目录
效果展示
Unity-Pico高级开发(一)按键状态获取,射线碰到物体
前言
picoXR为Unity提供的Unity XR SDK是基于Unity XR实现的各个功能,针对手柄和头盔的各个按键摇杆事件的获取,均是采用的Unity XR提供的方法。目前UnityXR只提供了if判断的方式每帧监听的方式,还未提供事件接口等形式。以及XR射线也是仅针对于UGUI的,未对物体有变色状态,我们这里就是进行完善。
为方便读者理解后续API,先粗略介绍一下Unity XR监听按键摇杆的步骤。首先是获取需要监听的设备,然后判断此设备的某种行为是否发生,UnityXR是无差别对待各种品牌的设备的,每种品牌的设备的按键等也都不尽相同。自然设备的行为也是多种多样的,UnityXR提供了一组普遍的行为特征(CommonsUsages),但要具体使用需要根据使用的设备查阅设备具体按键和UnityXR提供的普遍特征的对应关系。本文主要介绍Pico产品,这是pico官网提供的映射关系文档链接https://sdk.picovr.com/docs/XRPlatformSDK/Unity/cn/chapter_five.html#id5
当然我们也会讲一下最基本的写法,基本就是记住或者不懂的翻译一下,其实很好理解的。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.Interaction.Toolkit;
using UnityEngine.XR;
public class CeShi : MonoBehaviour
{
public static InputDevice[] hands = new InputDevice[2];//双手
void Start()
{
hands[0] = InputDevices.GetDeviceAtXRNode(XRNode.LeftHand);//左手
hands[1] = InputDevices.GetDeviceAtXRNode(XRNode.RightHand);//右手
}
// Update is called once per frame
void Update()
{
if(hands[1].TryGetFeatureValue(CommonUsages.triggerButton,out bool istriggerButton)&&istriggerButton)
{
Debug.Log("右手按下了扳机trigger键");
}
}
}
获取按键状态
我们这里仅介绍五大按键
trigger(扳机键)
grip(侧键)
primary(A/X键)
secondary(B/Y键)
primary2DAxis(摇杆键)
我们使用的就是一个布尔来判断 正在按住,按下,抬起三个状态
然后所有方法都是静态的,其他脚本都可以调用,比如if(CeShi.GetStateUp(1,0)){-------}
同时贴心的将默认值设置为右手扳机键,也可以更改
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.Interaction.Toolkit;
using UnityEngine.XR;
public class CeShi : MonoBehaviour
{
public static InputDevice[] hands = new InputDevice[2];//双手
void Start()
{
hands[0] = InputDevices.GetDeviceAtXRNode(XRNode.LeftHand);//左手
hands[1] = InputDevices.GetDeviceAtXRNode(XRNode.RightHand);//右手
}
private void Update()//更新状态
{
for (int i = 0; i < 2; i++)
{
for (int j = 0; j < 5; j++)
{
