场景绘制和叠层设置
设置地图
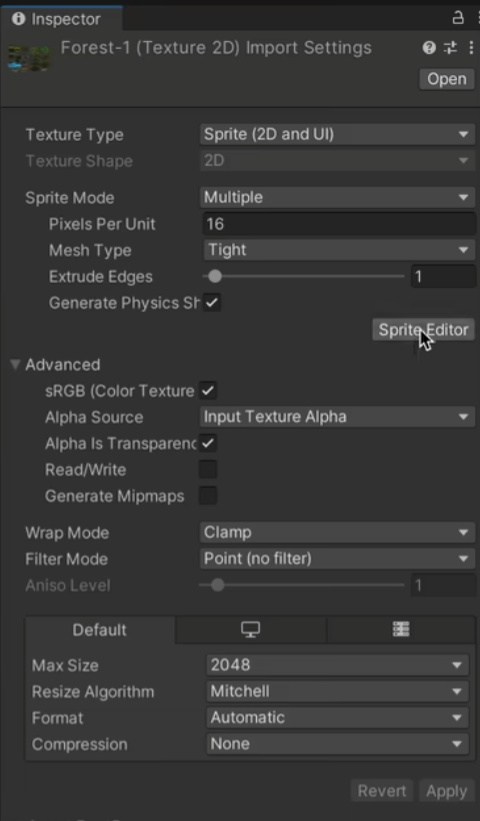
选择地图的精灵,在精灵图集的检查器中进行如下修改。

切割地图
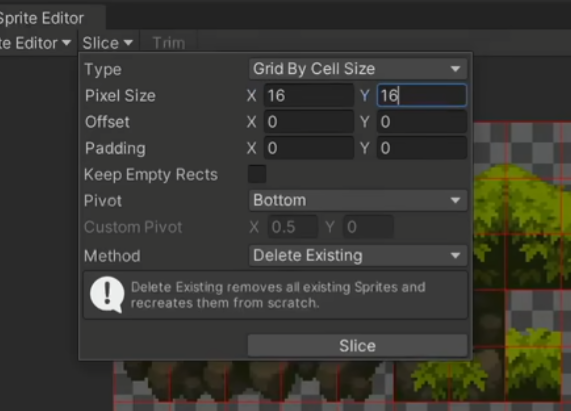
点击 Sprite Editor 进行编辑,并按照每个格子16x16进行切割。

