一、准备图集打包工具
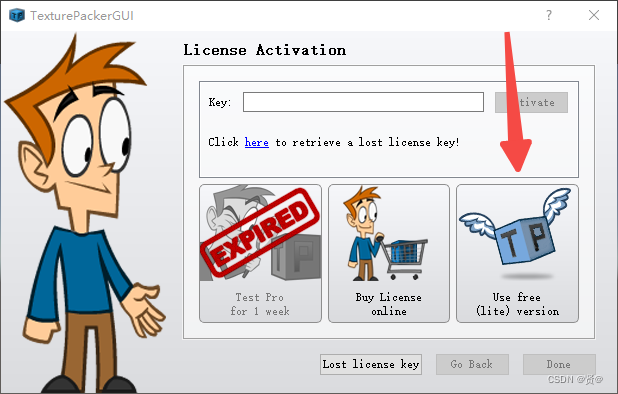
首先需要一个名为“TexturePackerGUI"的工具软件
下载地址:https://www.codeandweb.com/texturepacker/documentation/user-interface-overview
打开后选择免费版即可

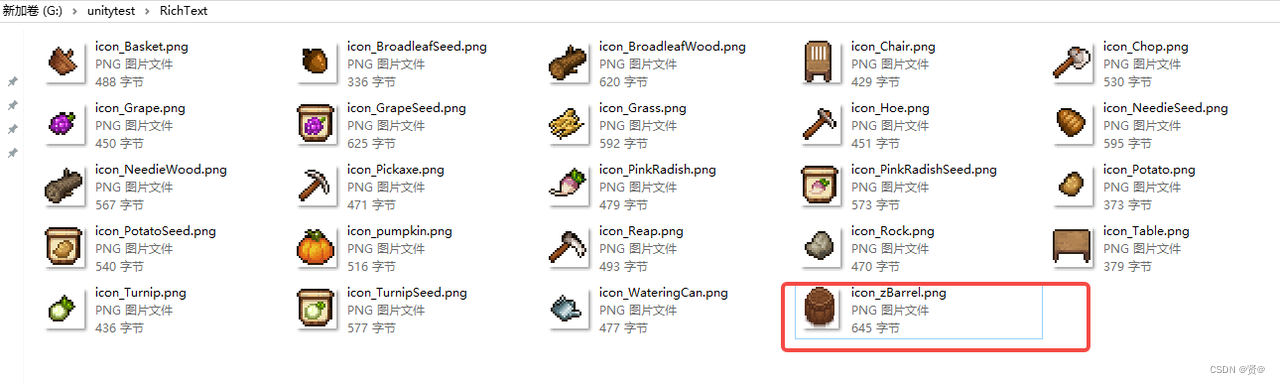
二、准备图素资源
把所有资源放进同一个文件夹内

为方便版本管理,可放进工程里,使用git或svn进行提交

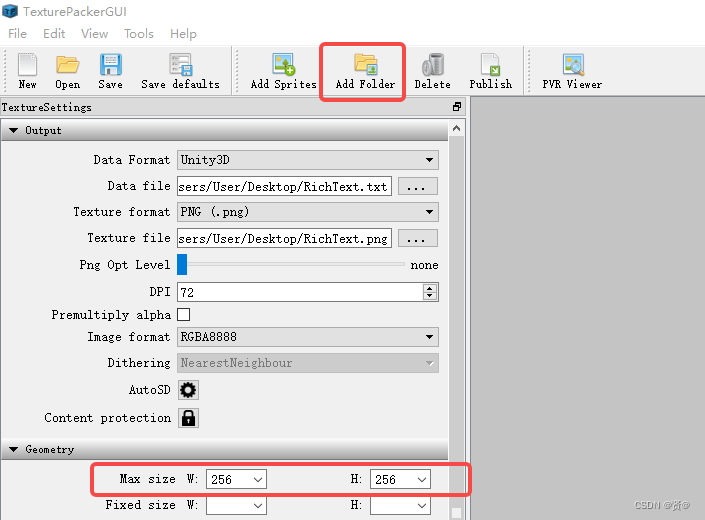
三、开始合成图片
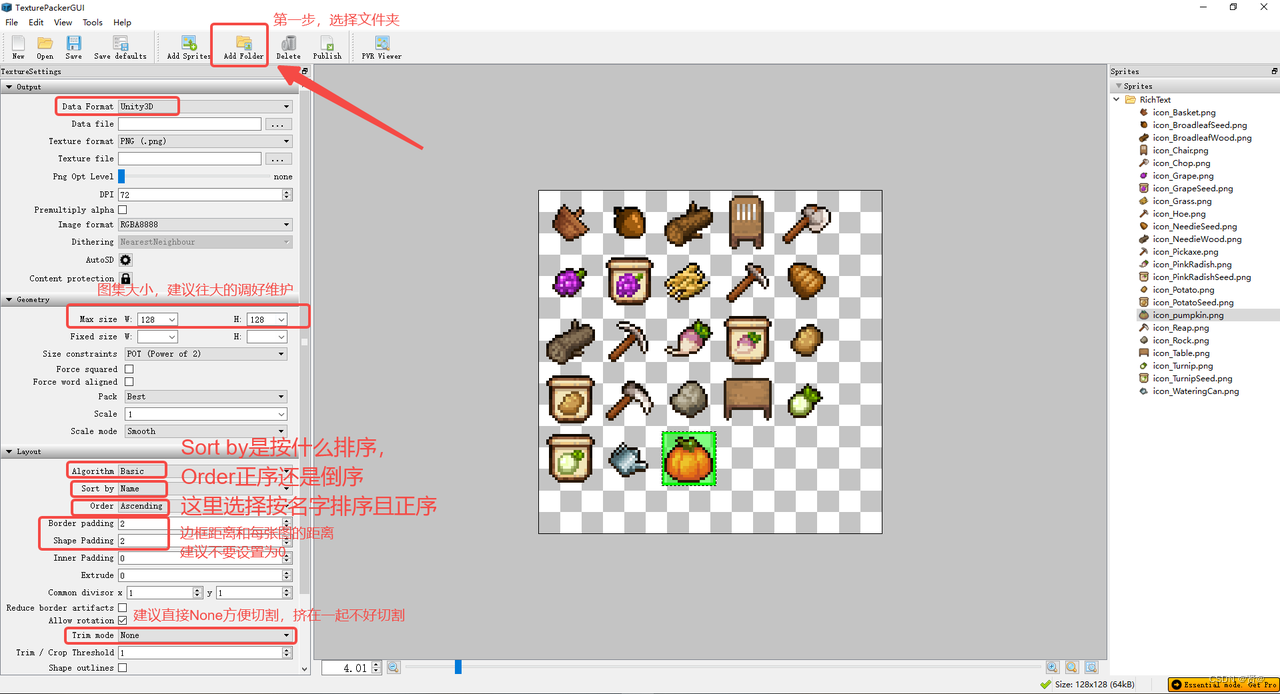
相关参数和选项

