点击android和ios的屏幕,获取的是屏幕坐标系(UI),在左上角。
用cocos2d-x 制作的游戏渲染系统是opengl,opengles,所有,Cocos2d-x的游戏坐标系是openGl坐标系,在左下角。
在触摸事件处理中。我们首先获取的是屏幕坐标,但是这样的触摸点和我们的引擎中处理的点不匹配。所有我们获取了触摸的点之后,先转换为引擎世界的坐标,然后再进行处理。不过在Cocos2d-x中有这样的函数。node->getLocation()这样直接获取的就是引擎坐标。node->getLocationInView(),获取的是屏幕坐标,所有我们还要把屏幕左边再转换成openGL坐标,这样处理就多此一举了。所有,我们干脆直接使用getLocation()函数,直接获取openGL坐标。
可是你知道吗,在一个Layer中,我们可以添加其他的Layer,node,sprite,Layer的坐标是世界坐标。在Layer中添加另一个Layer,Layer上再添加node,sprite。那个这个sprite获得位置,是相对于其它的父节点的坐标系的。
但是我们不论如何的在一个Layer上添加各种各样的节点,到最后,还是得把所有的节点统统转换为世界坐标,再进行绘制操做。
但是在实际问题中,碰到碰撞检测的问题,特别不是在一个父节点中的两个节点的碰撞,这样的碰撞检测问题,虽然很简单,但是很扯淡,因为必须进行坐标系的转换。而且只有把他们统统转换为以世界坐标为参照的坐标系,它们之间才好处理问题。