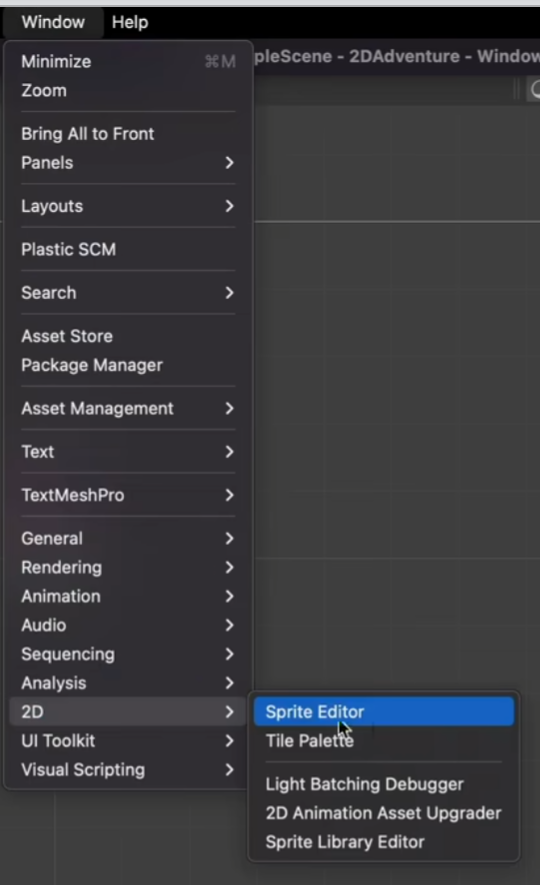
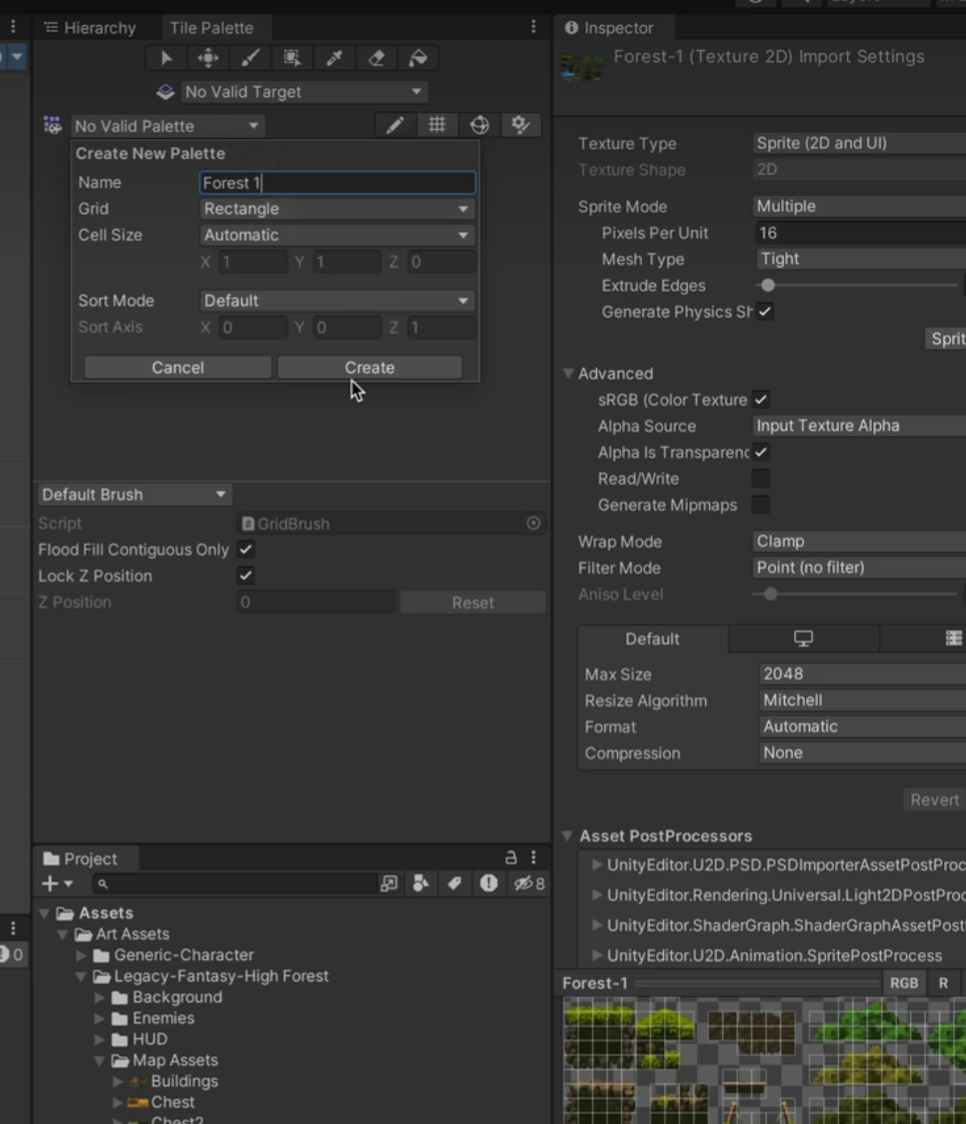
设置瓦片调色盘
打开瓦片调色盘并新建一个调色盘,可以在Assets中创建一个Palettes文件夹来专门存放调色盘。


