Alpha 测试 和 8中比较条件
通道道是8位的灰度图像,能够显示1-256种灰度,用来表示颜色的RGBA值。R红色,G绿色,B蓝色,A透明值, 其中RGB为原色通道,A为透明通道。
在通道中,以白色代替透明表示要处理的部分,以黑色表示不需处理的部分。所有通道取值范围是 [0,255], 但是在Shader里取值范围是[0,1], 0和1分辨对应0和255
Alpha 检测用于在 fragment 函数完成最终的计算之后,在即将写入到帧中之前,通过和一个固定的数值比较,来决定当前fragment函数的计算结果到底要不要写入到帧中,从而输出到屏幕上。
Alpha检测的具体比较数值可以在运行时确定,而AlphaTest的比较条件有
Greater 点的Alpha值大于 X时渲染,
GEuqal 点的Alpha值大于等于 X时渲染,
Equal 点的Alpha值等于 X时渲染,
NotEqual 点的Alpha值不等于X时渲染,
Less 点的Alpha值小于 X时渲染,
LEqual 点的Alpha值小于等于 X时渲染,
Always 全渲染,
Never 全部渲染
这8中情况
使用方法如下
AlphaTest Less 0.5
AlphaTest Greater 0.3
注:使用AlphaTest需要贴图带有 Alpha通道
在代码中的实际运用如下
Shader "Custom/PassFour" {
Properties {
//定义一个贴图
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader
{
Tags {"RenderType" = "Opaque" "IGNOREPROJECTOR" = "TRUE" "QUEUE" = "Transparent"}
LOD 200
Pass
{
//AlphaTest Greater 0.6
//AlphaTest Less 0.5
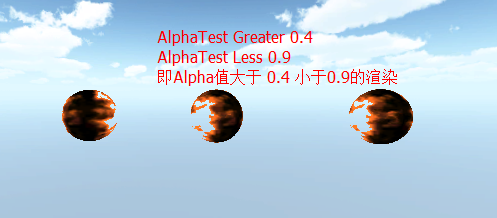
AlphaTest Greater 0.4
AlphaTest Less 0.9
// 通过绑定固定通道来使用定点色
BindChannels
{
Bind "Vertex", vertex // 绑定定点
Bind "Normal", normal
Bind "Color", color
Bind "Texcoord", texcoord0
Bind "Texcoord", texcoord1
}
//给材质设置 贴图
SetTexture [_MainTex]
{
Combine texture * primary double
}
}
}
FallBack "Diffuse"
}
效果如下
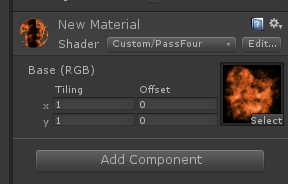
选择材质

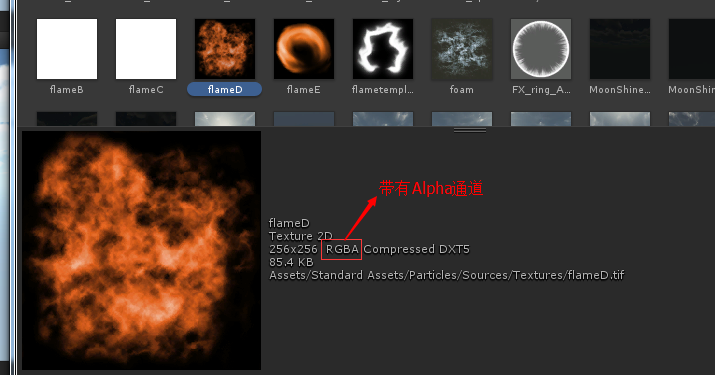
选择贴图信息如下
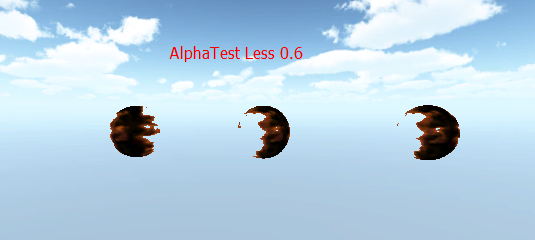
效果一

效果二

效果三
根据实际情况选择适当的组合
所选贴图要有 RGBA 即需要带有 Alpha通道
























 4265
4265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








