血条是在游戏中非常常见的东西,和Cocos2dx中《【Cocos2dx】利用音量螺旋控件控制血量条 》(点击打开链接)一样,Unity3D的血条也其实就是用一个slider就能做完的事情。同时,本文也将继《【Unity3D】用鼠标点击事件、AddForce完成跳跃与二段跳》(点击打开链接)说明鼠标点击屏幕屏幕进一步说明鼠标点击任一物体的监听。
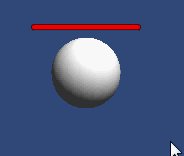
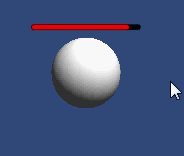
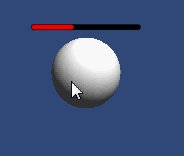
下面将举一个例子说明这个物体,如图,血条代表10格血,如果球被点一下,则扣1格血,点屏幕其它地方不扣血。
一、场景布置
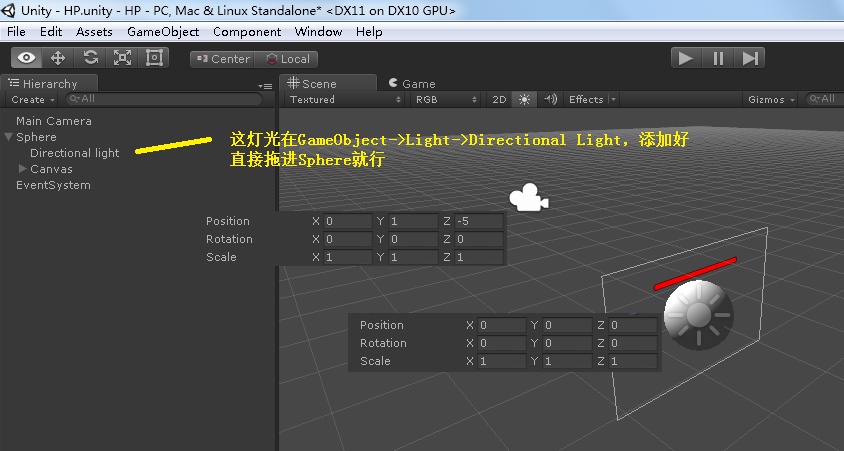
1、这部分主要叙述怎么将Slider改成血条的。开始先放个球、调整下照相机,在球中放个灯光看起来更好看,就不赘述了。
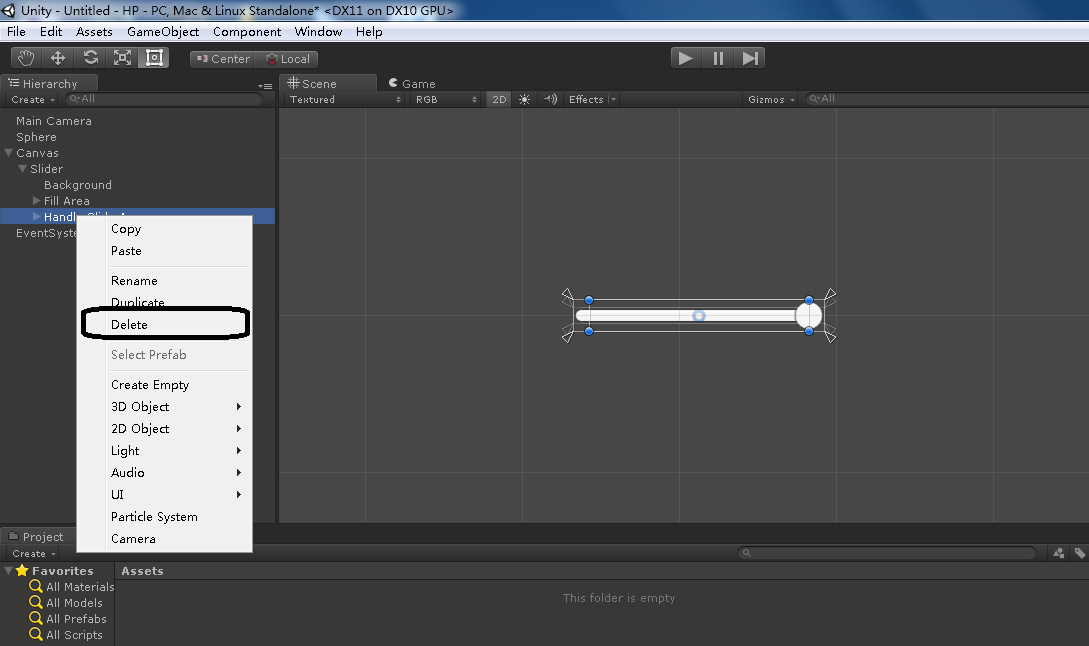
2、如同《【Unity3D】场景切换、UGUI组件事件、开始游戏与关闭游戏》(点击打开链接)中所有UI一样,一旦用到UGUI,先要添加一个Canvas,之后再于Canvas上整个Slider。Slider添加完毕,直接将Handle SliderArea去掉,也就是那个滑动杆、滑块。
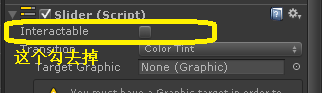
同时在Slider的Inspector中是不可交互的,以为不允许用户自行滑动滑块。
