝.dll文件。
这个程序很短,结果也只是一个空空的窗口,但是作为掌握编译、运行窗口程序的案例,却也是足够的了。
以上的设置和文件复制,“有经验”之后可以提前完成。上面的描述方法,是考虑到希望读者对各个环节的问题,能多些感觉。
3.2 利用Code::Blocks的向导建立应用
另一种在Code::Blocks中建立wxWidgets Project的方法,是通过“向导”开发应用。这种方法用得不是很多,可以作为了解。
本节下面的材料,非作者原创,整理自http://www.cnzui.com/archives/962。
利用向导开发的具体步骤是:
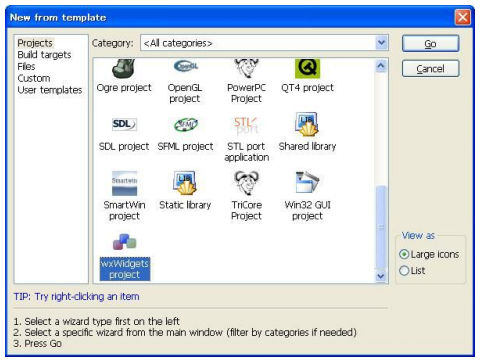
(1)通过菜单“File”->“New”->“Project…”,选择最后面的wxWidgets project。
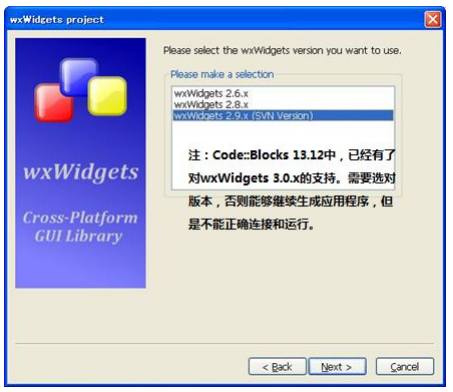
(2)点击“Go”进入工程配置向导,首先会出来一个欢迎窗口,直接next后,选择安装好wxWidgets版本。
注:Code::Blocks 13.12中,已经有了对wxWidgets 3.0.x的支持。需要选对版本,否则能够继续生成应用程序,但是不能正确连接和运行。
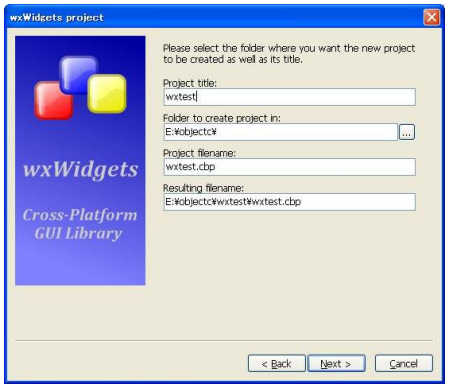
(3)按“Next”,然后输入项目名“wxtest”,选择保存项目的文件夹。
(4)继续“Next”,输入作者和及一些版权说明信息。
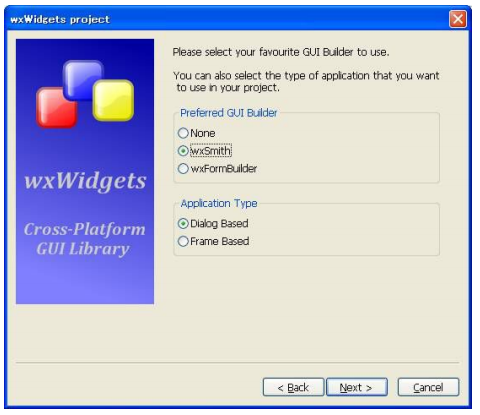
(5)继续“Next”,选择GUI设计工具和程序类型,用wxSmith和Dialog based。
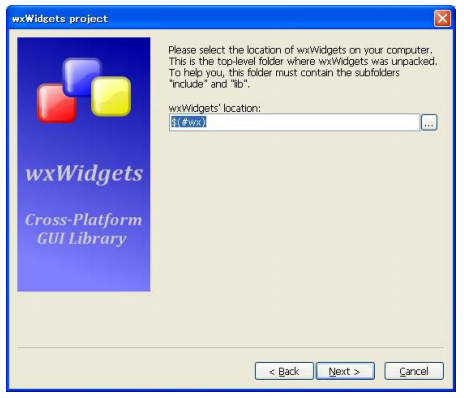
(6)按“Next”,接下来的就是wxWidgets环境的一些设置了,这里我们输入刚才设置的wxWidgets根目录,直接填入“$(#wx)”就可以了。
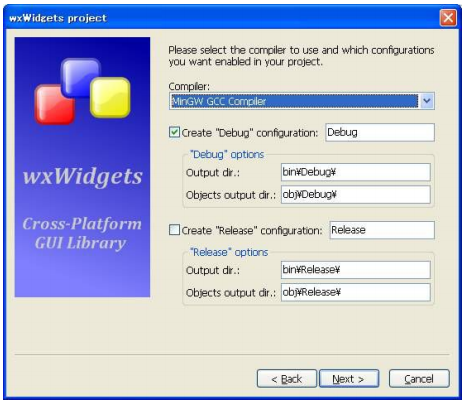
(7)按“Next”,这里我们看到默认就是选择了MinGW编译器了,下面的我们只做Debug版本,所以只选上“Create “Debug” configuration”。
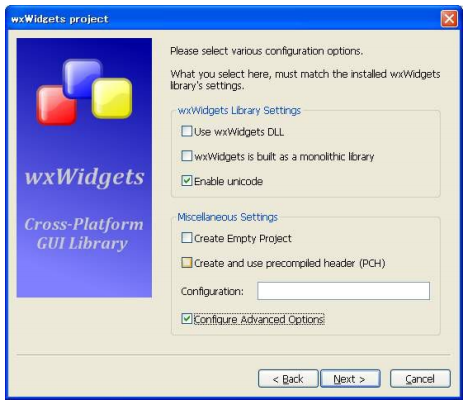
(9)继续“Next”,接下来要选择怎么使用wxWidgets库,这里根据你编译的wxWidgets库是什么样的来。
后注:在wxWidgets Library Setting部分,三个勾都打上。这样,只要在编译时SHARED=1,满足了Use wxWidgets DLL,使用动态链接接库的要求;用MONOLITHIC=1,满足了wxWidgets is built as a monolithic library,构建单一库;而UNICODE=1,满足支持宽字符串Enable unicode。也就是说,当初编译wxWidgets时用:mingw32-make -f makefile.gcc MONOLITHIC=1 SHARED=1 UNICODE=1 BUILD=debug和mingw32-make -f makefile.gcc MONOLITHIC=1 SHARED=1 UNICODE=1 BUILD=release,就可以满足生支供调试和发布的代码两项要求。
