FariyGUI是真的将UI分出单独的工作,她都在自己的UI编辑器中完成,不需要代码
更关键的是利用FairyGUI可以妥善划分工作模块,比如将UI这块分给前端开发或者UI设计人员(我们公司前端和UI空闲时间较多),这样既可以减轻Unity开发的压力,还能让其他员工行动起来,从项目角度缩短开发周期。
当然了刚开始的时候沟通成本可能有些花费,节点命名层次结构需要相互约定好,员工之间多磨合熟练增进下友谊也挺好
所以在项目中大胆的尝试吧,本系列作者小空已经实际项目中应用了。
友情提示:本内容是在官方文档的基础上学习做的笔记,有官方内容也有自己的理解
FairyGUI编辑器使用
=============
FairyGUI的项目文件结构

.objs 内部数据目录。注意:不要加入版本管理,因为这里的内容是不需要共享的。
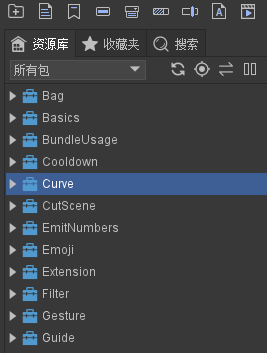
assets 包内容放置目录,资源内容都在这里面,里面还可以分不同的包,便于区分管理(看下图)
settings 配置文件放置目录。
****.fairy 项目识别文件,也就是项目名称

目录
在编辑器中对应显示如下:

编辑器目录
编译器主界面

标题
注意左方功能区的显示列表,按显示顺序排列,列表中越往下的元件显示在越前面。可以在列表中直接拖拽改变元件改变它们在显示列表中的位置。
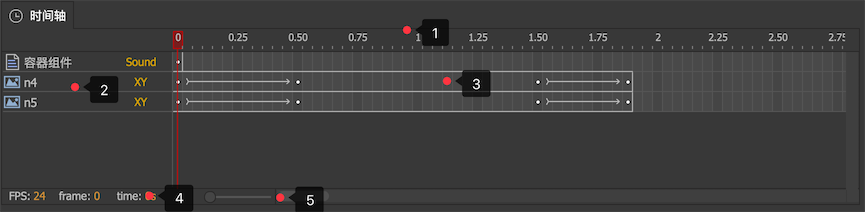
动效时间轴

在左侧功能区动效里面增加动效后双击动效即可进去时间轴

-
时间显示单位是秒
-
参与动效的各个元件和属性,左边元件名称可以起名规范些,以后若是想在Unity中用代码控制也方便(因为代码中控制是需要用名字来查找的),右侧显示的是属性(XY-改变位置,Size-改变大小,Rotation-改变旋转,还有改变透明度,颜色,缩放,倾斜,可见性,声音,震动,滤镜等等)。想要添加新属性的话,在舞台(中央操作区)右键元件即可出现
-
各个属性的时间轴。
 表示关键帧,
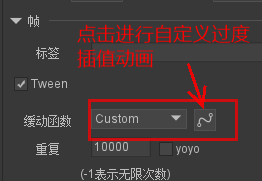
表示关键帧, 表示两个关键帧之间使用插值动画(右键创建Tween,支持自定义:选中关键帧后在右侧功能区有缓动函数)
表示两个关键帧之间使用插值动画(右键创建Tween,支持自定义:选中关键帧后在右侧功能区有缓动函数) ,
, 红色小红旗则表示这个关键帧有Label(标签),可以通过代码按标签名称访问进而实现帧监听(比如走到某一帧执行其他逻辑)。
红色小红旗则表示这个关键帧有Label(标签),可以通过代码按标签名称访问进而实现帧监听(比如走到某一帧执行其他逻辑)。 -
信息显示区 ,FPS是帧率,在右侧功能区检查器最上方修改;frame便是当前从第几帧开始播放;time表示播放头的时间是多少,单位是秒
-
时间轴放大/缩小,当编辑的动效很长时,将她拉大即可
-
时间轴上和Unity时间轴一样都可以在上面操作,左键包含单选/多选/拖动,右键包含转换为关键帧/清除关键帧/插入帧/创建或删除Tween等
引用/搜索/控制台
引用:查询一个资源被其他资源引用的情况,或者查询一个资源引用其他资源的情况,关键是还能替换,6的很