注意Trim mode如果选其他的话会像这样挤在一起,后面进unity切割的时候很麻烦

最终合成
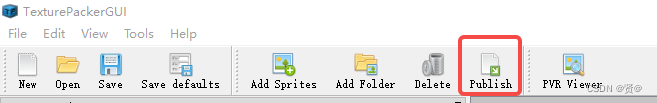
最后点击菜单栏的publish得到一张合成的图


四、进Unity开始输出富文本
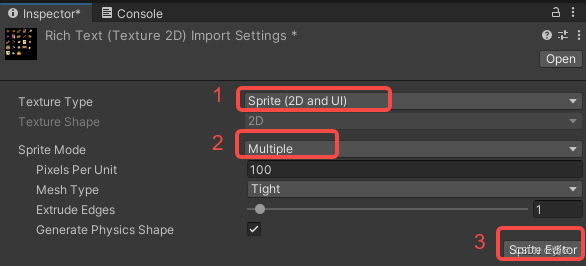
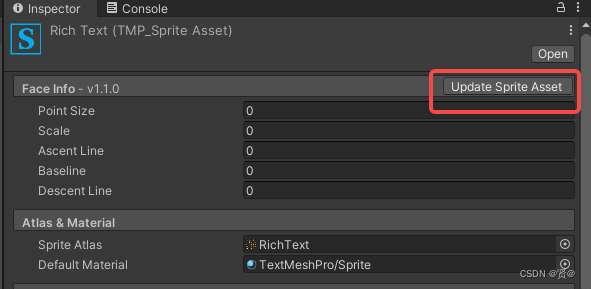
编辑图片参数
把这张合成的图导进工程,如下设置好后点击sprite editor开始编辑

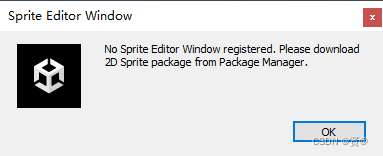
提示安装扩展包
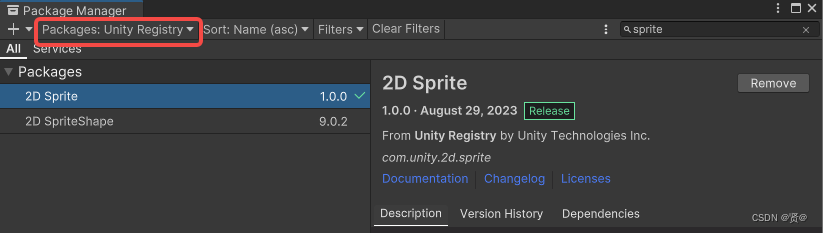
注意,如果提示弹窗说缺少插件,需要手动去Pack Manager下载2D sprite包


工程内切割
回到上面这步,点击slice选择切割方式,最后点击apply完成
因为刚刚在合成图片时设置边距和间距都为2,所以这里也设置2
总之尽量让图片都在框体内