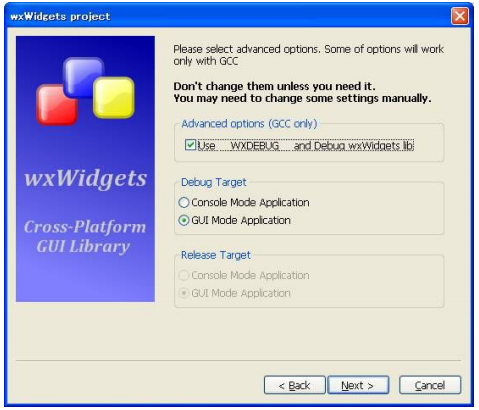
(10)按“Next”,因为选择了“Configure Advanced Options”,所以要对使用wxWidgets库做更多的设置,这里我们选上我们使用lib方式调用(要求编译wxWidgets时用SHARED=0参数,生成了静态库文件)。
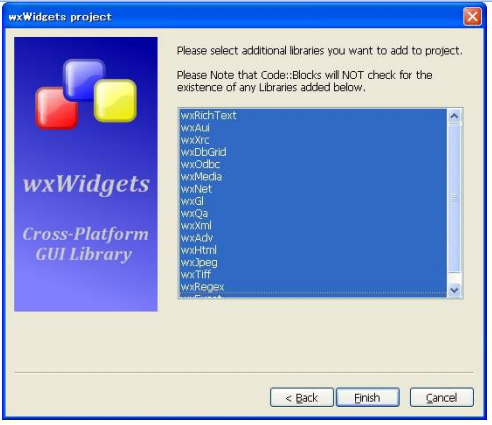
(11)按“Next”进到最后一步,我们选择需要用到的库,不知道的话全部选上。
(12)点击“Finish”,工程随即建立成功。
这时可以查看项目中自动生成的文件,其中有.cpp的源文件,也有.h的头文件。再细读,和3.1中输入的程序长得差不多。
其实,向导的作用,就是通过一系列的选择,由向导程序自动生成应用程序。
如上步骤创建的应用程序的运行的结果是:
在编译和运行时,都有可能出现一些错误。这一般不是程序本身的问题,而是Code::Blocks的编译环境和运行的支持文件不全而造成的。
请参阅3.1.2小节,可能会帮助你排除问题,让程序正确运行。
================= 迂者 贺利坚 CSDN博客专栏================= |== IT学子成长指导专栏 专栏文章的分类目录(不定期更新) ==| |== C++ 课堂在线专栏 贺利坚课程教学链接(分课程年级) ==| |== 我写的书——《逆袭大学——传给IT学子的正能量》 ==| ===== 为IT菜鸟起飞铺跑道,和学生一起享受快乐和激情的大学 ===== |







 本文提供了一套完整的wxWidgets学习指南,从安装配置到使用wxSmith进行可视化设计,详细介绍了如何在Code::Blocks中创建和运行基于wxWidgets的GUI应用程序。包括设置环境变量、配置Code::Blocks、编写基本GUI程序、解决编译和运行时的常见问题等步骤,旨在帮助初学者快速掌握wxWidgets的使用。
本文提供了一套完整的wxWidgets学习指南,从安装配置到使用wxSmith进行可视化设计,详细介绍了如何在Code::Blocks中创建和运行基于wxWidgets的GUI应用程序。包括设置环境变量、配置Code::Blocks、编写基本GUI程序、解决编译和运行时的常见问题等步骤,旨在帮助初学者快速掌握wxWidgets的使用。








































 1976
1976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