将刚才切割好的图片直接拖拽到调色盘中,系统会询问你这一片一片的瓦片存放在那里,可以新建一个Tiles文件夹来存放瓦片。
使用瓦片调色盘
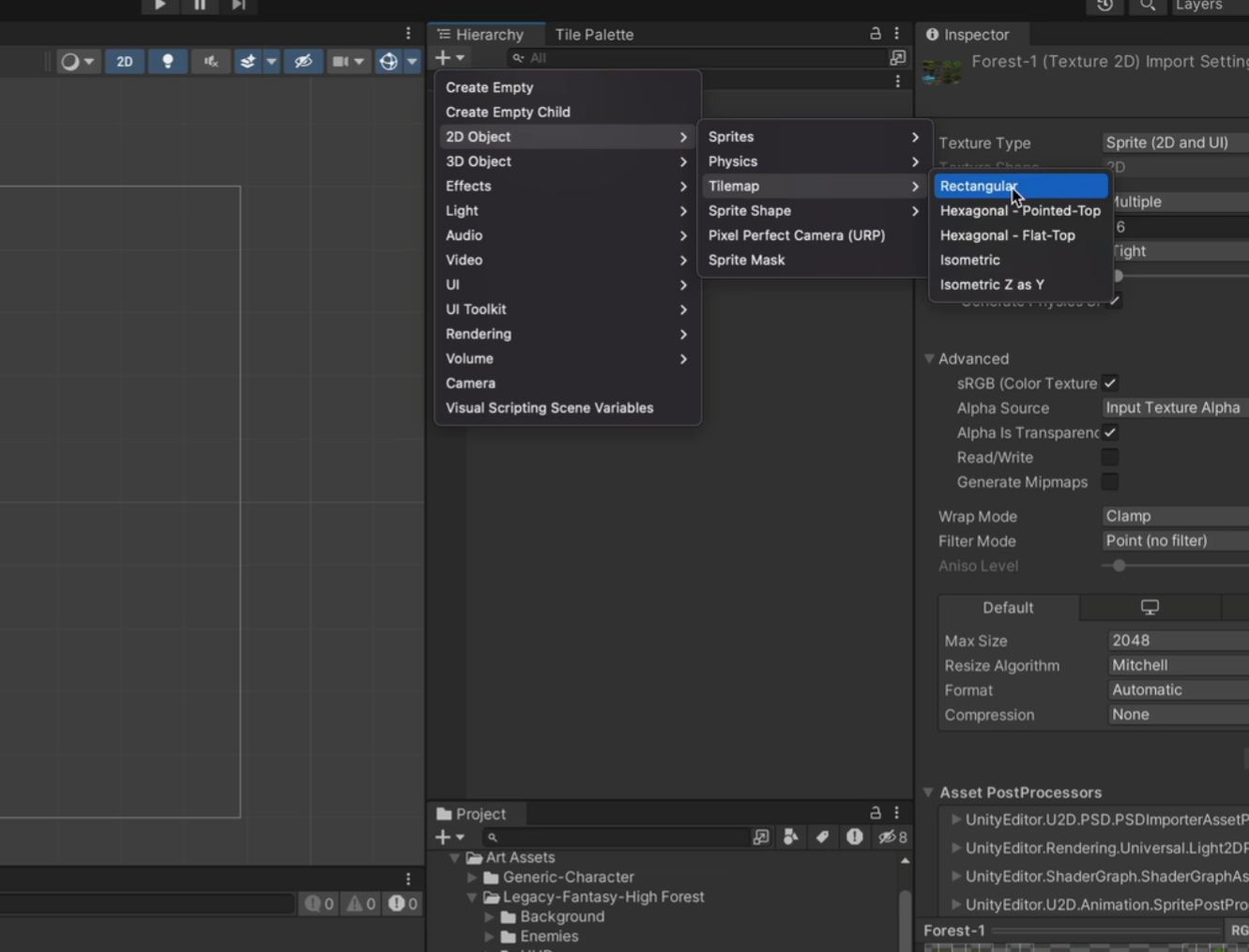
因为调色盘只是一个存放瓦片的仓库,并不能用来绘制地图。可以理解为是一个调色盘,但不包括调色笔。所以,请在主场景中创建一个Tilemap并且是矩形的。