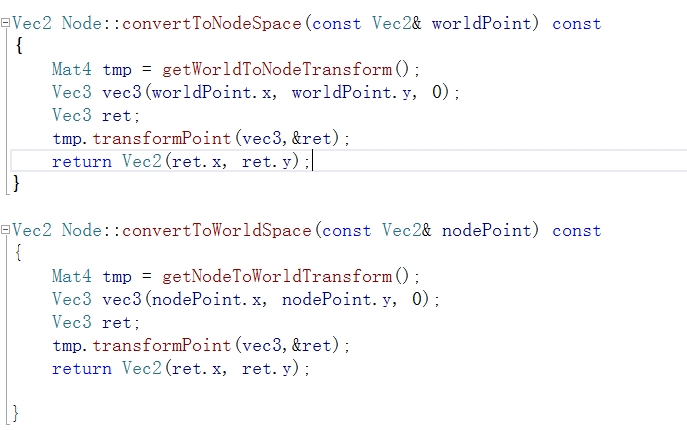
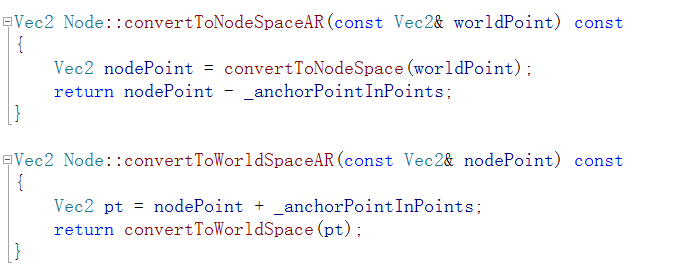
在Cocos2d-x引擎中封装了有 "本地节点坐标系->世界坐标系" ,“世界坐标系->本地节点坐标系"转换的函数,
就是这几个函数,还真的就不是那么的好使用,下面把我把它使用的实验粘在上面,以备以后复习。
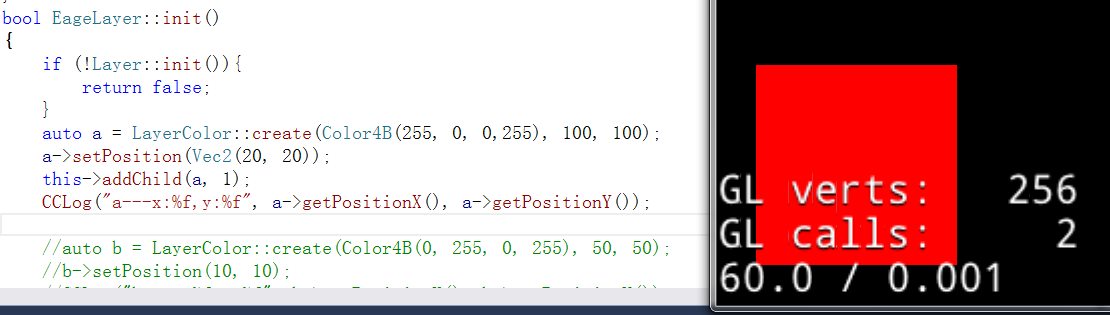
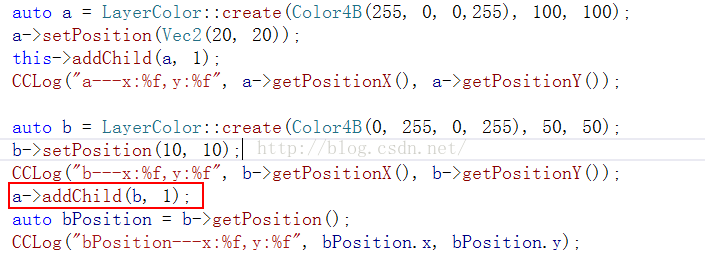
第一步:添加一个图层a到Layer中。位置(20,20),相对于世界坐标系。
第二步:往图层a上添加图层b;b位置(10,10),其实是在a坐标系的位置。
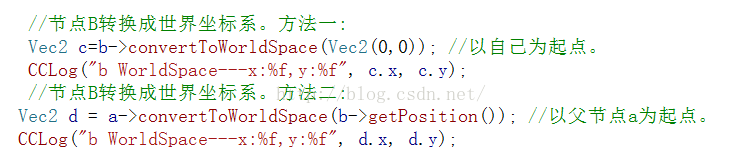
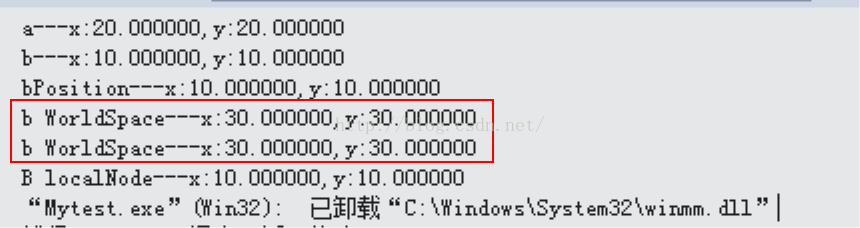
第三步:将节点b,转换为世界坐标系
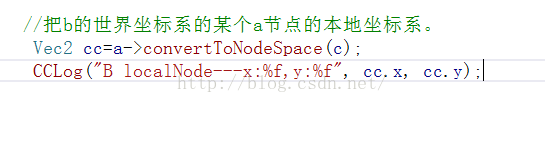
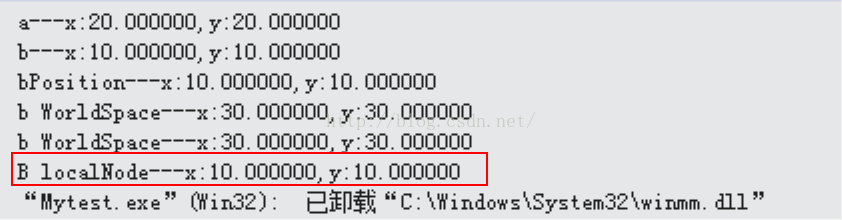
第四步:将世界坐标系转换为本地的节点坐标系。
这个的操作让我明白了一个简单的道理。






























 6200
6200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








