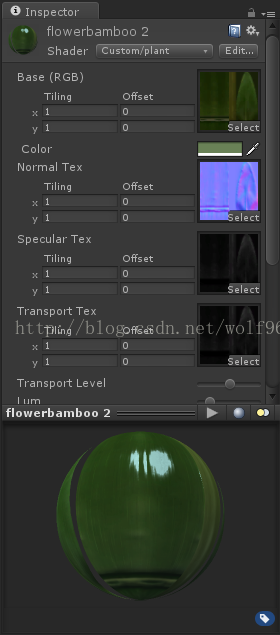
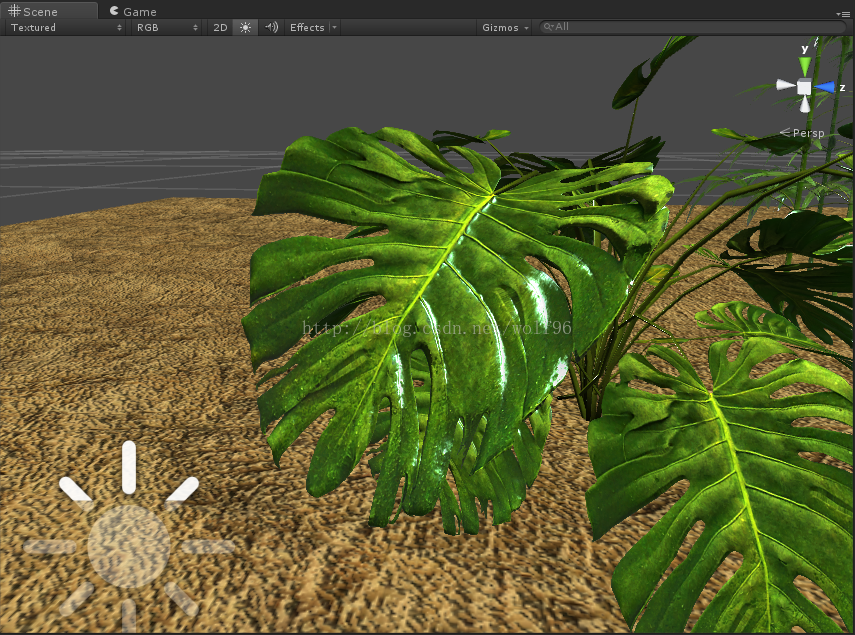
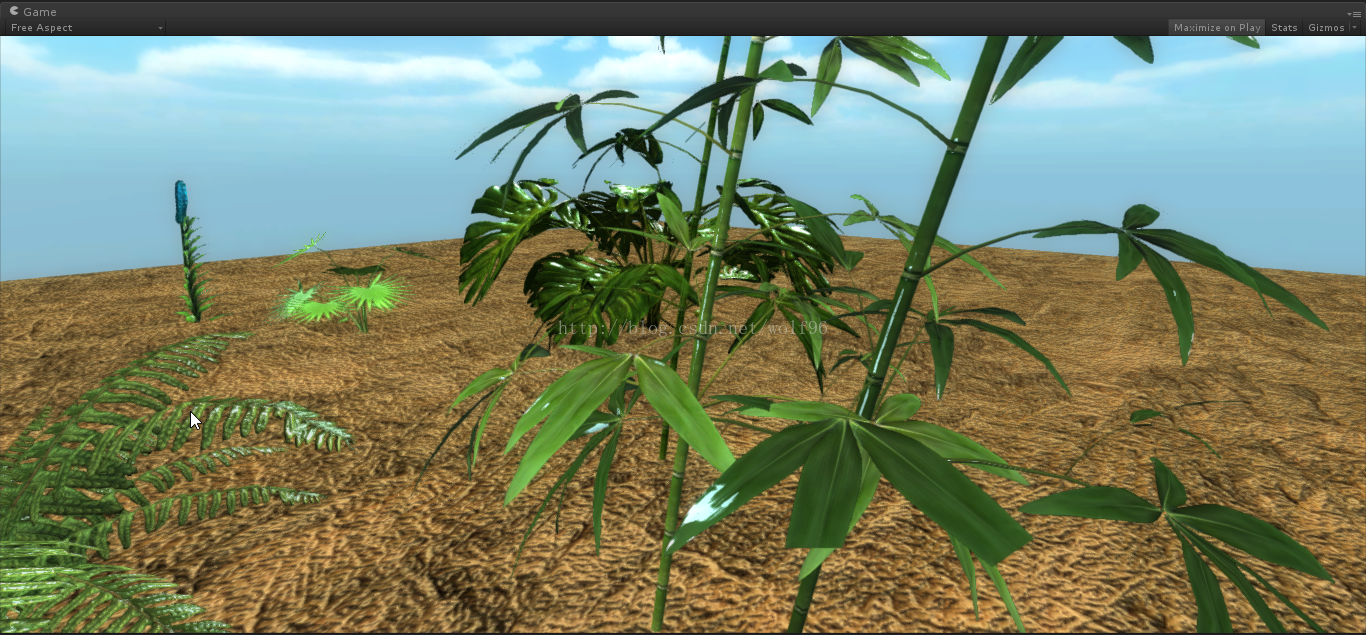
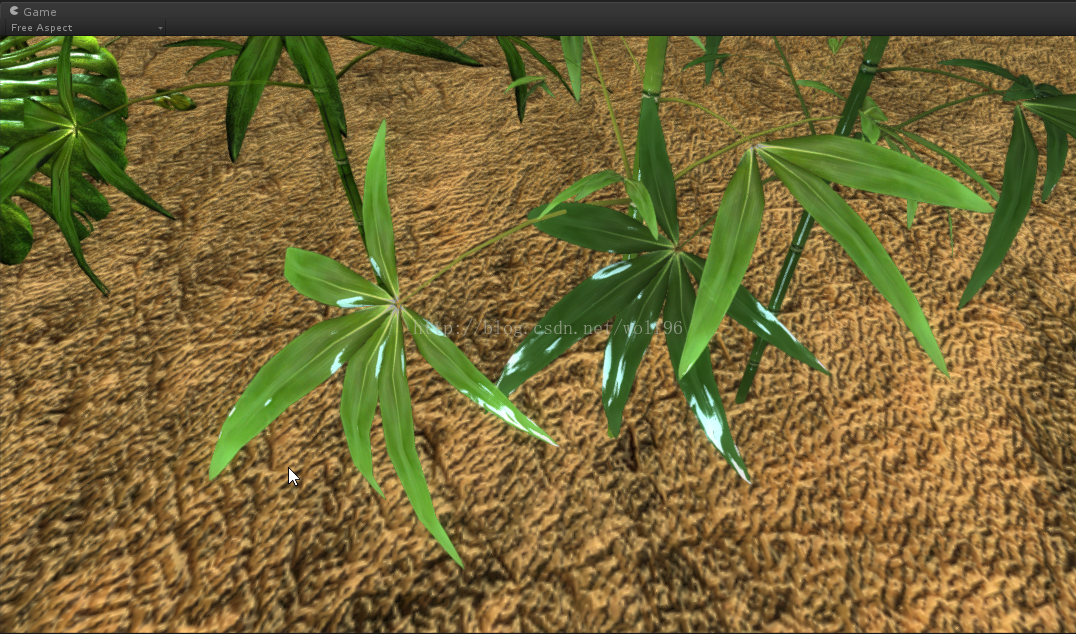
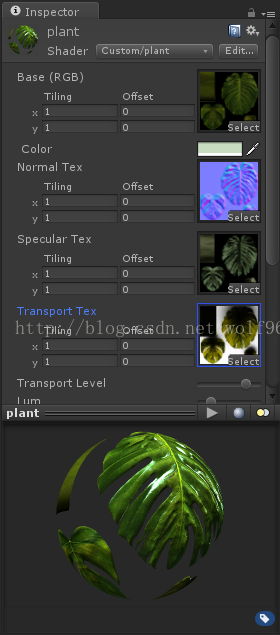
先上图片:
重点需要注意的是fragment shader的透明部分
需要如此声明
Tags{ "LightMode" = "ForwardBase" "Queue" = "AlphaTest" "IgnoreProjector" = "True" "RenderType" = "TransparentCutout" }
Cull Back
ZWrite on
Blend SrcAlpha OneMinusSrcAlpha Background - 最初的渲染渲染,用来渲染天空盒或者背景
Geometry - 默认值,一般的不透明物体
AlphaTest - 渲染经过Alpha Test的像素
Transparent - 渲染透明物体
Overlay - 最后渲染的物体
"IgnoreProjector"="True"(不被Projectors影响)
关于renderType来自这里:
Opaque: 用于大多数着色器(法线着色器、自发光着色器、反射着色器以及地形的着色器)。
Transparent:用于半透明着色器(透明着色器、粒子着色器、字体着色器、地形额外通道的着色器)。
TransparentCutout: 蒙皮透明着色器(Transparent Cutout,两个通道的植被着色器)。
Background: Skybox shaders. 天空盒着色器。
Overlay: GUITexture, Halo, Flare shaders. 光晕着色器、闪光着色器。
TreeOpaque: terrain engine tree bark. 地形引擎中的树皮。
TreeTransparentCutout: terrain engine tree leaves. 地形引擎中的树叶。
TreeBillboard: terrain engine billboarded trees. 地形引擎中的广告牌树。