搜索:输入关键字,检索出相关内容
控制台:显示软件的提示信息,分为提示信息,警告信息和错误信息。
测试界面:
当你想看看运行效果的时候,可以点击主工具栏的测试按钮或者F5运行

你可以设置全局适配参数,修改设备预览,横竖屏等操作。当时要注意在动效播放过程中,不要改变屏幕大小,否则会出现异常。
项目设置
默认值

注意:这些参数是编辑器内的默认值,与运行时无关。运行时需要用UIConfig重新进行全局的设置。而且后者的设置也不一定需要和这里的设置相同。
字体:修改所有文本的默认字体,可以使用项目中的字体(ttf文件)也可以用系统自带的(你电脑C:\Windows\Fonts下有什么字体这就有什么字体)
字体颜色/大小:设置在舞台中(中央操作区)新建文本的默认颜色和大小
默认轴心:即坐标原点,默认左上角即可
垂直滚动条/水平滚动条:设置制作UI时所有带滚动功能的容器需要使用的滚动条资源。这就是说,你将一个组件或者一个列表的“溢出处理”设置为“垂直滚动”、“水平滚动”或者“自由滚动”后,不需要每次设置滚动条,自动就会使用这里设置的滚动条资源。如果某个组件需要使用和全局设置不一样的滚动条,在当前组件拖动上去覆盖掉即可。全局设置和单独设置都支持。
按钮点击声音:设定按钮的默认点击声音。设置后,所有按钮点击都会播放这个声效,除非按钮自己独立设置另外的声效。这个设置仅用于编辑器内,运行时使用UIConfig.buttonSound设定。
快捷菜单

在这设置后,当以后你在任何地方修改字体大小颜色或字体样式的时候,不用设置了,直接用下拉菜单选择即可。
项目分支

对有的项目来说这节很重要。
分支功能是用来实现多态设计的,比如多语言版本存在UI的差别,除了基本文字的中英文差别,还有图片艺术字中英文等差别,要保证资源名称一致,这和Android的思想一致。
我们都是在主干上开发,随时可以建立任意多个分支,然后分支上添加有差别的内容即可
注意,它和代码仓库中的分支概念不一样。UI分支不包含主干的资源,它只放置与主干有差别的内容,降低资源容量
详细内容可看官方文档教程
发布设置
纹理集

发布的时候编辑器会将项目中的图片资源放到一起,当放不小的时候会自动分页,如图

这的设置修改影响着发布出来的纹理集大小,一般默认的即可,自己可以修改看看都有什么效果,除了发布路径你自己修改,其他内容一般情况下保持默认的即可。
难道真这么简单?小空刚开始也挺顺利,后面资源多了也开始蹦出不少问题:
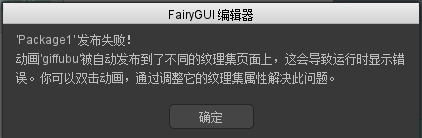
问题一:Gif图的序列帧刚好被分配到了两个纹理集上,而要求Gif帧需要在一张纹理集上,编辑器就会在你发布的时候给你提示:发布失败,动画被自动发布到不同的纹理集上,这会导致…
想要解决,我们只需要将这个Gif图改为单独的纹理集就行了(双击会弹出设置)。Gif在编辑器中是动画形式,详情请看本系列的动画小节。