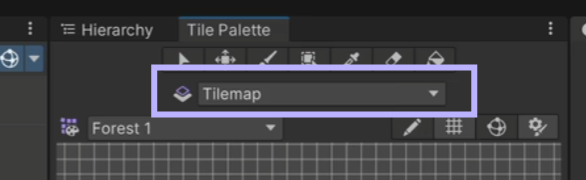
这时返回Tilepalettes中会发现,这里就多了一个Tilemap可供选择。

修复瓦片锚点
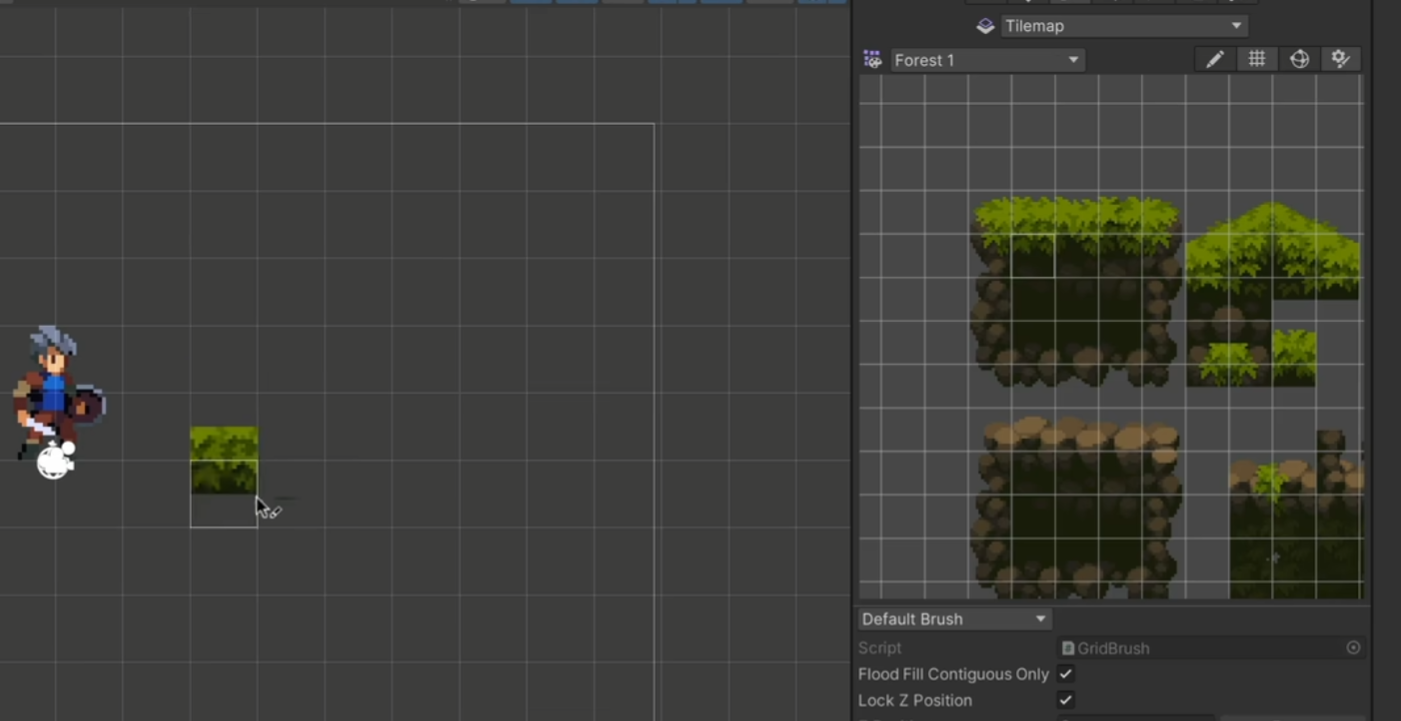
这个时候,如果你选择一个瓦片在场景中进行绘制会发现瓦片不在格子当中,原因是瓦片的锚点在我们设置为了bottom,所以编辑器会把bottom这个位置当成是瓦片的中心绘制在这个格子当中,从而出现如下问题。