if (GetState(i, j) && !isDowns[i * 5 + j])
{
isDowns[i * 5 + j] = true;
}
if (!GetState(i, j) && isDowns[i * 5 + j])
{
isDowns[i * 5 + j] = false;
}
}
}
}
public static bool[] isDowns = new bool[10];
/// <summary>
/// index是手,TriggerOrGrip的float数值,0Trigger,1Grip
/// </summary>
public static float GetValue_TriggerOrGrip(int index = 1, int keyidx = 0)
{
float value;
if (keyidx == 0)
{
hands[index].TryGetFeatureValue(CommonUsages.trigger, out value);
}
else
{
hands[index].TryGetFeatureValue(CommonUsages.grip, out value);
}
return value;
}
/// <summary>
/// index是手,0Trigger,1Grip,2AX,3BY,4摇杆
/// </summary>
public static bool GetState(int index = 1, int keyidx = 0)
{
float value; bool isDown;
if (keyidx == 0)
{
hands[index].TryGetFeatureValue(CommonUsages.trigger, out value);
if (value > 0.1) return true;
else return false;
}
else if (keyidx == 1)
{
hands[index].TryGetFeatureValue(CommonUsages.grip, out value);
if (value > 0.1) return true;
else return false;
}
else if (keyidx == 2)
{
hands[index].TryGetFeatureValue(CommonUsages.primaryButton, out isDown);
return isDown;
}
else if (keyidx == 3)
{
hands[index].TryGetFeatureValue(CommonUsages.secondaryButton, out isDown);
return isDown;
}
else
{
hands[index].TryGetFeatureValue(CommonUsages.primary2DAxisClick, out isDown);
return isDown;
}
}
/// <summary>
/// index是手,0Trigger,1Grip,2AX,3BY,4摇杆
/// </summary>
public static bool GetStateDown(int index = 1, int keyidx = 0)
{
if (GetState(index, keyidx) && !isDowns[index * 5 + keyidx])
{
isDowns[index * 5 + keyidx] = true;
return true;
}
else
{
return false;
}
}
/// <summary>
/// index是手,0Trigger,1Grip,2AX,3BY,4摇杆
/// </summary>
public static bool GetStateUp(int index = 1, int keyidx = 0)
{