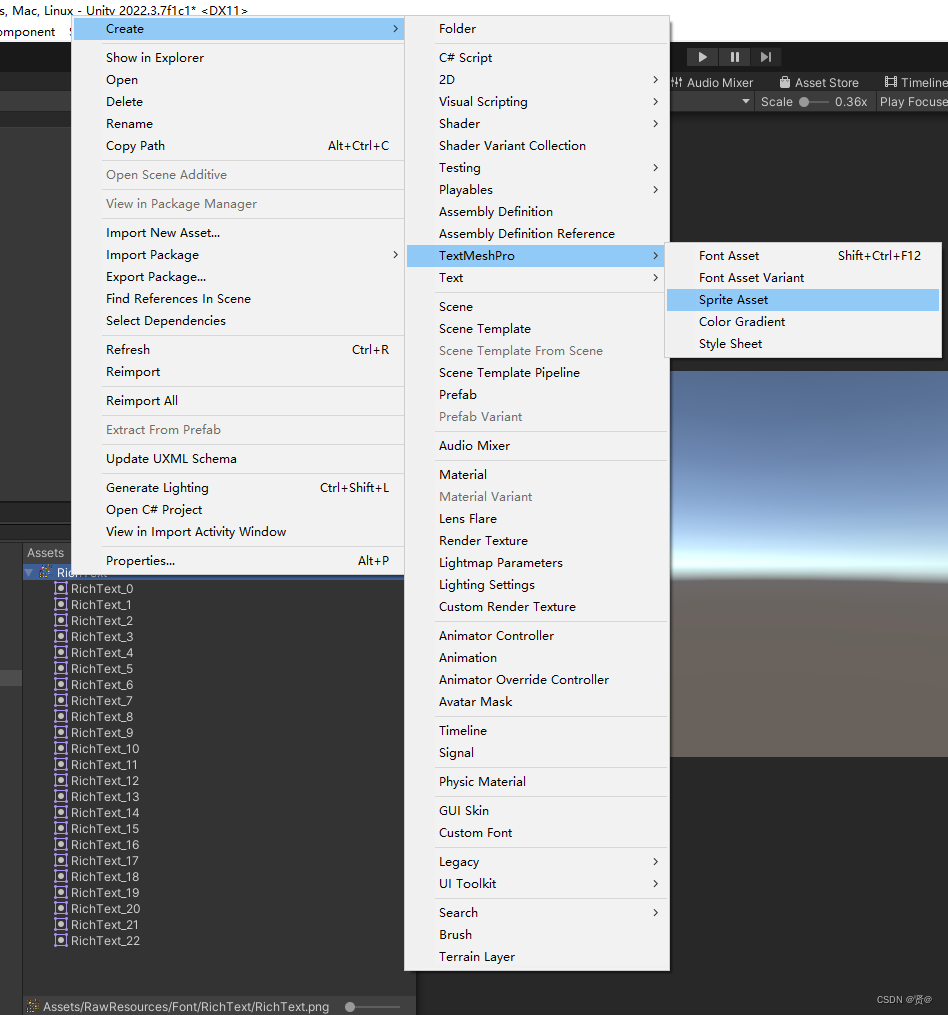
创建图集
最后回工程右键创建图集

五、如何使用
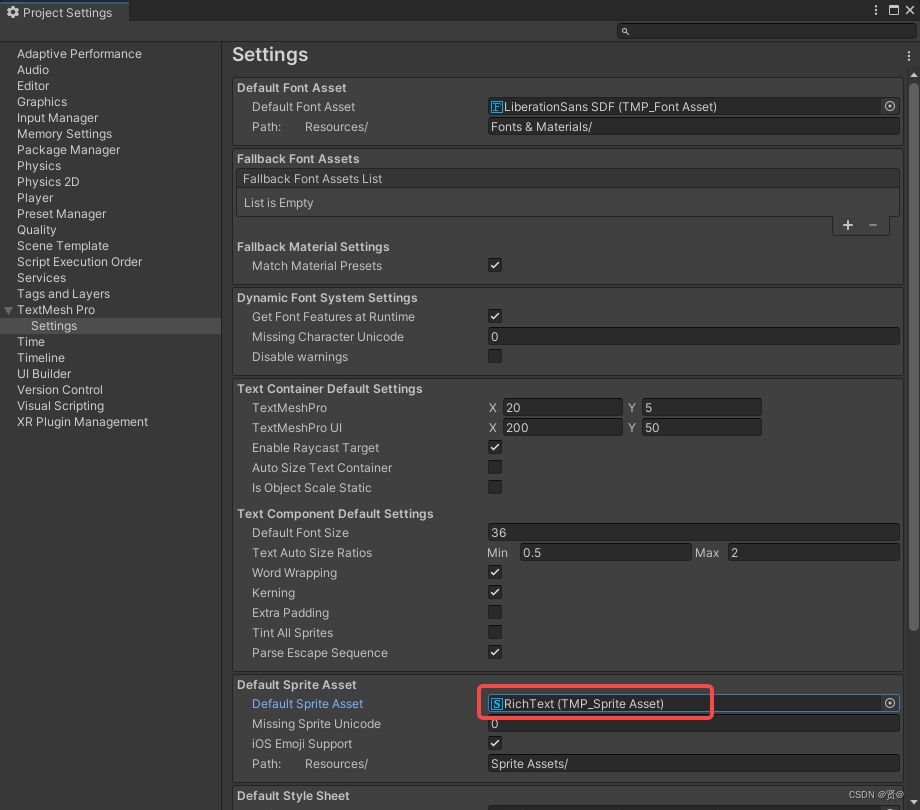
项目设置
打开Project Setting,更改默认图集

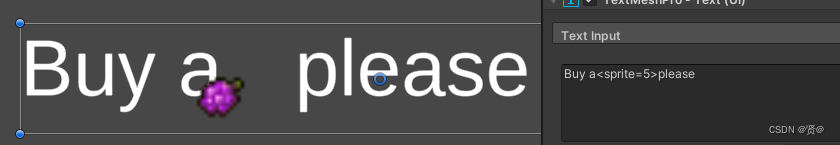
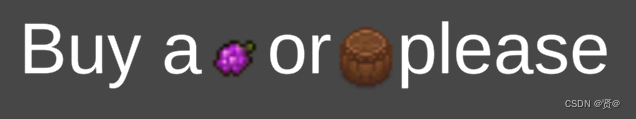
输入关键词
在文本组件(TextMeshPro)中输入<sprite=1>(可为任意数字)代表富文本
注:如果项目中所有文本内容是策划负责的,最好告知策划要配置什么内容
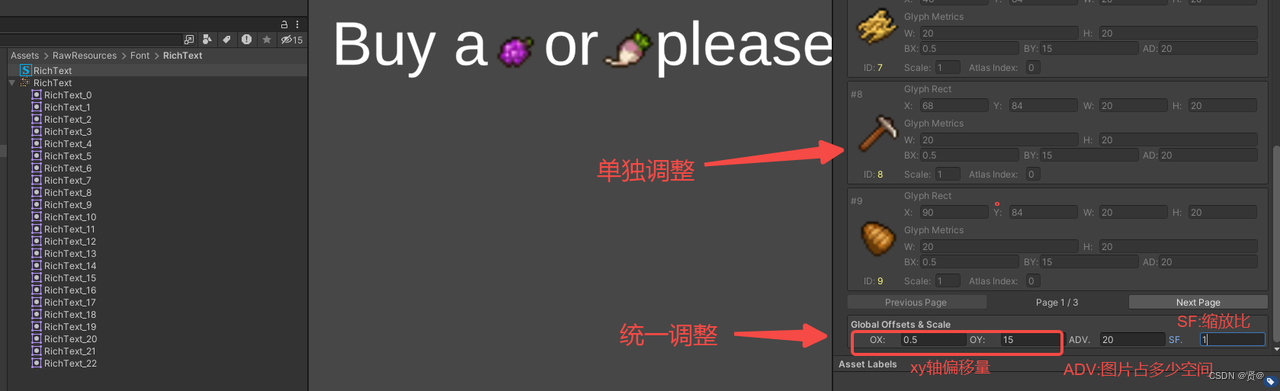
偏移如何解决
这时候可能会看到图片偏移

需要回到图集设置页面调整,建议调整时放多张图一起,好对照