解决方案:回到地图的精灵切割,将锚点设置成
center并重新切割,应用即可。
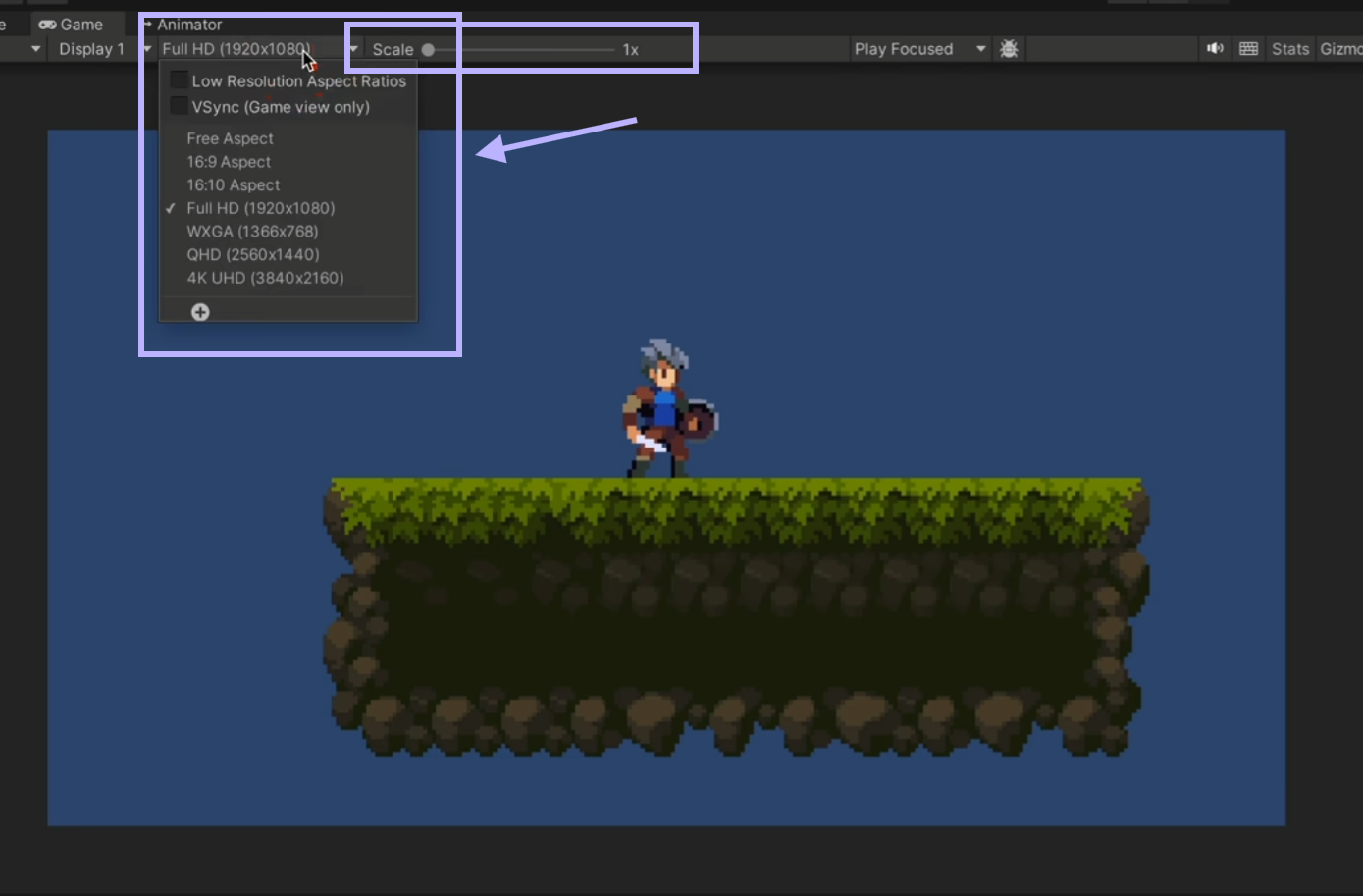
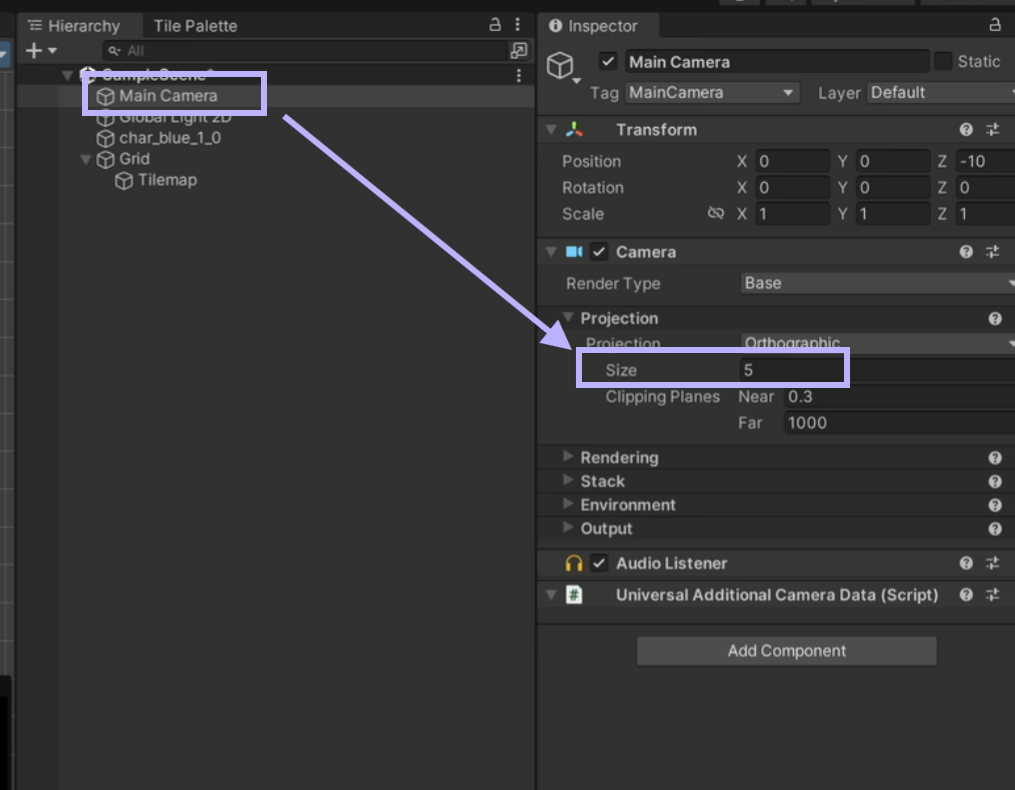
绘制好后请注意一点,如果你的画面太小或太大,修改Scale属性将不会影响游戏最终的画面呈现,这是一个调试使用的视图缩放。而在其左侧菜单中的选项,则会应用到实际游戏当中。

