[微信小程序] 入门笔记0-创建工程并运行
前言: 最近开始接触微信小程序, 庆幸的发现, 和之前学过网页编程很像, 感觉很容易入门, 不幸的是它有很多新的api, 有点复杂, 最糟糕的是我之前网络编程时学的js基本忘光了,2333.
在我还记得之前, 想把学到的东西记下来, 一直如此.
0.准备工作(废话 )
- 一些使用的网站:
文心一言 https://yiyan.baidu.com/
微信小程序开发文档 https://www.w3cschool.cn/weixinapp/
微信官方文档 https://developers.weixin.qq.com/doc/
菜鸟教程 https://www.runoob.com/css/css-combinators.html
免费网络图片 https://unsplash.com/
阿里矢量图库 https://www.iconfont.cn/
第一个最重要(笑) 第一次开始接触并真正使用ai工具, 没想到如此方便. 之前只刷过ai工具的焦虑视频, 实际使用感觉完全不是那回事.
如果遇得到看不懂没看到的语法/代码,就直接丢到ai里,就能给出解析,真的太方便了.如果有需要甚至可以让ai帮你写个简单的代码判断,也就是例子,可以更加快速理解学习语法.
- 下载IDE,微信官方的 微信开发者工具 :

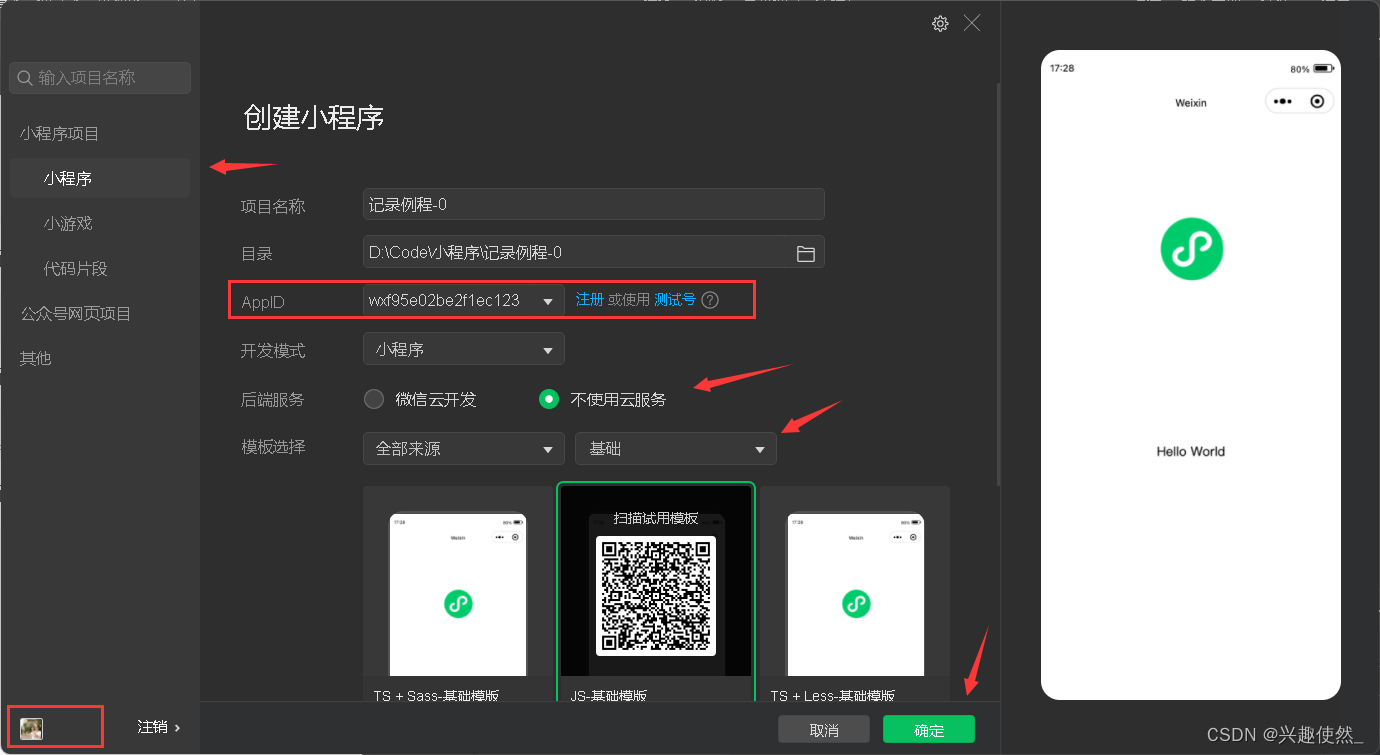
- 打开软件;一开始会需要微信扫码登录, 之后编程时会有真机调试,会绑定只能使用登录该微信的设备进行.还有
AppID,类似小程序的身份证,上线使用的,暂且忽略,点击注册获得一个然后填写即可.模板选择一个基础的即可.