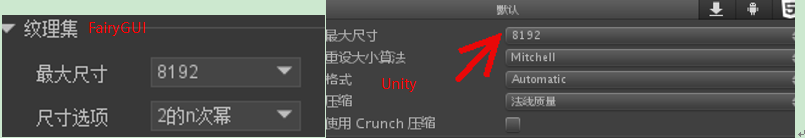
问题二:再深入的问题又来了,一款游戏,再小他也是有不少资源的。纹理集设置默认是2048*2048像素的(在发布设置中可修改),保不齐修改更大的尺寸(4096像素?或者8192像素?)。发布后放到Unity运行你会发现,哎呦我去,怎么变模糊了?UI给图给岔劈了?不对啊,在FairyGUI中看没问题啊。难道问题出在Unity?
不错,你发布出来的纹理集资源放到Unity里默认是2048的,你已经修改成更高像素的了,还用2048的来解析,不出问题才怪。只需要修改最大尺寸对应上即可。

问题三:以为这就完了?还能再深入,这点小空也是着实被坑了一把。即使你设置了如上内容,睁大钛合金双眼仔细看,还是能看出一些不舒服的地方:可能部分有点点“灰边”,而在FairyGUI中却没有。
没错又是Unity搞得鬼,看上图右侧部分,有个压缩选项,默认Unity纹理集是法线压缩,你改为none即可。
读者要是第一次学习FairyGUI,这几个问题能看着不知其所以然。没关系,接着往下了解,当看完教程实际上手后,你会发现这的坑。
FairyGUI基础元素
============
元件
–
在舞台(中央操作区)的任意都是元件,右边操作区是元件的属性面板设置
基础元件:图片,图形,动画,文本,装载器,组件
组合型元件:标签,按钮,下拉框,滚动条,滑动条,进度条
特殊元件:列表,树
不同属性面板可修改的内容大同小异,基本围绕在修改名称,位置,尺寸,缩放,轴心,遮罩,穿透,文本修改,图片,属性控制(缩放移动等过度动效)。
图片
–
视觉效果上最常见实现之一就是图片了,她是FairyGUI中最基础的元素,它的设计是尽量考虑到简洁而且高效的。支持的格式PNG,JPG,TGA,SVG。
在这我们强调下九宫格缩放和平铺,九宫格绘制会遵循下面的规则:
-
保持4个角部分不变形
-
单向拉伸4条边(即在4个角两两之间的边,比如上边,只做横向拉伸)
-
双向拉伸中间部分(即九宫格的中间部分,横向,纵向同时拉伸,PS:拉伸比例不一定相同)
这个Android的.9图片异曲同工
如果你想使用平铺来进行缩放的话,除了Flash和Haxe版本,应该尽量避免使用较小面积的图片平铺填充到较大的面积,因为这样会产生大量的网格,甚至可能溢出报错。
图片还支持填充效果,比如顺时针,90度等,修改填充比列可以实现技能CD冷却效果。
资源适配
Android有布局适配,里面同样需要对mdpi,xhdpi,xxhdpi等切不同分辨率的图,FairyGUI同样支持,你只需要让美工切出图,并且相同图片不同分辨率的文件名后缀用@2x、@3x、@4x结尾,只有放好资源即可,在发布对话框里的时候勾选@2x,@3x,@4x选项,后续处理机制是自动无感知的,我们不需要关心。

动画
–
编辑器支持创建、编辑和使用序列帧动画。创建序列帧动画的方式共有三种:
-
使用Adobe Animate CC/Flash等动画编辑工具制作好动画,导出带plist或eas扩展名的描述文件以及相关的贴图(应放置在相同目录),然后将描述文件(仅描述文件,不是贴图)拖入编辑器即可生成动画素材。
-
点击菜单“资源”->”新建动画”,或者点击主工具栏按钮,可以创建一个新的空白动画。然后在动画编辑界面点击“导入图片序列”,导入多张图片。
-
直接拖入一个GIF文件到编辑器,GIF会自动转换为序列帧动画。
无论从何种方式创建的动画,在编辑器里,动画素材都是以一个单一文件存在(扩展名为jta)。也就是说,无论动画是从库里的图片文件创建的,还是从外面导进来的,都不会再有对单个图片的依赖。例如,如果你是从资源库里拖图片进入动画编辑器创建动画的,创建完成后,这些图片与动画再没有任何关系。如果你要设置动画所在的纹理集,在动画编辑器里对动画进行设置,对那些图片设置是无效的。
图形
–
FairyGUI支持生成简单的图形,比如矩形,圆形,正多边形,和多边形(这个支持任意编辑),还有一个无(空白),这个无,她不消耗任何显示资源,一般用来做占位用途,但有一点这个空白类型的图形和全透明的图形是不一样的。透明的图形可以阻挡点击事件,而空白类型的图形点击事件会穿透下去。
强调:不要小瞧这个图形组件,她的作用可真不小,小空玩的不亦乐乎,可谓是发挥极限。
拿来阻挡事件,拿来做多样化遮罩都是小操作,什么伪关联,伪动效,各种伪中介。
我会在后续的案例教程中实践应用到,记得给个三连哦(关注点赞+收藏)
刚才说了多边形是支持编辑的,那怎么编辑呢?