if (!GetState(index, keyidx) && isDowns[index * 5 + keyidx])
{
isDowns[index * 5 + keyidx] = false;
return true;
}
else
{
return false;
}
}
/// <summary>
/// 摇杆Position值
/// </summary>
public static Vector3 GetJoyStickPosition(int index = 0)
{
hands[index].TryGetFeatureValue(CommonUsages.primary2DAxis, out Vector2 vector2);
return new Vector3(vector2.x, 0, vector2.y);
}
}
射线碰到物体变色
我们知道当射线碰到XR-UGUI时可以变色,但是实际开发中射线碰到物体也需要变色,表示状态的一种变化。
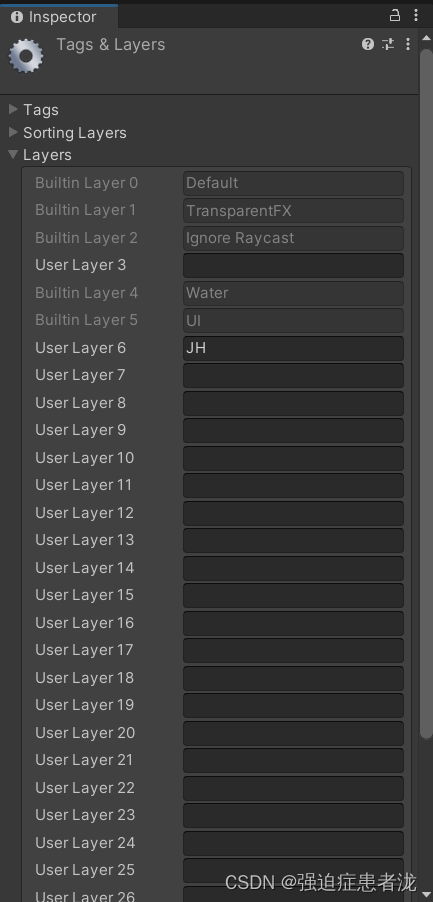
首先我们应该新建一个层级或者tag,记住层级数是6

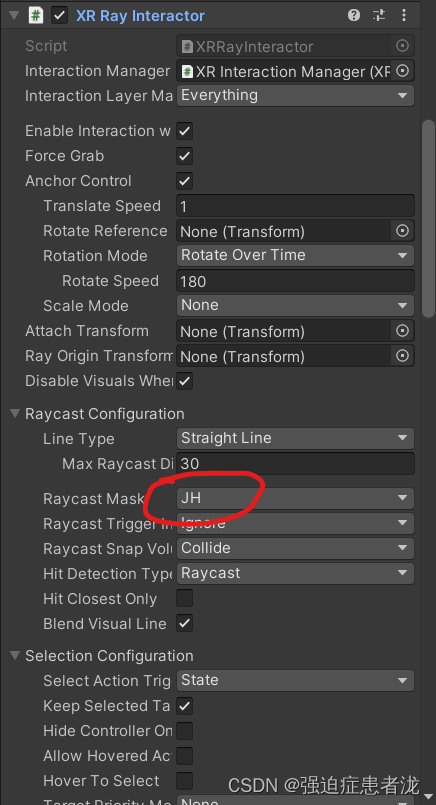
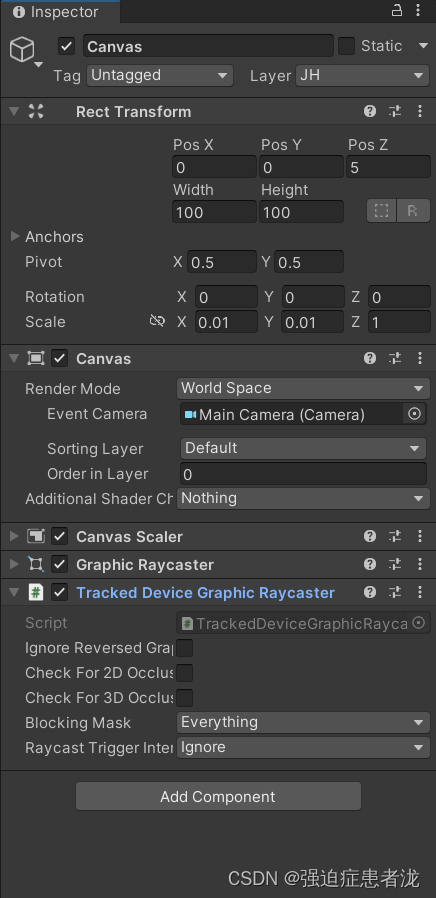
然后来到我们射线脚本上更改一下可交互层级,改成JH,同时将XR-UGUI所有层级也改成JH


接着我们新建一个物体,层级改成JH,这就不演示了
最后我们写脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR;
using UnityEngine.XR.Interaction.Toolkit;
public class RayCollider : MonoBehaviour
{
XRRayInteractor XRRay;
public static RaycastHit hit;//最好静态
XRInteractorLineVisual XRLineVisual;
Gradient InvalidColorGradient, ValidColorGradient;
public static LineRenderer line;//最好静态
private void Start()
{
XRRay = GetComponent<XRRayInteractor>();
XRLineVisual = GetComponent<XRInteractorLineVisual>();
line = GetComponent<LineRenderer>();
line.endWidth = 0;
InvalidColorGradient = XRLineVisual.invalidColorGradient;
ValidColorGradient = XRLineVisual.validColorGradient;
}
private void Update()
{
XRRay.TryGetCurrent3DRaycastHit(out hit);
if (hit.collider && hit.collider.gameObject.layer == 6)
{
XRLineVisual.invalidColorGradient = ValidColorGradient;
}
else
{
XRLineVisual.invalidColorGradient = InvalidColorGradient;
}
}
}
我们主要的方法是TryGetCurrent3DRaycastHit,脚本是挂在射线上用来获取,有了这个脚本也就可以进行射线移动物体等等,同样都是静态获取。
射线末端小圆点
这个只是补充,实践有时需要
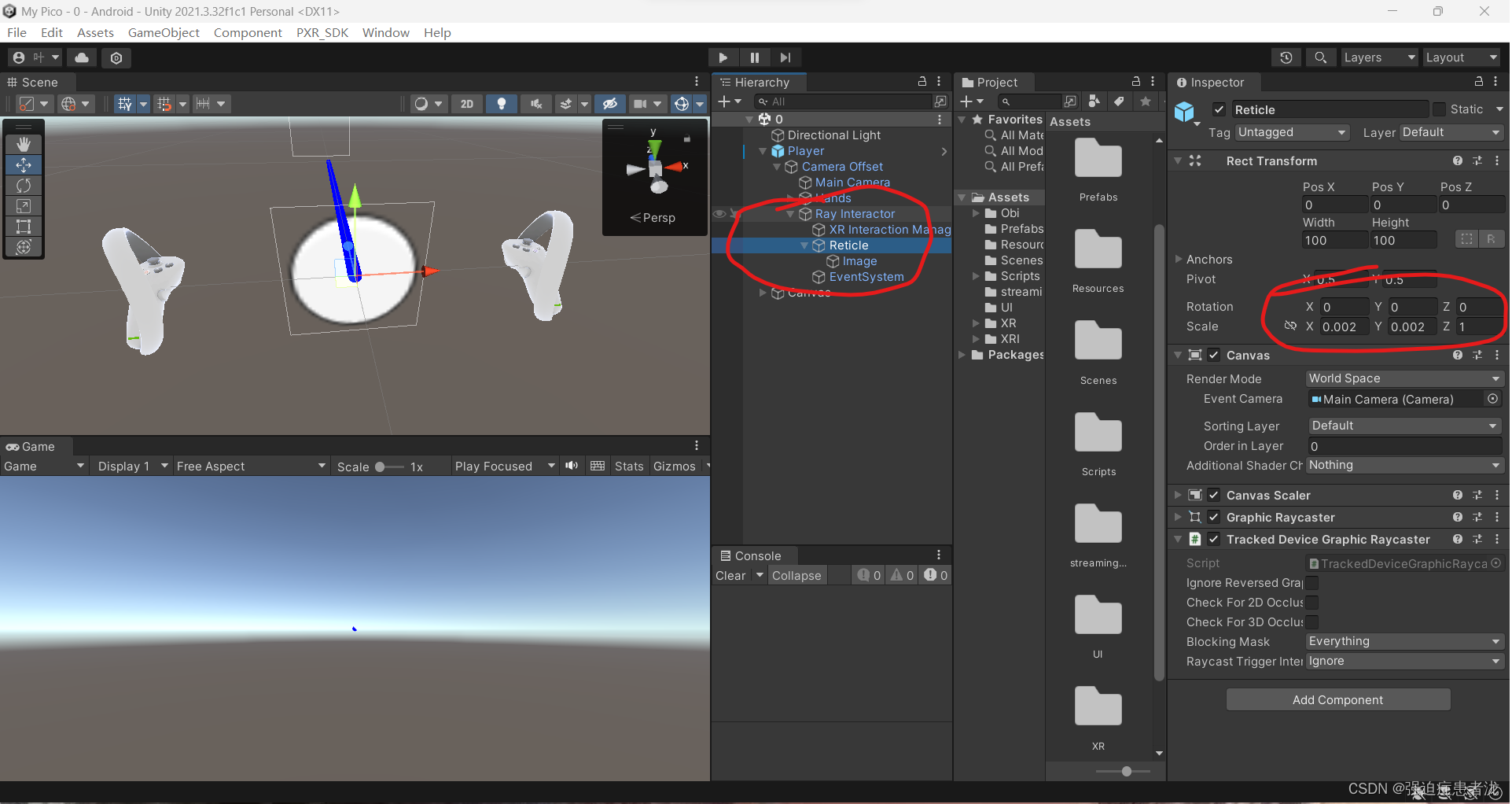
首先我们在射线下新建一个小圆点,大小如图

Image就选择Unity自带的圆,大小不用改