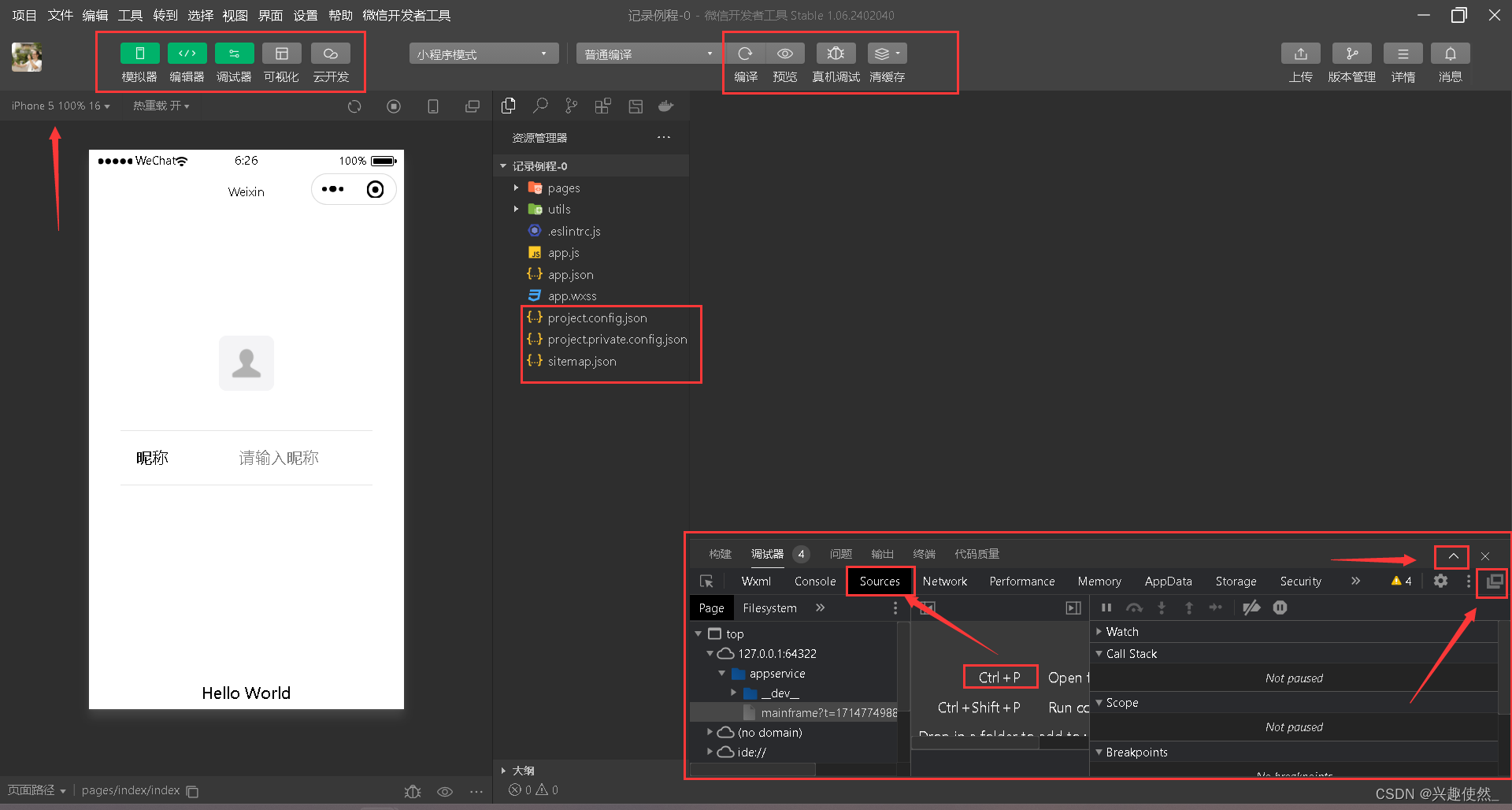
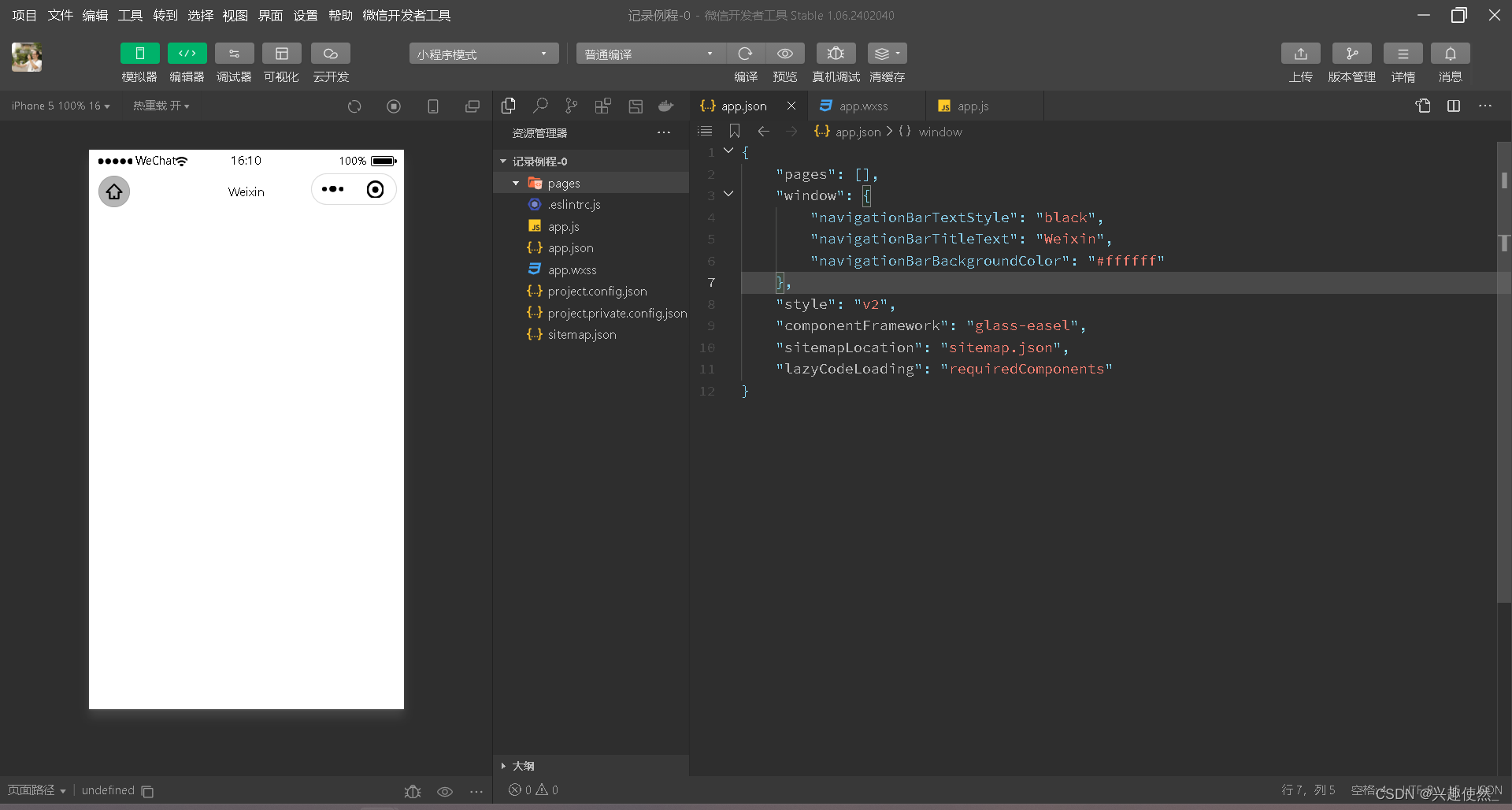
- 打开之后界面如下, 可以看出来是类
Visual Studio Code的模样,

1.工程结构
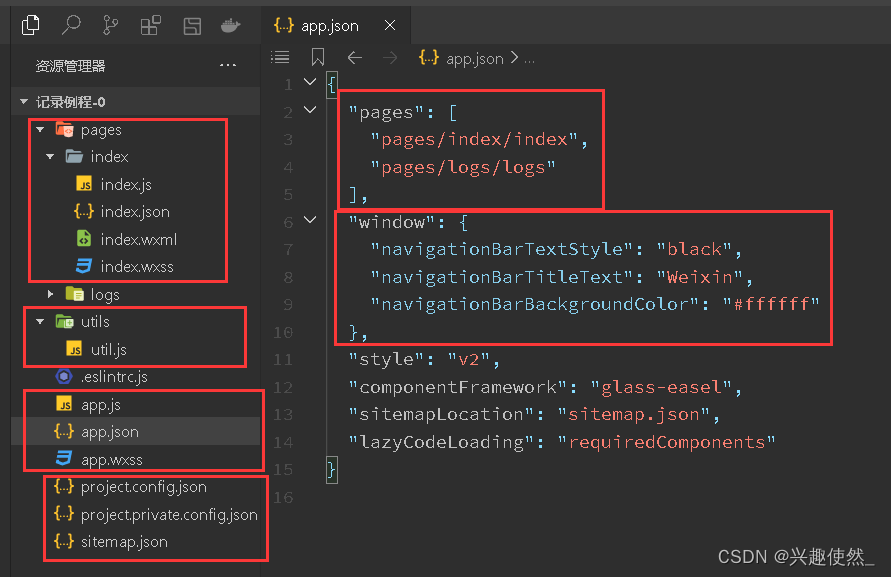
- 项目结构如下,一个页面包含脚本
js,配置json,界面wxml,样式wxss.根目录的app.js是全局脚本,app.json是全局配置,app.wxss是全局样式.没有全局界面. - 工程的界面是由一个个独立界面组成.然后这些界面需要列在
app.json中的pages中,为了方便,页面的4个文件应该同名! - 全局配置
window的内容会被页面配置json的所代替.

- 对于文件夹的归类貌似并没有太严格规定,约定俗成,页面都放在根目录的
pages,组件都放在根目录的components.还有一些api或lib,自行归类.上图例程中,utils就是一个自定义的js脚本,然后导入到页面内使用而已. - 下面将
utils删去,2个页面也删去,app.js和app.wxss的内容也删去,记得app.json内的pages页面路径也删去.这样就得到一个更加空的例程了.