常用的操作有:
-
拖动圆点调整顶点位置;
-
左键点击一个圆点,在检查器里改变点的坐标数值;
-
右键点击舞台,选择右键菜单中的“增加顶点”;
-
右键点击一个圆点,选择右键菜单中的“删除顶点”;
-
在检查器里勾选“锁定形状”,然后通过第1或者第2种方法改变某个顶点位置,其他顶点会同时改变位置,相当于一个整体移动所有顶点的效果。
占位
上面说了占位,就跟排队买票或者打饭一样,你有事不在先找个人帮你占着排队,等你回来和对方替换一下。空白图形就是这个功能,你可以在Unity中用代码来将原生对象放进这个占位上,blankObject.SetNativeObject(UnitySprite); 很丝滑的就插进去了。
装载器
装载,,装载,装装载载,加载,加载,加加载载,一看就是用来动态载入资源的玩意。

具有什么属性右侧一目了然,可以随便试试,一般勾选下自动大小就行。重点是我们如何动态赋值:利用GLoader
GLoader可以载入图片、动画和组件。如果是UI包里的资源,那么通过“ui://包名/图片名”这种格式的地址就可以载入。但实际项目中,可能我们还需要载入和显示一些不在UI包里的,我们称之为“外部”的图片。默认的GLoader具有有限度的的加载外部资源的能力,它们是:
-
AS3 使用flash.display.Loader加载的外部资源。
-
Starling 使用flash.display.Loader加载的位图资源。加载后转化为Texture。
-
Egret 使用egret.RES.getResAsync加载的外部位图资源。
-
Layabox 使用Laya.loader.load加载的外部资源。
-
Unity 使用Resources.Load加载的外部贴图资源。
-
其他SDK请参考源码GLoader里的loadExternal方法
比如://Unity, 这里加载的是路径为Assets/Resources/demo/aimage的一个贴图
gLoader.url = “demo/aimage”;
如果这些默认的外部加载机制不能满足你的需求,例如,你希望从AssetBundle中获取资源,或者你需要加入缓存机制(这是有必要的,如果需要重复加载,建议做缓存),或者需要控制素材的生命期(这也是必要的,因为GLoader不会销毁外部载入的资源),那么你需要扩展GLoader。
你就需要继承GLoader编写自己的Loader类,然后注册Loader类,注册完成后,游戏中所有装载器都变成由你编写的类实例化产生。
如注册:UIObjectFactory.SetLoaderExtension(typeof(MyGLoader));
视频/模型
最后
希望大家能有一个好心态,想进什么样的公司要想清楚,并不一定是大公司,我选的也不是特大厂。当然如果你不知道选或是没有规划,那就选大公司!希望我们能先选好想去的公司再投或内推,而不是有一个公司要我我就去!还有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
.SetLoaderExtension(typeof(MyGLoader));
视频/模型
最后
希望大家能有一个好心态,想进什么样的公司要想清楚,并不一定是大公司,我选的也不是特大厂。当然如果你不知道选或是没有规划,那就选大公司!希望我们能先选好想去的公司再投或内推,而不是有一个公司要我我就去!还有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。
[外链图片转存中…(img-UvsQSqk6-1715145086386)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