设置完参数一定要记得ctrl+s保存,不然白折腾

现在,就可以开始使用了
六、如何新增
新增技巧
将新增图片放在同一个文件夹,可根据命名方式(例如加个z)调整顺序

重复合成图片这步
重复添加文件夹这步即可,如果大小不够用记得往上改(其实一开始就预测到所需大小是最好的)

最后会得到新的合成的图,进工程里替换,重新切割
框框不够大可以手动调整

最终更新
图集设置点击更新即可

再在文本组件输入试试,如果有偏移再重复第五步最后的图集偏移设置即可

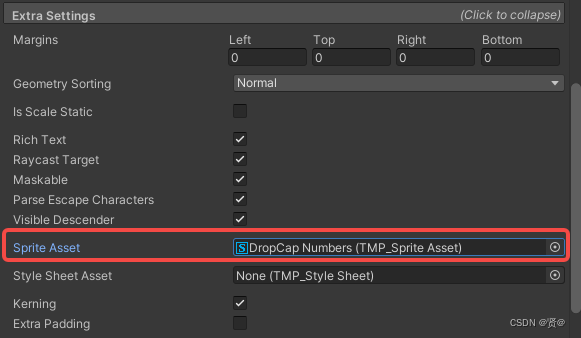
七、多个图集如何切换
若项目中不止一个图集,为文本组件单独设置使用哪个图集即可






















 4081
4081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