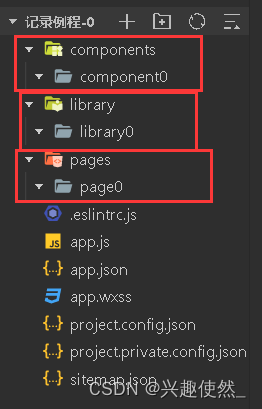
- 然后新建几个文件夹,归类一下工程,先占位,之后再往里面填东西…

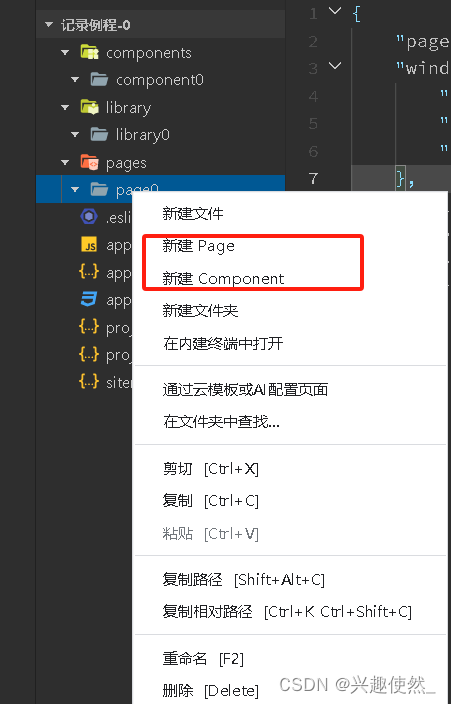
- 对于
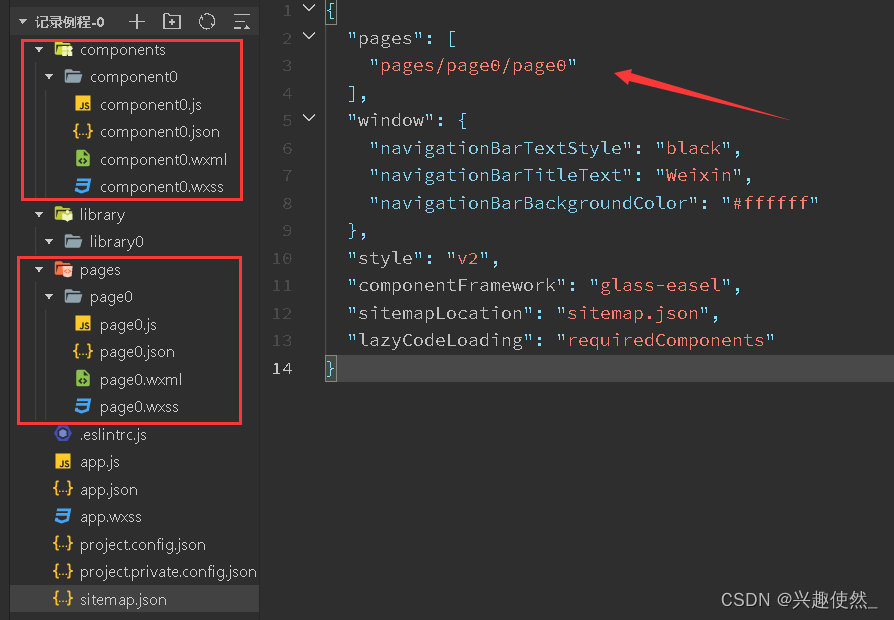
page和component提供一键创建功能,对着文件夹右键菜单里就有.使用这种方式创建很方便,会自带一些基础代码.并且自动添加页面路径.


- 接下来就可以开始使用组件拼凑界面了.然后在脚本里编写回调函数,处理方法.实现功能.
- 如何将界面和脚本联动起来,还有样式如何设定.后续笔记通过例子慢慢深入.