然后我们补充脚本。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR;
using UnityEngine.XR.Interaction.Toolkit;
public class RayCollider : MonoBehaviour
{
public GameObject Reticle;
XRRayInteractor XRRay;
public static RaycastHit hit;
XRInteractorLineVisual XRLineVisual;
Gradient InvalidColorGradient, ValidColorGradient;
public static LineRenderer line;
private void Start()
{
XRRay = GetComponent<XRRayInteractor>();
XRLineVisual = GetComponent<XRInteractorLineVisual>();
line = GetComponent<LineRenderer>();
line.endWidth = 0;
InvalidColorGradient = XRLineVisual.invalidColorGradient;
ValidColorGradient = XRLineVisual.validColorGradient;
}
private void Update()
{
XRRay.TryGetCurrent3DRaycastHit(out hit);
Reticle.transform.LookAt(transform);
float distance = hit.distance / 5000f;distance = Mathf.Clamp(distance, 0.0005f, 0.0015f);
Reticle.transform.localScale = Vector3.one * distance;
if (hit.collider && hit.collider.gameObject.layer == 6)
{
XRLineVisual.invalidColorGradient = ValidColorGradient;
if (line.positionCount > 0) Reticle.transform.position = hit.point * 0.99f + line.GetPosition(0) * 0.01f;
}
else
{
XRLineVisual.invalidColorGradient = InvalidColorGradient;
if (line.positionCount > 0) Reticle.transform.position = line.GetPosition(1);
}
}
}
我们这边介绍一下部分细节
1.Reticle就是我们刚才新建的小圆点
2.Reticle.transform.LookAt(transform) 更加人性化
3.float distance = hit.distance / 5000f 这是让大小保持在合理数值
4.distance = Mathf.Clamp(distance, 0.0005f, 0.0015f) 做一个控制
5.if (line.positionCount > 0) Reticle.transform.position = hit.point * 0.99f + line.GetPosition(0) * 0.01f 这个If是需要的不然会出bug,后面的0.99和0.01是让小圆点在物体上而不是与物体重叠,保证美观,你们也可以试一下直接用hit.point
6.一定要写上hit.collider存在,不然会出bug























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