实际上,你可以通过修改相机的size参数来修改游戏画面的大小,我最终将其修改为了6。

分层(叠层)绘制地图
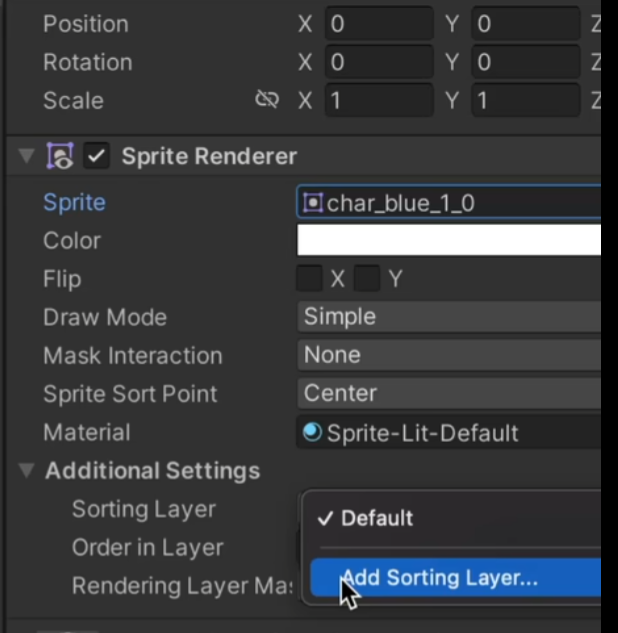
你可能已经发现了,在Unity当中的物体上都装有很多的小组件Component,在大多数图形精灵上都会有一个Sprite Renderer,他设置了图形绘制的顺序,可以用来实现分层的绘制。
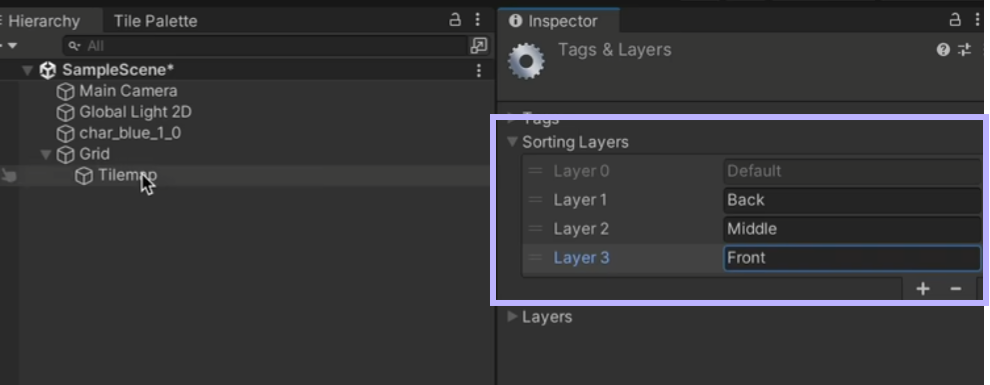
类似于 Godot 我们可以在这里创建不同的层级,然后设置对应的Order来分层绘制。