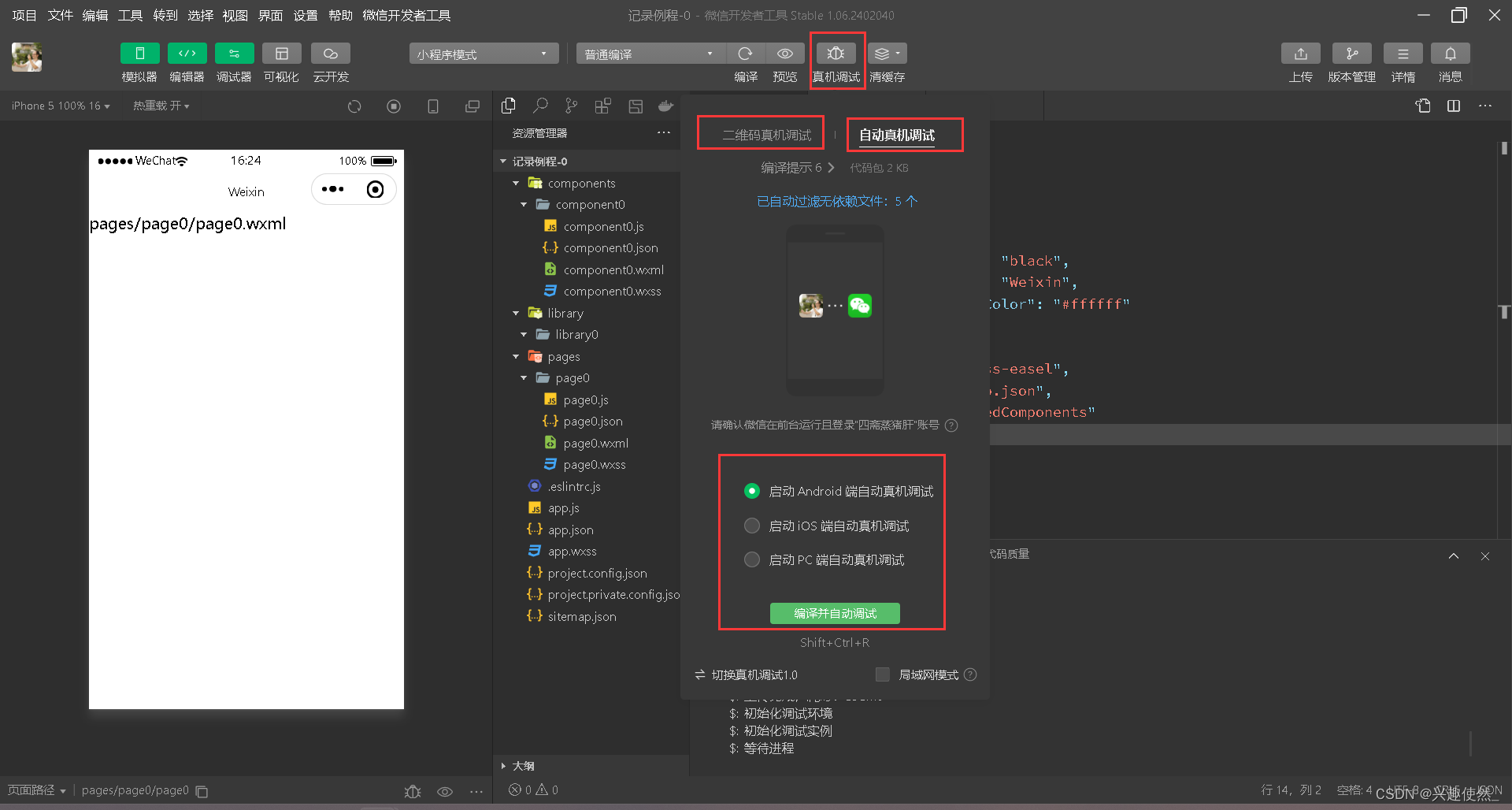
- 最后你可以在实机上运行这个代码.二维码调试就是通过微信扫码后调试,这个限定只能是登录了该账户的微信才能扫.自动调试就是省去扫码,自动在登陆了该微信的设备打开小程序继续调试.然后如果你电脑登陆了该微信,你还可以选择在pc端调试,也是自动弹出小程序开始调试.
个人感觉2个调试的区别貌似只是有没有用摄像头扫码的区别,可能考虑到pc端不能扫码,或是部分手机摄像头坏了,或是有人就习惯用微信扫码.(笑)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








