坐标系简介
通过上面的学习,相信大家对CCNode类的属性和方法有所了解,但是可能有些名词会令你困惑,如OpenGL坐标
系、世界坐标系、节点相对坐标系、仿射变换等。那么下面我们就来解决这些问题。
① OpenGL坐标系
Cocos2D-X以OpenGL和OpenGL ES为基础,所以自然支持OpenGL坐标系。该坐标系原点在屏幕左下角,X轴向
右,y轴向上。
屏幕坐标系使用的是不同的坐标系统,原点在屏幕左上角,x轴向右,y轴向下。 iOS的屏幕触摸时间CCTouch传
入的位置信息使用的是该坐标系。因此在Cocos2D-X中对触摸事件做出响应前,需要首先把触摸点转化到OpenGL坐
标系。这一点我们会在后面的触屏信息中详细介绍,可以使用CCDirector的convertToGL方法来完成这一转化。
② 世界坐标系
世界坐标系也叫作绝对坐标系,是游戏开发中建立的概念,因此“世界”即是游戏世界。它建立了描述其他坐标系所
需要的参考标准。我们能够用世界坐标系来描述其他坐标系的位置。它是Cocos2D-X中一个比较大的概念。
Cocos2D-X中的元素是有父子关系的层级结构。通过CCNode设置位置使用的是相对其父节点的本地坐标系,而非
世界坐标系。最后在绘制屏幕的时候,Cocos2D-X会把这些元素的本地节点坐标映射成世界坐标系坐标。世界坐标系
和OpenGL坐标系方向一致,原点在屏幕左下角,x轴向右,y轴向上。
下面让我们暂时从纷乱的坐标系中抽出来,看一个重要概念:锚点。
③ 锚点
锚点指定了贴图上和所在节点原点(也就是设置位置的点)重合的点的位置,因此只有在CCNode类节点使用贴
图的情况下,锚点才有意义。
锚点的默认值是(0.5,0.5),表示的并不是一个像素点,而是一个乘数因子。(0.5,0.5)表示锚点位于贴图长
度乘0.5和宽度乘0.5的地方,即贴图的中心。
改变锚点的值虽然可能看起来节点的图像位置发生了变化,但其实并不会改变节点的位置,其实变化的只是贴图
相对于你设置的位置的相对位置,相当于你在移动节点里面的贴图,而非节点本身。如果把锚点设置成(0,0),贴
图的左下角就会和节点的位置重合,这可能使得元素定位更为方便,但会影响到元素的缩放和旋转等一系列变换。因
此并没有一种锚点设置是放之四海而皆准的,要根据你这个对象的使用情况来定义。在Cocos2D-X中锚点为默认值
(0.5,0.5),这样的锚点设置要把一个节点放置到贴图的中央。
④ 节点坐标系
节点坐标系是和特定节点相关联的坐标系。每个节点都有独立的坐标系。当节点移动或改变方向时,和该节点关
联的坐标系(它的子节点)将随之移动或改变方向。这一切都是相对的,相对于基准的,只有在节点坐标系中才有意
义。
CCNode类的设置位置使用的就是父节点的节点坐标系。它和OpenGL坐标系的方向也是一致的,x轴向右,y轴向
上,原点在父节点的左下角。如果父节点是场景树中的顶层节点,那么它使用的节点坐标系就和世界坐标系重合了。
CCNode类对象中有两个方便的函数可以做坐标转换:
<1> convertToWorldSpace:把基于当前节点的本地坐标系下的坐标转换到世界坐标系中。
<2> convertToNodeSpace:把世界坐标转换到当前节点的本地坐标系中。
这两种转换都是不考虑锚点的,都以当前节点父类的左下角的坐标为准。另外,CCNode还提供了
convertToWorldSpaceAR和convertToNodeSpaceAR。这两个方法完成同样的功能,但是它们的基准坐标是基于坐标
锚点的。几乎所有的游戏引擎都会使用类似的本地坐标系而非世界坐标系来指定元素的位置。
这样做的好处就是,当计算物体运动的时候,使用同一本地坐标系的元素可以作为一个子系统独立计算,最后再
加上坐标系的运动即可,这是物理研究中常用的思路。例如,一个在行驶的车厢内上下跳动的人,只需要在每帧绘制
的时候计算他在车厢坐标系中的位置,然后加上车的位置就可以计算出人在世界坐标系中的位置。如果使用单一的世
界坐标系,人的运动轨迹就变复杂了,就涉及中学所学到的运动轨迹的合成与分解。
⑤ 仿射变换
最后介绍仿射变换。游戏大量使用的旋转、缩放、平移等都是仿射变化。所谓的仿射变化是指在线性变换的基础
上加上平移。平移不是线性平移。
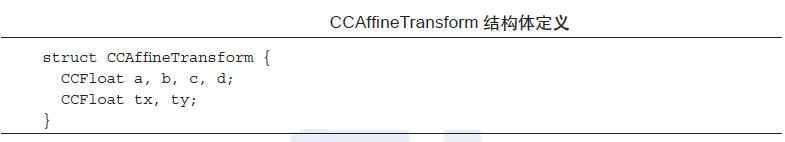
二维计算机图形学中的仿射变换通常是通过和3 x 3齐次矩阵相乘来实现的。Cocos2D-X的CCAffineTransform结构体的定义如代码清单所示。
其中定义了a、b、c、d、tx、ty,它们在矩阵中的位置如下图所示。








 本文介绍了Cocos2D-X中OpenGL坐标系、世界坐标系、节点坐标系及仿射变换等概念,深入探讨了锚点的作用,并解释了不同坐标系之间的转换方法。
本文介绍了Cocos2D-X中OpenGL坐标系、世界坐标系、节点坐标系及仿射变换等概念,深入探讨了锚点的作用,并解释了不同坐标系之间的转换方法。


















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