Grass: terrain engine grass. 地形引擎中的草。
GrassBillboard: terrain engine billboarded grass. 地形引擎何中的广告牌草。
这里需要注意的是透明的blend部分官方文档可详细查看,
但如果只这么写透明部分会挡住后面的部分,我们还要在后面的代码中加上discard,直接丢弃像素,这样它就不会挡住后面的部分了,
if (c.a<0.5)
discard;这里渲染的重点还是基于物理的渲染,之前有详细写过:
由于资源里有两种贴图方案,我就写了两种shader进行了不同的计算
一种是specular Texture的一种是GlossTexture的
大芭蕉
<span style="font-size:14px;"> float3 cc = (c.rgb *(diff+0.2)*_Color*_Lum + all * SpecC*_SC * _SCP);
return float4(cc * 2 + rim, c.a * (1 - Luminance(TransC) + _TL));</span>
玉竹
float3 cc = (c.rgb *(diff + 0.2)*_Color*_Lum + (all + 0.1)*(saturate(Luminance(SpecC)) + 0.1)*_SC*_SCP);
return float4(cc * 2 + rim, c.a * (1 - Luminance(TransC) + _TL));
也可以引申一些更好玩的东西比如在vertex shader中写入被风吹的效果
全部代码以共享至GitHub
---------- by wolf96 http://blog.csdn.net/wolf96








 本文分享了一款植物Shader的实现细节,重点介绍了如何通过设置shader标签、混合模式和丢弃像素等技术来实现高质量的透明效果,并提供了两种不同贴图方案下的计算方法。
本文分享了一款植物Shader的实现细节,重点介绍了如何通过设置shader标签、混合模式和丢弃像素等技术来实现高质量的透明效果,并提供了两种不同贴图方案下的计算方法。






















 2635
2635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








