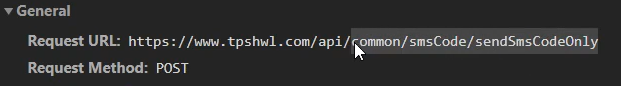
点击发送验证码,进行请求,然后在network处查看网络请求。找到其中的xhr请求的请求头。找到要跟踪的链接,选择感觉比较重要的字段:

然后再source里添加xhr断点,

然后刷新进入debug模式进行调试即可。
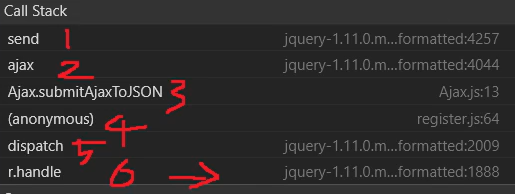
方法栈:方法的调用流程;(在经过以上操作,进入断点之后,会显示Sources的子菜单的Call Stack项目)
点击call Stack的相应函数,控制台会跳转到相应的部分:

6是比较靠前的(在send方法的前置的一些方法,在栈的底部),加密部分最有可能再3和4:

一般不会修改jquery:

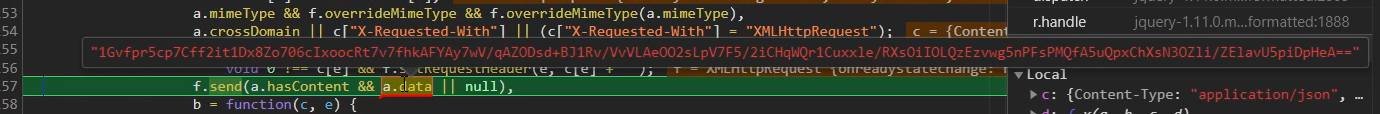
发包数据一般在send:

找到:方法的开始
在send方法向上到没有浏览器智能变量提示的地方为方法的开始。
找到:加密的数据

在send周围应该有send的数据,如果没有找到值:
- 找到调用send函数的对象
- 将鼠标移动到对象上会显示其属性
- 点击其prototype(一般为XmlhttpRequest类型)
- 其一定有一个open方法
- 如果没有混淆加密的情况下,可以在当前的js文件里搜索open方法(ctrl+F)
找到:眀文数据
依次点击栈中的方法(从1到6),寻找可能是明文的数据。
(注意:和所有的调试一样,当前的数据是断点处的数据,有可能是覆盖式的加密即data=f(data),所以这种情况,即使向上找到明文的位置,显示的仍然是密文)
相关连接
[拼刀刀店铺后台的参数anti-content逆向分析](https://zhuanlan.zhihu.com/p/484855616)






















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