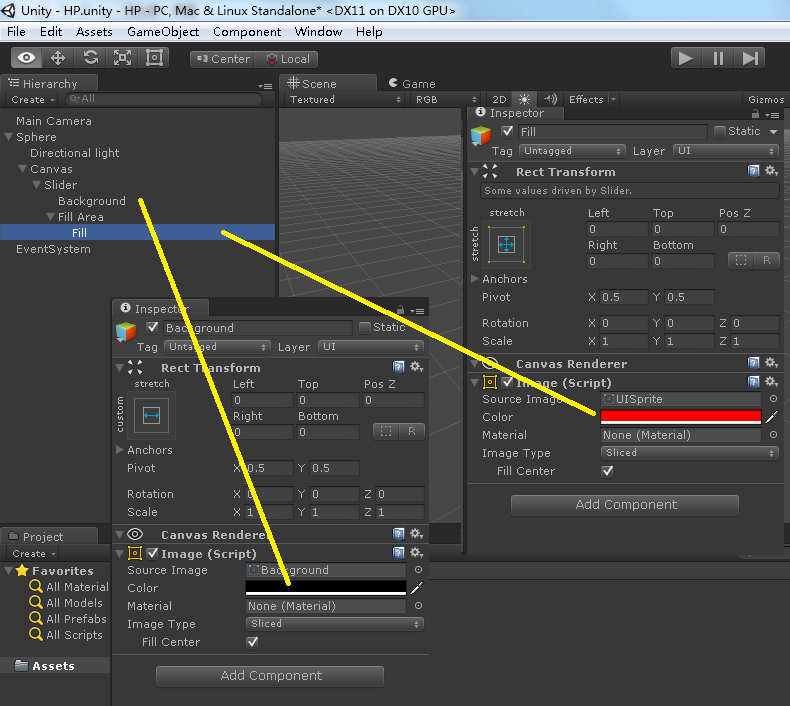
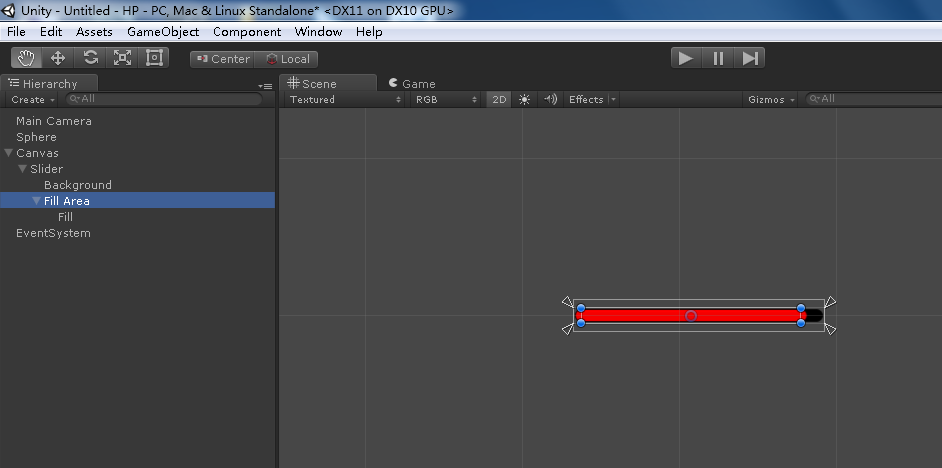
3、修改Background的背景色为黑色,Fill Area的Fill填充色为红色,如图所示。
4、弄好之后,发现血条并未被填满。其实空出来这部分原本就是留给被我们去掉的Handle SliderArea的。
现在选择Fill Area在Inspector面板中修改Rect Transform中个属性,将Left、Right的值都设为0,至此一个简单的血条就制作完成了,或者你直接用矩形工具将红色的Fill Area调整到和Background一样大小也行。
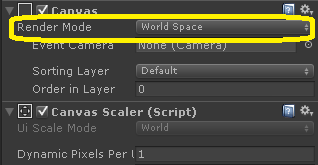
5、之后我们并不需要这个Canvas和《【Unity3D】UGUI自适应屏幕与锚点》(点击打开链接)一样填充到整个屏幕。如下图,将Canvas的渲染设置到World Space,也就是像普通东西一样渲染。
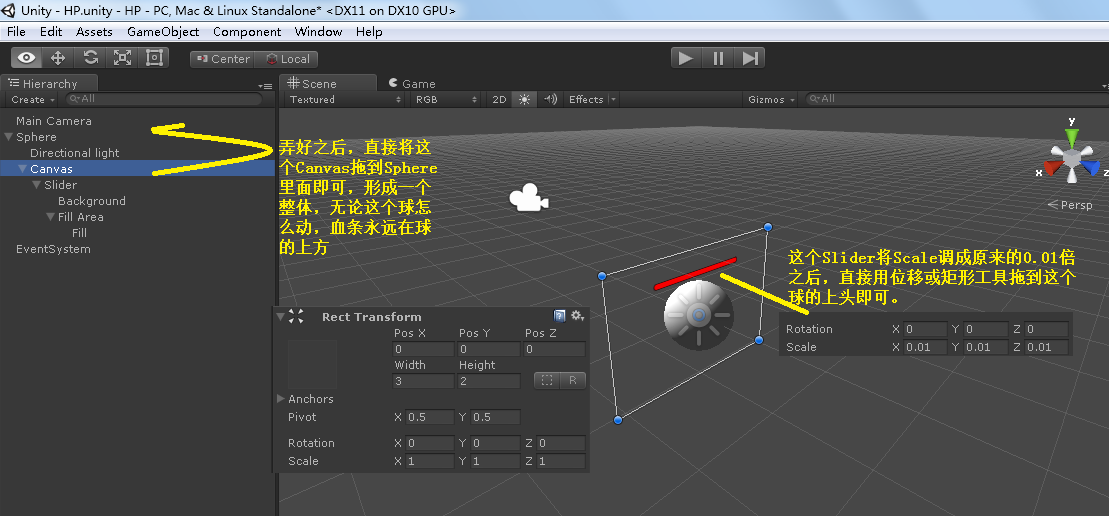
之后我们需要同时对Slider和Canvas的位置和大小进行调整。调整后的属性,如图所示,不然太大了。
二、脚本布置
之后我们要实现点击球,就扣血的功能,编写如下脚本SphereClicked.cs,赋予到球上。
using UnityEngine;
using System.Collections;
using UnityEngine.UI; //Slider属于UI,用到这个头文件
public class SphereClicked : MonoBehaviour
{
public Slider HPStrip; //添加血条Slider的引用
public int HP = 10;//开始为10滴血
void Start()
{
HPStrip.value = HPStrip.maxValue = HP; //初始化血条
GameObject.Find("Sphere").AddComponent<MeshCollider>();//球与下面的抽象射线碰撞检测必须
}
void Update()
{
if (Input.GetMouseButtonDown(0))//鼠标左键点下
{
//住摄像机向鼠标位置发射射线
Ray mRay = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit mHit;
//射线检验
if (Physics.Raycast(mRay, out mHit))
{
if (mHit.collider.gameObject.tag == "Sphere")
{
HP--;//点到这个球,血就-1
HPStrip.value = HP; //对血条执行操作
}
}
}
/*之后还可以根据HP进行一些操作*/
if (HP <= 0)
{
//写下血条被清空之后的处理
}
}
}































 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