// 注意,同样
order下,按照层级从上到下进行绘制。

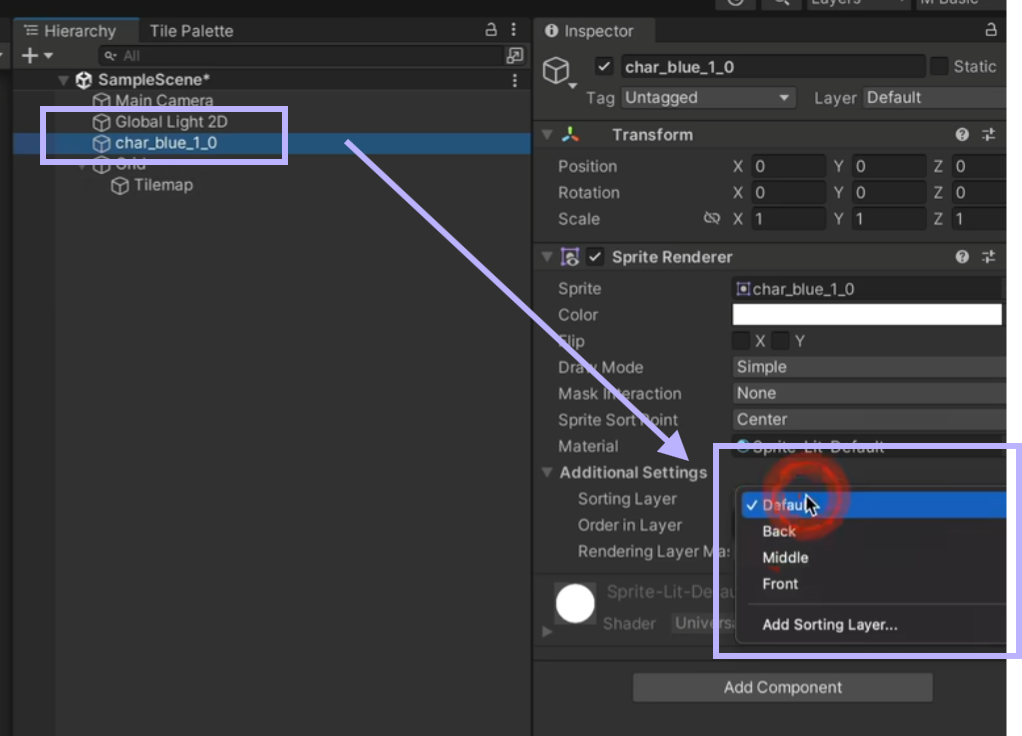
添加完后,返回选择层级即可分层,这里将人物放在Middle该层。

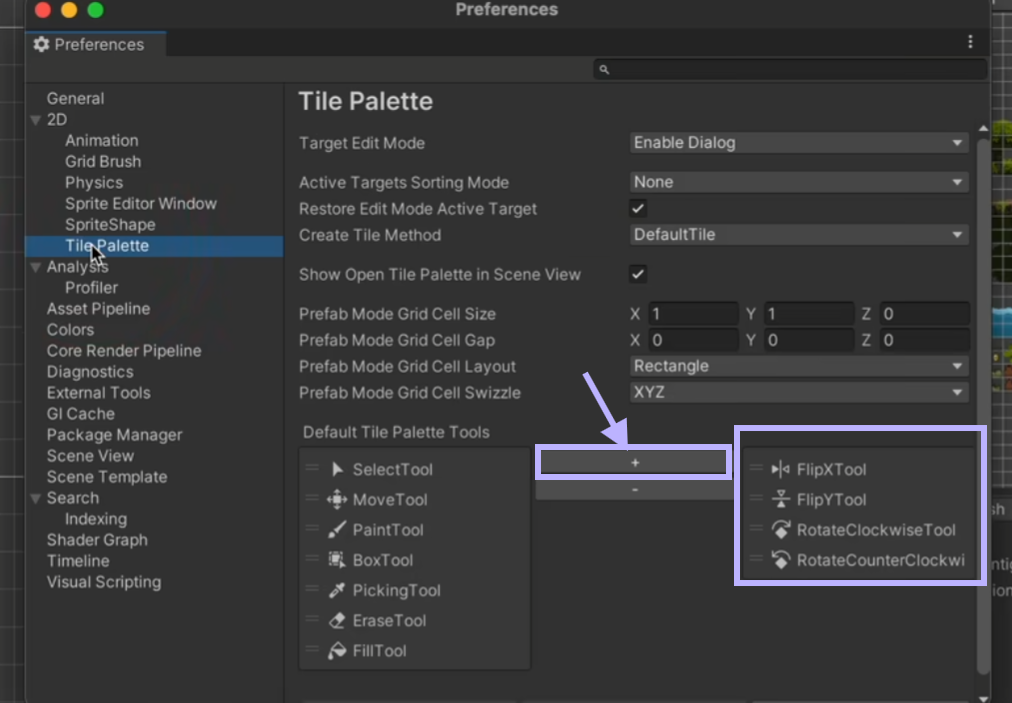
扩展地图绘制工具
在默认的绘制工具栏中,少了几个常用的工具。例如,没有图像反转和图像旋转工具。我们可以在Editor>TilePalettle中添加他们。

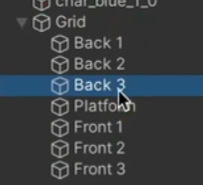
修改叠层绘制结构
我们可以使用多个Tilemap来绘制叠层,因为在刚才我们创建了三个层级,所以我们应该这么做。将三个层级分配个多个Tilemap,从而使分层绘制更加便于管理和使用。

在同样的层级中,例如Middle层中,如果也有多个Tilemap,我们可以修改该Tilemap的Order in Layer属性值来在同一个层级中手动分层。
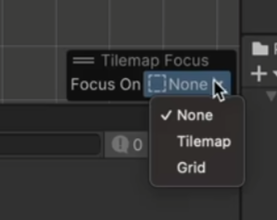
分层绘制焦点
如果你已经动手绘制了一些的分层的瓦片,你可能会发现你有时会忘记你正在绘制的是哪一层。其实可以使用右下角的瓦片焦点工具来突出强调当前层级中的瓦片。

修改相机背景
修改相机中的相机组件中Environment中的Background来修改相机的底色。
小作业
动手绘制一些场景和叠层来熟悉这个功能的使用吧。























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








